I'm working on a new Razor Page app for asp.net core.
Issue: I've added a new Area folder (TeamDrawing), but a reference to the Root/Pages/Shared/_Layout.cshtml page is not working when I place the _ViewStart.cshtml with in the Area/TeamDrawing/Pages folder or Area/TeamDrawing folder.
I am using asp.net identity (built-in with the template I used) within the Area/Identity folder and it references the Root/Pages/Shared/_Layout.cshtml without issues.
What am I doing wrong?
I want to use my Root/Pages/Shared/_Layout.cshtml in all of my Area folders.
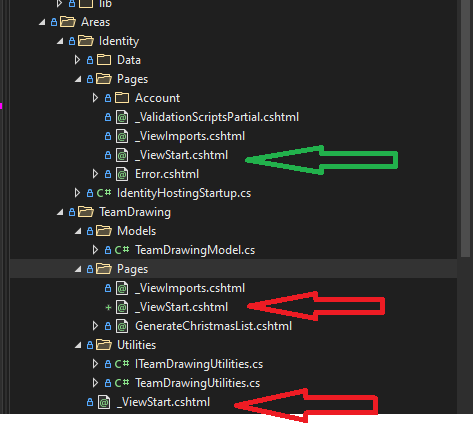
Here is my Area folder:
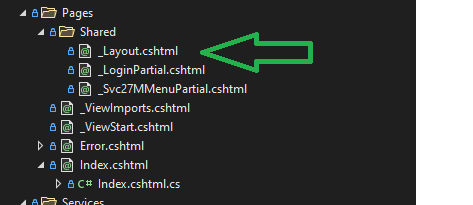
Here is the root Pages Folder:
UPDATE:
My issue appears to be something else. I didn't realize I had an F12 console error. The Root/Pages/Shared/_Layout.cshtml calls some code to load my menu items and the path is trying to go to a controller within Area/TeamDrawing instead of the Controller on the root. I need to figure out how to point back to the root/Controller.
So the pointing to the _Layout in the root seems to be fine.
UPDATE 2:
If I put the direct URL within the get call it will work.
Is there a way I can not put the direct URL within the URL
Works:
$.get(BuildSafeURL("https://localhost:44355/ToolbarMenu/LoadToolbarMenuItems", null))
.done(function (data) {
});
Breaks because it tries to go to the controller within Area/TeamDrawing:
$.get(BuildSafeURL("ToolbarMenu/LoadToolbarMenuItems", null))
.done(function (data) {
});
I've tried this in my Root/_Layout file:
<script type="text/javascript">
// Global variable for relative pathing for ajax calls
var rootPath = '@Url.Content("~")';
</script>
But this doesn't work with rootPath
CodePudding user response:
If you don't want to go to the controller within Area/TeamDrawing,try to use:
$.get(BuildSafeURL("/ToolbarMenu/LoadToolbarMenuItems", null))
.done(function (data) {
});
CodePudding user response:
I have it working now:
Full Code:
Root _Layout.cshtml:
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
<script>
const rootPath = @Json.Serialize(@Configuration.GetSection("ApiUrls").GetSection("commonUrl").Value "/")
</script>
appsetting.js
{
"ApiUrls": {
"commonUrl": "https://localhost:44355"
}
}
app.js -> BuildSafeUrl() (used when calling the get to the controller to get the menu items)
function BuildSafeURL(serverPath, parameterCollection) {
// Validate the serverPath is well formed
serverPath = ValidateServerPath(serverPath);
// Append the rootPath to handle virtual directory pathing
var path = rootPath serverPath;
// Encode and append any search parameters
if (parameterCollection && parameterCollection.length > 0) {
path = "?";
var searchParameters = new URLSearchParams();
for (var i = 0; i < parameterCollection.length; i ) {
var key = parameterCollection[i].Key;
var value = parameterCollection[i].Value;
searchParameters.append(key, encodeURIComponent(value));
}
path = searchParameters.toString();
}
return path;
}
function ValidateServerPath(serverPath) {
if (!serverPath) {
return '';
}
else if (serverPath === '/') {
return '';
}
else if (serverPath.charAt(0) === '/') {
return serverPath.substring(1);
}
else {
return serverPath;
}
}
toolbarMenu.js -> Where I was within the Area/TeamDrawing folder and calling the controller on the root (outside of the Area folder)
function loadToolbarMenuList() {
$.get(BuildSafeURL("ToolbarMenu/LoadToolbarMenuItems", null))
.done(function (data) {
})
.fail(error =>
{
console.log(error);
})
}
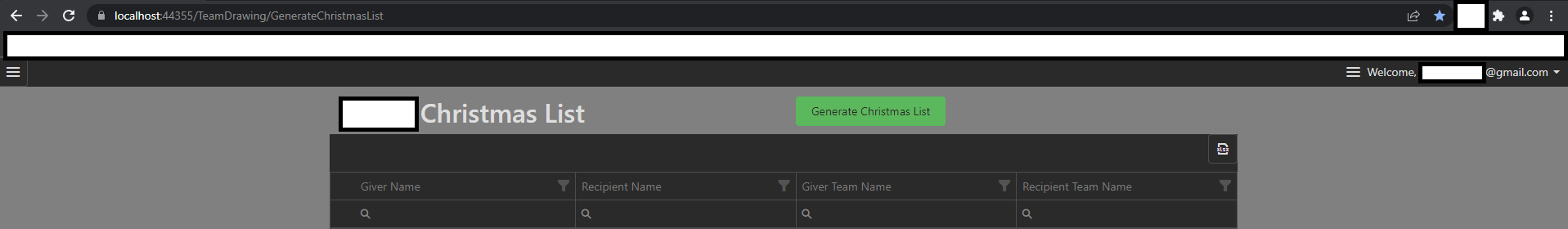
Now my Menu items are displaying properly on Area/TeamDrawing/Pages/GenerateChristmasList