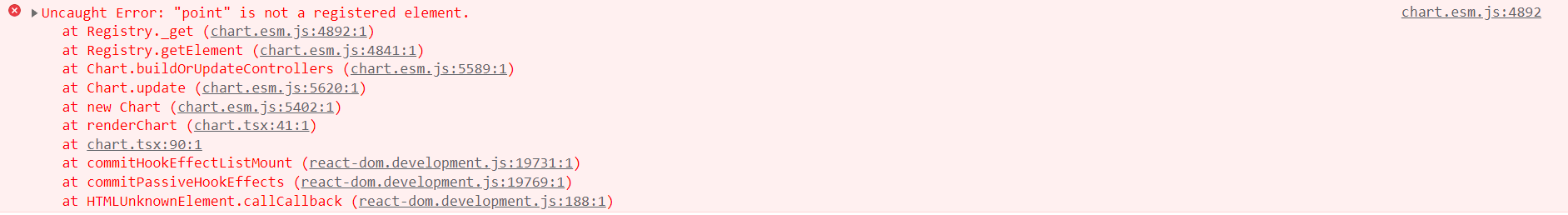
I am currently trying to build a LineChart via react-chartjs-2. To do that I am using TypeScript. I do not get any errors while implementing. The webiste renders normal, but when I try to open the component that renders the LineChart I get the following error in the browser:

My LineChart component looks like this:
import { Line } from "react-chartjs-2";
import {ChartData, ScatterDataPoint} from "chart.js"
type LineChartProps = {
options: object,
data: ChartData<"line", (number | ScatterDataPoint | null)[], unknown>,
}
export default function LineChart({options, data}:LineChartProps) {
return (
<Line data={data} options={options} />
);
}
Since I want to be able to handle data from different sources my handler looks like this (very basic until now):
import LineChart from "./LineChart";
const colors = ["#f7813e", "#547db4", "lightgreen", "lightcoral", "darkorchid"]
type LineChartHandlerProps = {
labels: Array<string>,
datasets:Array<Array<number>>,
labelDatasets:Array<string>,
title: string,
}
const LineChartHandler = ({labels, labelDatasets, datasets, title}:LineChartHandlerProps) => {
const options = {
plugins:{legend:{position: "bottom"}},
layout:{padding:10},
scales: {
y:{
ticks:{
color:"#547db4",
font:{
size: 12
}
},
grid:{
color: "#547db4"
}
},
x:{
ticks:{
color:"#547db4",
font:{
size: 12
}
}
}
},
};
let data: { label: string; data: number[]; fill: boolean; borderColor: string; }[] = [];
datasets.forEach((x,i) => {
data.push(
{
label: labelDatasets[i],
data: x,
fill: true,
borderColor: colors[i],
}
)
})
let dataFinal = {
labels: labels,
datasets: data,
}
return (
<LineChart data={dataFinal} options={options} />
)
}
export default LineChartHandler
Since LineChart does not need options I also tried it without but get the same error. I am calling my handler with dummy values like that:
<LineChartHandler labels={["19", "20", "21", "22"]} labelDatasets={["u1", "u2"]} datasets={[[1, 3, 4, 6], [6, 8, 3.5, 5], [3.5, 5, 4, 2], [4, 2, 3, 3]]} title={"Test Line Chart"} />
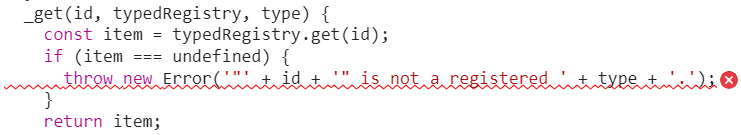
It seems that "item" in chart.esm.js is undefined:

but I do not know why that is.
Thanks for help!
CodePudding user response:
This is because chart.js v3 is treeshakable so you will need to register everyhting you are using. In your case you dont have the pointElement registered. You can do that like this:
import {Chart, PointElement} from 'chart.js';
Chart.register(PointElement);
You can also choose to just import everything so you dont have to manually register it like so:
import 'chart.js/auto'
