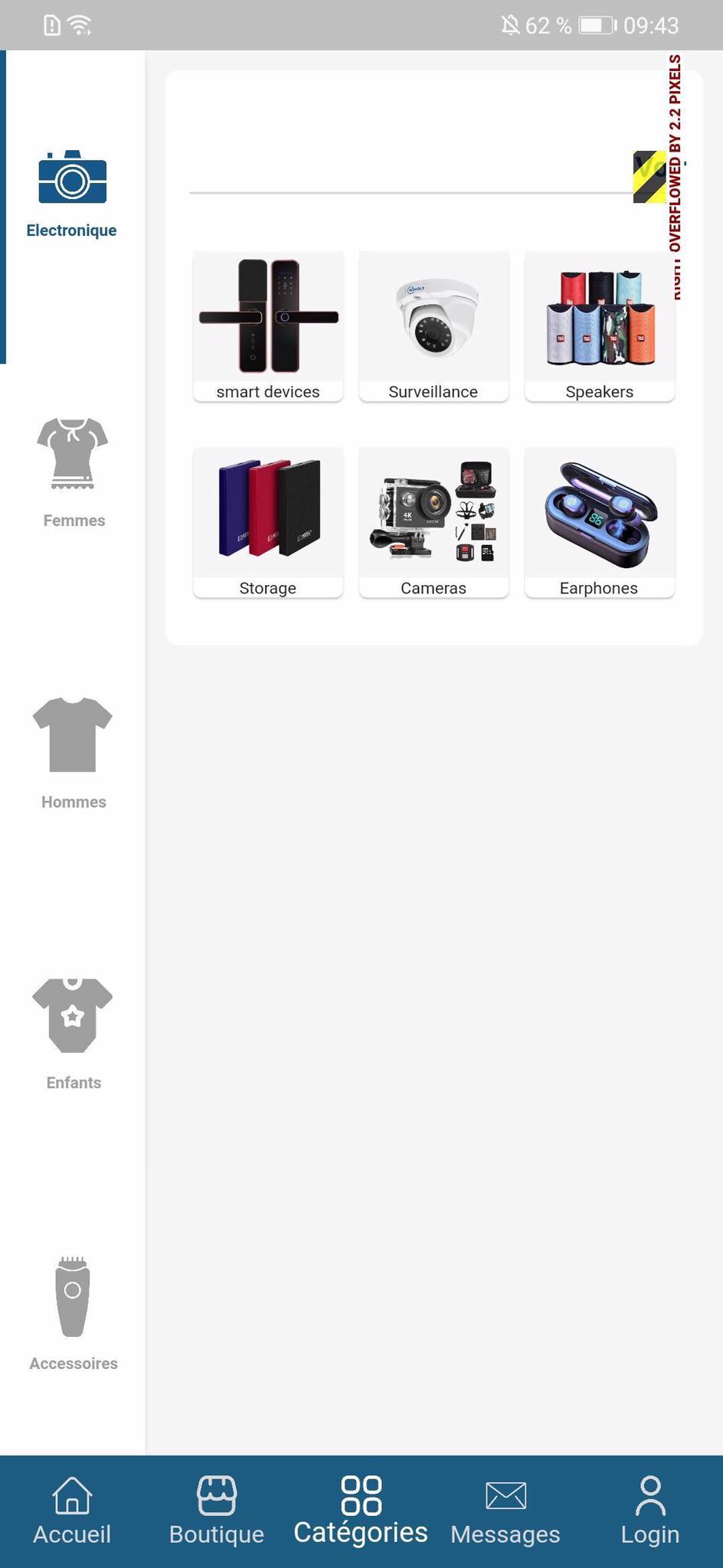
In my flutter project I made a sidebar with pages and I want to make it responsive. So I used the media query but it's configurated for the whole page and I got the error "Right overflow". I want to configurate the media query just in the page without counting the weight of the sidebar. Any help is highly appreciated.
This is my code
ScrollNavigation(
bodyStyle: const NavigationBodyStyle(
background: Color(0xfff5f5f5),
scrollDirection: Axis.vertical,
),
barStyle: NavigationBarStyle(
position: NavigationPosition.left,
elevation: 2.0,
background: Colors.white,
activeColor: Color(0xff135888),
deactiveColor: Colors.grey,
verticalPadding: MediaQuery.of(context).size.width * 0.025,
),
identiferStyle: const NavigationIdentiferStyle(
color: Color(0xff135888),
),
pages: [
Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 30),
Padding(
padding: const EdgeInsets.all(10),
child: Row(
children: <Widget>[
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
InkWell(
onTap: () async {
CategoryPage = false;
webViewController?.loadUrl(
'https://wikoget.com/product-category/electroniques/smart-devices/');
},
child: Text("See all",
style: TextStyle(
fontSize: MediaQuery.of(context).size.width * 0.03,
),),
),
SizedBox(
width : MediaQuery.of(context).size.width * 0.3, //<< Here the problem
child: Divider(
color: Color(0xffD1D1D1),
height: 10,
thickness: 1,
indent: 2,
endIndent: 2,
),
),
],
),
],
),
),
),
],
),
),
items: const [
ScrollNavigationItem(icon: ImageIcon(
AssetImage('images/electro.png'),
), title: "Electronique"),
],
)
CodePudding user response:
Check out LayoutBuilder. Compared to MediaQuery, where you get the size of your device, you get the size of your parent widget.
LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
final width = constraints.maxWidth;
return YourWidget(width: width * 0.9);
},
),