I have bootstrap radio buttons :
<div >
<input type="radio" ....
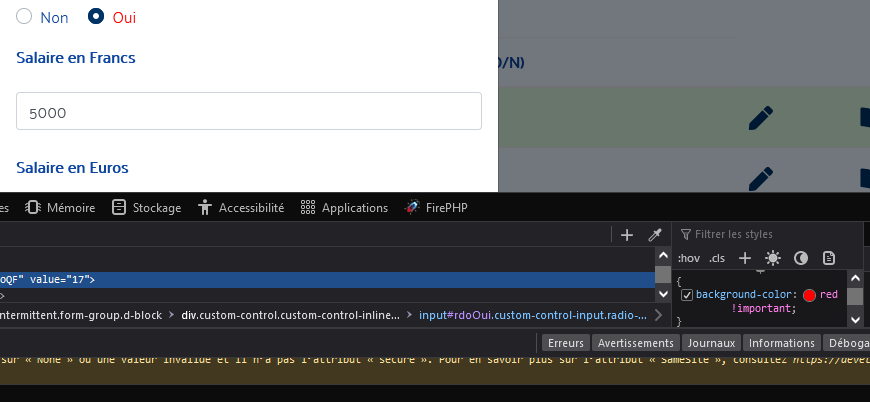
I would like to change the color whenthe form is validated. I tried color, background-color, border, outline...nothing works.
tried to add the bootstrap btn-danger class...nope.. even the word important.
Is there a way to change the color of the button dynamically (meaning by adding a class with jquery addClass) ?
CodePudding user response:
Maybe Bootstrap styles overwrite your styles.
So you can have !important in css Style that element get your styles only.
for exapmle
input
{
backgorund-color : black !important;
}
CodePudding user response:
when your form validation is true, add active class on custom-radio class
$(".custom-radio").addClass("active")
and put this css in your css
.custom-radio.active .custom-control-input:checked ~ .custom-control-label::before {
color: #fff;
border-color: #df1895; //desired color
background-color: #df1895; //desired color
}
CodePudding user response:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<style>
/* default state */
.custom-radio .custom-control-label::before {
background-color: blue;
}
/* checked state */
.custom-radio .custom-control-input:checked~.custom-control-label::before,
.custom-radio .custom-control-input:checked~.custom-control-label::after {
background-color: red;
/* this background image SVG is just a white circle, you can replace it with any valid SVG code */
background-image: url(data:image/svg xml;charset=utf8,);
border-radius: 50%;
}
/* active state i.e. displayed while the mouse is being pressed down */
.custom-radio .custom-control-input:active ~ .custom-control-label::before {
color: #fff;
background-color: #ff0000; /* red color code */
}
/* the shadow; displayed while the element is in focus */
.custom-radio .custom-control-input:focus ~ .custom-control-label::before {
box-shadow: 0 0 0 1px #fff, 0 0 0 0.2rem rgba(255, 123, 255, 0.25); /* pink, 25% opacity */
}
</style>
<div >
<div >
<div >
<div >
<input type="radio" id="customRadio1" name="customRadio" >
<label for="customRadio1">Red on click!</label>
</div>
</div>
</div>
</div>