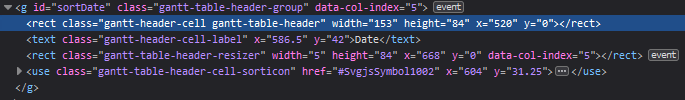
I'm using the SVG.js library in my project and I'm trying to move a group containing some rect, text and one use element in x direction:
// create symbol, symbol can be anything
const symbol = svg.symbol().circle(10)
//create group with elements
const group = svg.group();
const rect = group.rect();
const text = group.plain('some text');
const symbolUse = svg.use(symbol);
group.add(symbolUse);
//some time later...move group to new x coordinate (can be anything)
group.x(newX)
Now it works completely fine with all the text and rect elements. They move just the way I want them to in x direction. But the use element somehow moves in x AND y direction, which it definetly should not do.


Now is this a bug from the SVG.js library or am I missing something regarding the use element?
CodePudding user response:
What you want is the transform() function.
See: https://svgjs.dev/docs/3.0/manipulating/#transforming
var svg = SVG().addTo('body').size(300, 300)
const symbol = svg.symbol().circle(10)
//create group with elements
const group = svg.group();
const rect = group.rect();
const text = group.plain('some text');
const symbolUse = svg.use(symbol);
group.add(symbolUse);
// Move the whole group right by 150 units
group.transform({translateX: 150});<script src="https://cdn.jsdelivr.net/npm/@svgdotjs/[email protected]/dist/svg.min.js"></script>