I have the following html/css code:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div style="display: flex; justify-content: center; align-items: center;">
<div style="background-color: blue">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
<div style="background-color: red">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
<div style="background-color: yellow">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
</div>
</body>
</html>
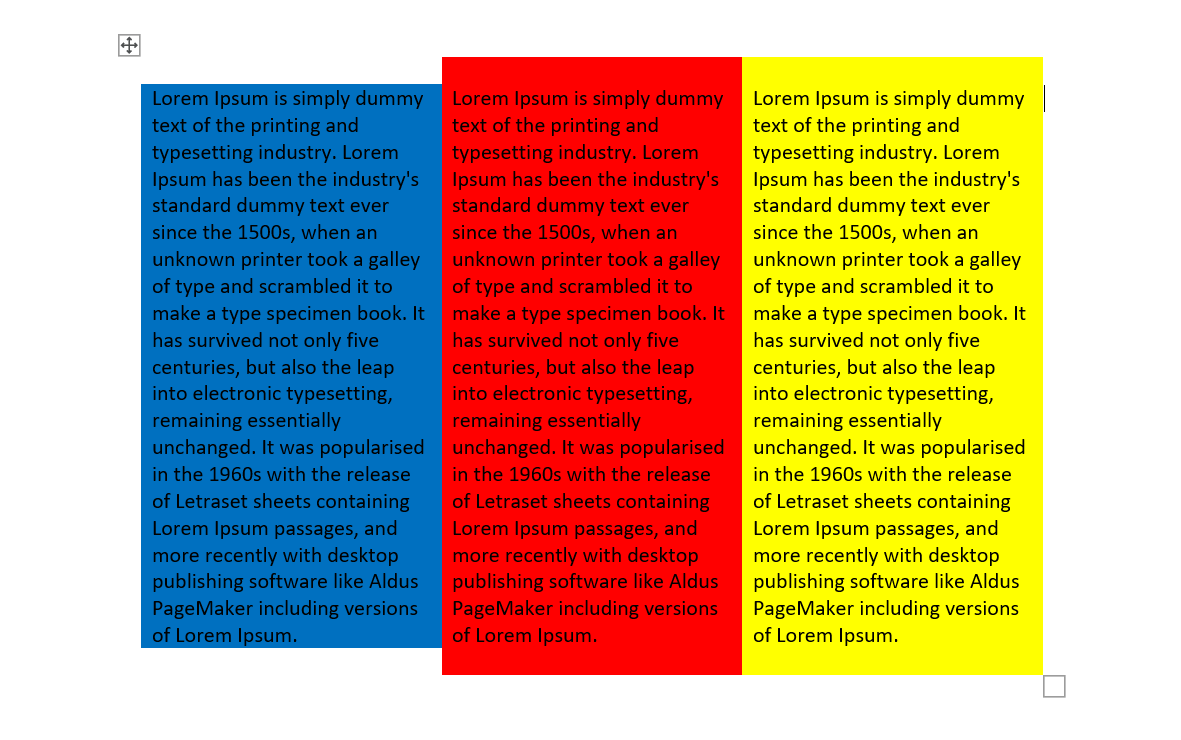
I wish to make the output look like the attached image, where the outer div (and thus it's inner elements) are centred vertically as well as horizontally, and the heights of the red and yellow divs are slightly more than the blue div, but the content of all 3 divs is still aligned. Would anyone know how to do this?
CodePudding user response:
body{
display: flex;
min-height: 100vh;
}
If you set the height of the body to 100% of the screen and flex, the 3 items will align/center
Edit: codepen with one example for elements height also: https://codepen.io/eu-/pen/MWOxXjW