I am trying to display data the tables from the database in some tables in an HTML template from django views. The problem is that the words are in a list and I want each word to be in each field in the table, How can I do that?
views.py:
def index(request):
if request.method == 'POST':
tp = request.POST.get('tp')
ms = request.POST.get('mode_selection')
if tp == "Download" or tp == "Preview":
usr = User.objects.get(username=request.user)
if ms=='2':
data=WordDifferentTable.objects.filter(user=usr).values_list('word1','word2',word3', 'word4', 'word5', 'result')
hds = ['word1', 'word2', 'word3', 'word4', 'word5', 'result']
elif ms=='3':
data = LogicAnaloguiesTable.objects.filter(user=usr).values_list('word1', 'word2',
'word3', 'word4', 'word5', 'result', 'distance_to_word12')
hds = ['word1', 'word2', 'word3', 'word4', 'word5', 'result',
'distance_to_word12']
elif ms=='4':
data = SimilarWInContextTable.objects.filter(user=usr).values_list('word1',
'word2', 'word3', 'word4', 'word5', 'distance_to_word12', 'distance_to_word13',
'distance_to_word23')
hds = ['word1', 'word2', 'word3', 'word4', 'word5', 'distance_to_word12',
'distance_to_word13', 'distance_to_word23']
else:
data = WordsTable.objects.filter(user=usr).values_list('word1', 'word2', 'word3',
'word4', 'word5',)
hds = ['word1', 'word2', 'word3', 'word4', 'word5',]
return render (request, "base.html",context)
else:
return render (request, "base.html")
HTML table:
{% if data %}
<div style="padding-top: 30px" >
<h3 align="center">Preview</h3>
<table style="border: 1px solid #dddddd;">
<thead>
<tr style="border: 1px solid;">
{% for h in hds %}
<th style="border: 1px solid;">{{h}}</th>
{% endfor %}
</tr>
</thead>
<tbody style="border: 1px solid;">
{% for d in data %}
<tr>
{% for word in data %}
<td style="border: 1px solid;">{{ word }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
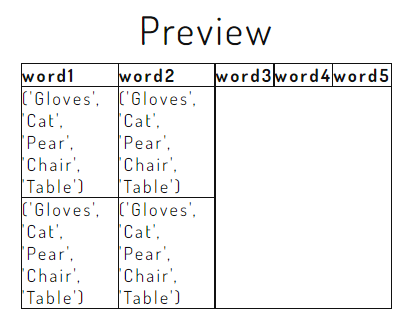
{% endif %}An example of how the data is shown, I want each word to be in each field:

CodePudding user response:
When you iterate over data you get tuples, you need to iterate over each tuple to get your table cells
{% for d in data %}
<tr>
{% for word in data %}
<td style="border: 1px solid;">{{ word }}</td>
{% endfor %}
</tr>
{% endfor %}
