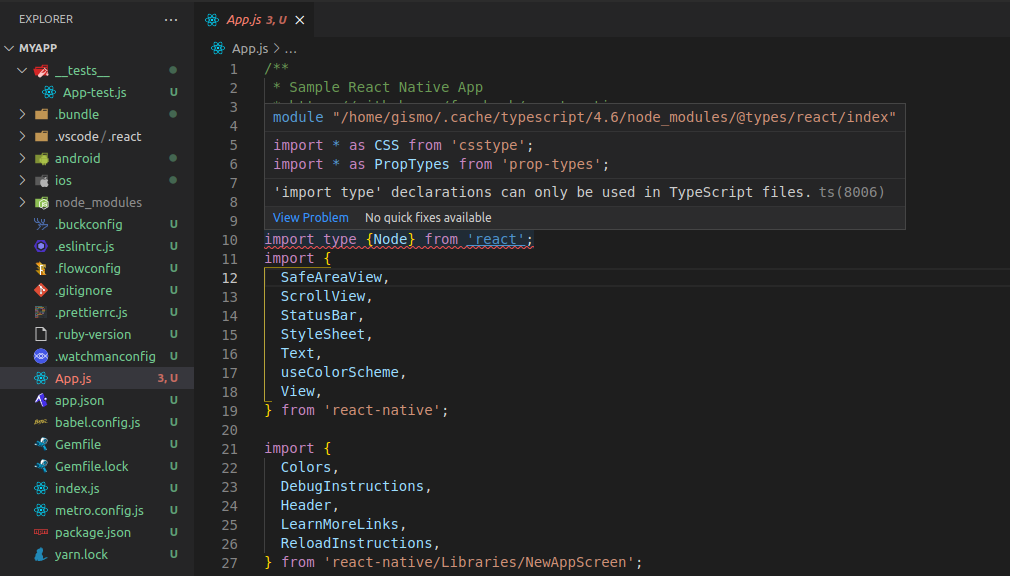
I do the terminalcommand npx react-native init myapp. Change the dir to /myapp and vs code shows me this problem warning:
There are some more Errors like this in the file, without doing anything.
What did I miss?
CodePudding user response:
As discussed in the comments, this is a VSCode error only, since the application is using TypeScript annotations and the default file extension for typescript files is .ts. It could be solved by changing the file extension to .ts and possibly change occurrences of App.js in the project to App.ts.
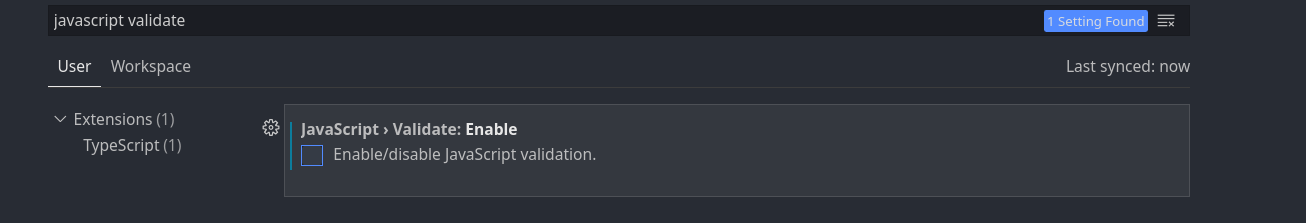
However, this error message does not effect the runtime behavior. Since it might be desired to not change any code, we can get rid of the error message by changing the VSCode settings.
This is done by setting "javascript.validate.enable": false.
CodePudding user response:
This is not an Error. It shows the return type of the Function you ca change it to.
const App = () => {
return(
<View>
</View>
)
}
CodePudding user response:
Try this,
import { Text, View } from 'react-native'
import React from 'react'
export default function App() {
return (
<View>
<Text>hello world!</Text>
</View>
)
}