I am new to using jolt
Currently facing issues combining array of maps.
I have an array of maps, 1 key in each map has an array of strings - as shown in input JSON.
I am trying to combine all the key/values into single array of maps - as shown in expected output
When combined the values are getting merged rather than being adding separately.
Any help is appreciated.
Input JSON
{
"items": [
{
"frontItem": [
"frontItem1"
],
"base": "base1"
},
{
"frontItem": [
"frontItem2",
"frontItem3"
],
"base": "base2"
}
]
}
Jolt Spec created
[
{
"operation": "shift",
"spec": {
"items": {
"*": {
"frontItem": {
"*": {
"@": "modified-items.[&].frontItem",
"@(2,base)": "modified-items.[&].base"
}
}
}
}
}
}
]
Expected output
{
"modified-items": [
{
"frontItem": "frontItem1",
"base": "base1"
},
{
"frontItem": "frontItem2",
"base": "base2"
},
{
"frontItem": "frontItem3",
"base": "base2"
}
]
}
Current output with spec created
{
"modified-items": [
{
"frontItem": [
"frontItem1",
"frontItem2"
],
"base": [
"base1",
"base2"
]
},
{
"frontItem": "frontItem3",
"base": "base2"
}
]
}
CodePudding user response:
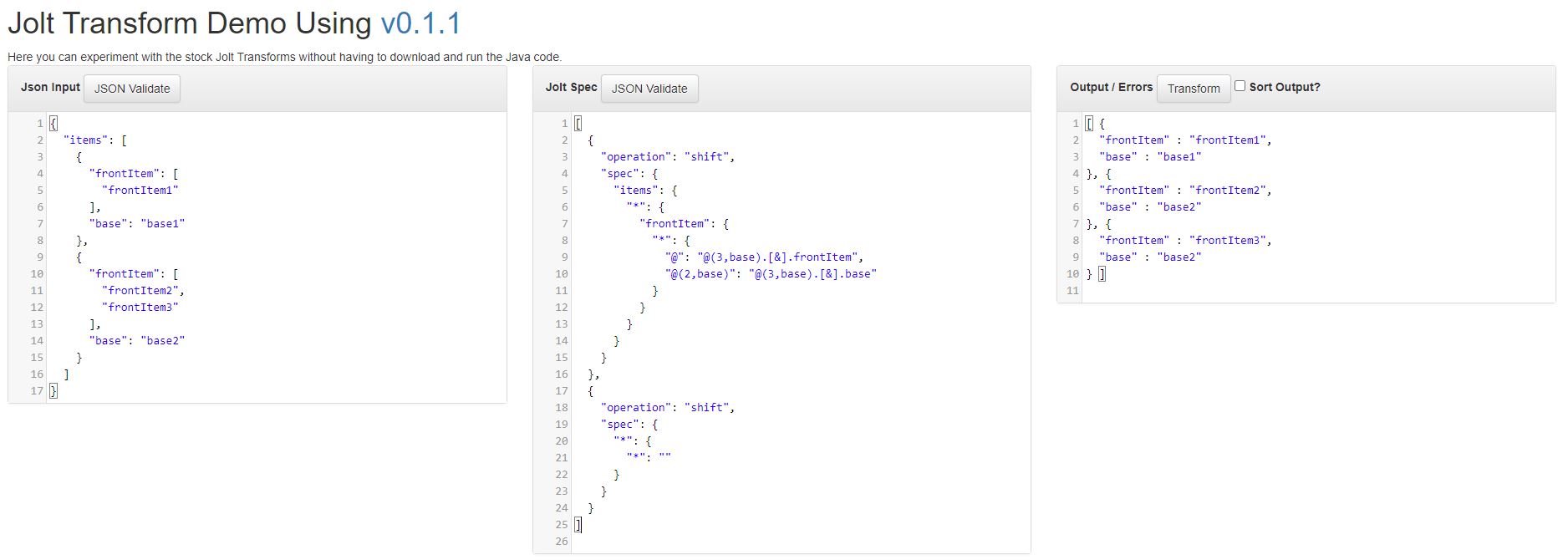
You're so close to reach the solution. Just seperate the values by @(3,base) while walking through the indexes of the frontItem list such as
[
{
"operation": "shift",
"spec": {
"items": {
"*": {
"frontItem": {
"*": {
"@": "@(3,base).[&].frontItem",
"@(2,base)": "@(3,base).[&].base"
}
}
}
}
}
},
{
"operation": "shift",
"spec": {
"*": {
"*": ""
}
}
}
]