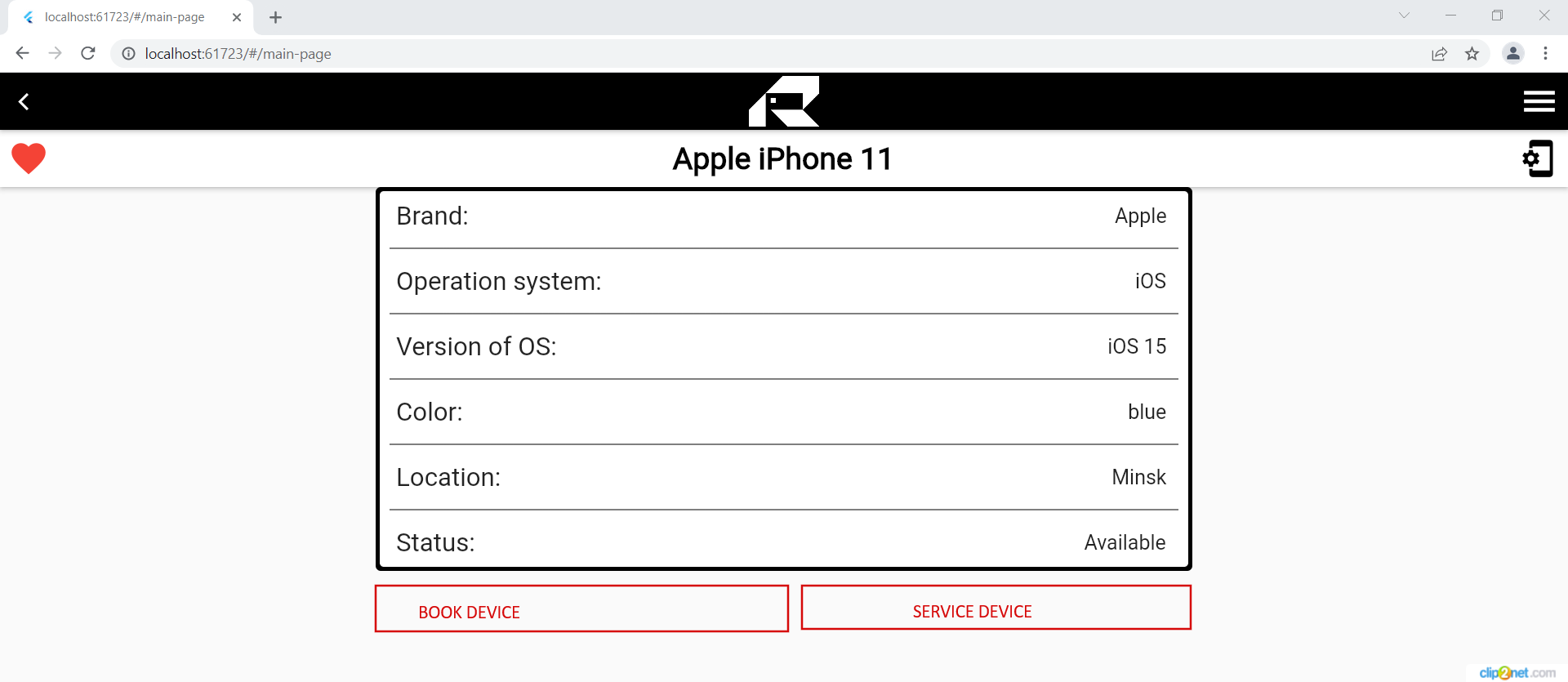
The code below (I shortened the code for simplicity) displays the characteristics of the device. I placed all the characteristics in the body and displayed them in a certain way. Tell me how I can make two buttons (marked in red in the photo) under the body. Or put them in the body? tell me the best way to do it.
return Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
),
body: Align(
alignment: Alignment.topCenter,
child: Container(
constraints: const BoxConstraints(maxWidth: 800, maxHeight: 400),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(5.0),),
child: SingleChildScrollView(
child: Card(
child: Column(
children: [
ListTile(
title: const Text('Brand:', style: TextStyle(fontWeight: FontWeight.w400, fontSize: 25)),
trailing: Text('${device.brand} ', style: const TextStyle(fontWeight: FontWeight.w400, fontSize: 20 ))),
const Divider(color: Colors.black, endIndent: 10, indent: 10),
ListTile(
title: const Text('Operation system:', style: TextStyle(fontWeight: FontWeight.w400, fontSize: 25)),
trailing: Text('${device.operation_system} ', style: const TextStyle(fontWeight: FontWeight.w400, fontSize: 20 ))),
],
),
),
)
),
));
CodePudding user response:
You can use bottomNavigationBar on Scaffold
Scaffold(
bottomNavigationBar: Padding(
padding: const EdgeInsets.all(8.0), //the one you prefer
child: Row(
children: [
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("NNNNNN"),
),
),
SizedBox(
//space between button
width: 16,
),
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("NNNNNN"),
),
),
],
),
),
Also, you can wrap Container with Column widget
body: Column(
children: [
Container(...)//your widget
Padding(
padding: const EdgeInsets.all(8.0), //the one you prefer
child: Row(
children: [
Expanded(child: OutlinedButton(...)),
SizedBox(width:x),
Expanded(child: OutlinedButton(...)),
Full snippet on second approach
return Scaffold(
body: Column(
children: [
Container(
constraints: const BoxConstraints(maxWidth: 800, maxHeight: 400),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(5.0),
),
child: SingleChildScrollView(
child: Card(
child: Column(
children: [
ListTile(
title: const Text('Brand:',
style: TextStyle(
fontWeight: FontWeight.w400, fontSize: 25)),
trailing: Text('${device.brand} ',
style: const TextStyle(
fontWeight: FontWeight.w400, fontSize: 20))),
const Divider(
color: Colors.black, endIndent: 10, indent: 10),
ListTile(
title: const Text('Operation system:',
style: TextStyle(
fontWeight: FontWeight.w400, fontSize: 25)),
trailing: Text('${device.operation_system} ',
style: const TextStyle(
fontWeight: FontWeight.w400, fontSize: 20))),
],
),
),
)),
// Spacer(), /// you you want at the bottom
Padding(
padding: const EdgeInsets.all(8.0), //the one you prefer
child: Row(
children: [
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("NNNNNN"),
),
),
SizedBox(
//space between button
width: 16,
),
Expanded(
child: OutlinedButton(
onPressed: () {},
child: Text("NNNNNN"),
),
),
],
),
)
],
),
);