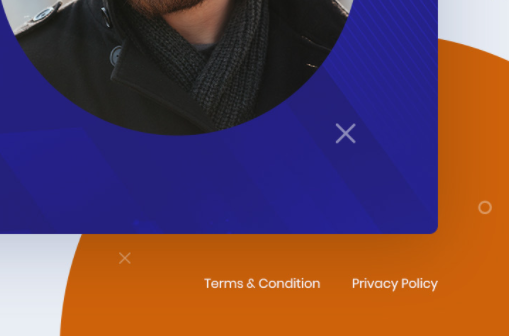
I'm trying to convert a UI design to HTML/CSS and I have faced an issue with shapes using CSS I made an example but it is not what I was expected.
How do I achieve the same result in the picture using CSS?
CSS Code:
.semi-circle {
position: absolute;
top: 100%;
left: 100%;
transform: translate(-80%, -100%);
z-index: -1;
width: 25rem;
height: 25rem;
background-color: var(--bs-danger);
border-radius: 100% 0% 100% 0% / 100% 100% 0% 0%;
}
CodePudding user response:
I made a container to keep a semi-circle inside that would help to move that circle around
.semi-circle-container {
position: absolute;
top: 100%;
left: 100%;
transform: translate(-75%, -100%);
z-index: -1;
overflow: hidden;
width: 20rem;
height: 15rem;
}
.semi-circle {
width: 25rem;
height: 25rem;
background-color: var(--bs-danger);
border-radius: 100%;
}
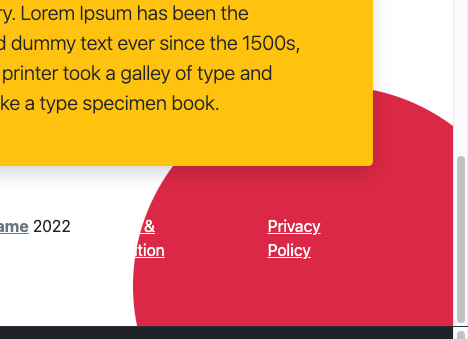
You can verify with my code here too
CodePudding user response:
I moved semi-circle to the header tag. Then I set position: absolute with the needed value(the half of its height) and z-index: 1. I specified changing in code:
#sidebar {
position: fixed;
top: 0;
left: 0;
bottom: 0;
z-index: 1045;
display: flex;
flex-direction: column;
width: 270px;
max-width: 100%;
background-color: var(--bs-white);
background-clip: padding-box;
outline: 0;
box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15);
transition: transform 0.3s ease-in-out;
}
header {
position: relative; /*here*/
}
#content {
margin-left: 270px;
padding: 0 5rem;
}
.semi-circle {
position: absolute;
top: -8rem; /*here*/
left: 0; /*here*/
z-index: 1; /*here*/
width: 16rem;
height: 16rem;
background-image: url("https://s4.uupload.ir/files/5c29cf910a706_8m.jpg"); /*here*/
background-size: 100% 100%; /*here*/
background-repeat: no-repeat; /*here*/
border-radius: 50%; /*here*/
}<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<title>Hello, world!</title>
</head>
<body>
<aside id="sidebar"></aside>
<div id="content">
<header >
<h5>Header</h5>
<div ></div> <!--here-->
</header>
<main>
<section >
<h1 >What is Lorem Ipsum?</h1>
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
</section>
</main>
<footer >
<div >
<div >
<div >
<p>
Designed with love by ©
<a href="" >name</a>
<script>
new Date().getFullYear() > document.write(new Date().getFullYear());
</script>
</p>
</div>
<div >
<ul >
<li><a href="#" >Terms & Condition</a></li>
<li><a href="#" >Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
</footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
</body>
</html>