The target I want to achieve is a radiobutton with
- a filled frame,
- a padding between text and image
- and a specific font for the text.
My problem is that I cannot get all 3 conditions successfully combined. Which of the intended attributes are realized by the system depends on the setting of the Style attribute in the IB for the particular button. I have made the changes for padding and font in the program code also but experienced that they are overruled from the button attributes in the IB:
- When the Style attribute is "Default", a required font can be applied successfully. (Regardless whether via program code or in the IB). But then padding does not work.
- When the Style attribute is "Filled", paddings and frame parameters will work but the font is not applied.
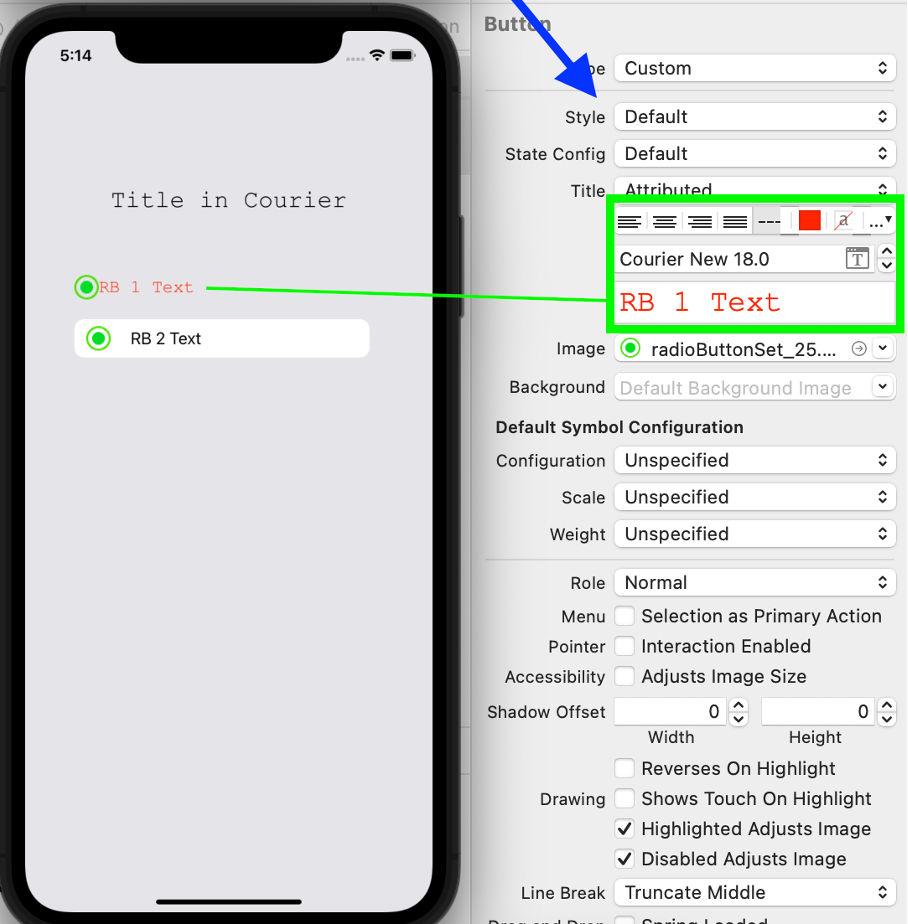
Here a simplified example in which I want the Courier New font to be applied. I have two Radiobuttons defined to demonstrate the impact of the Style attribute. At first the version with "Default". We see that the text is Courier. But there is not frame and padding. Also if padding would be set programmatically, it is ignored by the system.
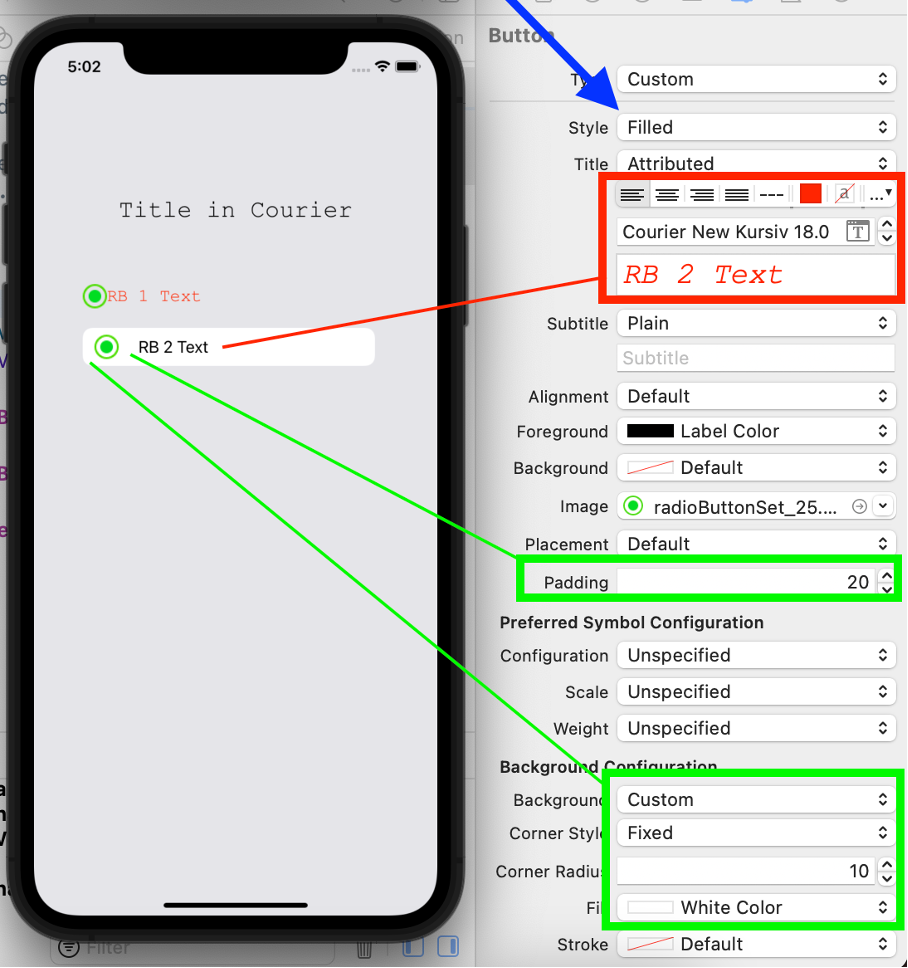
Next the version with "Filled". The font setting is ignored by the system. This is my problem:

Is there a way to get frame, font and padding be combined? Any advice would be appreciated. For reference here the piece of code in which I made the setting as well. I had written a class RadioButton in which the images, the font and the padding should be applied.
class RadioButton: UIButton {
// Images
let checkedImage = UIImage(named: "radioButtonSet_25")! as UIImage
let uncheckedImage = UIImage(named: "radioButtonNotSet_25")! as UIImage
// Bool property
var isChecked: Bool = false {
didSet {
self.titleLabel?.font = UIFont(name: "CourierNewPSMT", size:
CGFloat(15))
self.configuration?.imagePadding = (50 as CGFloat)
if isChecked == true {
self.setImage(checkedImage, for: UIControl.State.normal)
} else {
self.setImage(uncheckedImage, for: UIControl.State.normal)
}
}
}
}
CodePudding user response:
I think you've probably found a bug in the storyboard and the new configuration-based buttons of iOS 15. You'll have to set the font in code. Example
guard var config = button.configuration else {
return
}
config.attributedTitle = try! AttributedString( NSAttributedString(string: "Button", attributes: [
.font: UIFont(name: "Courier New Italic", size: 20)!,
.foregroundColor: UIColor.systemOrange,
]), including: AttributeScopes.UIKitAttributes.self
)
button.configuration = config
That results in this:
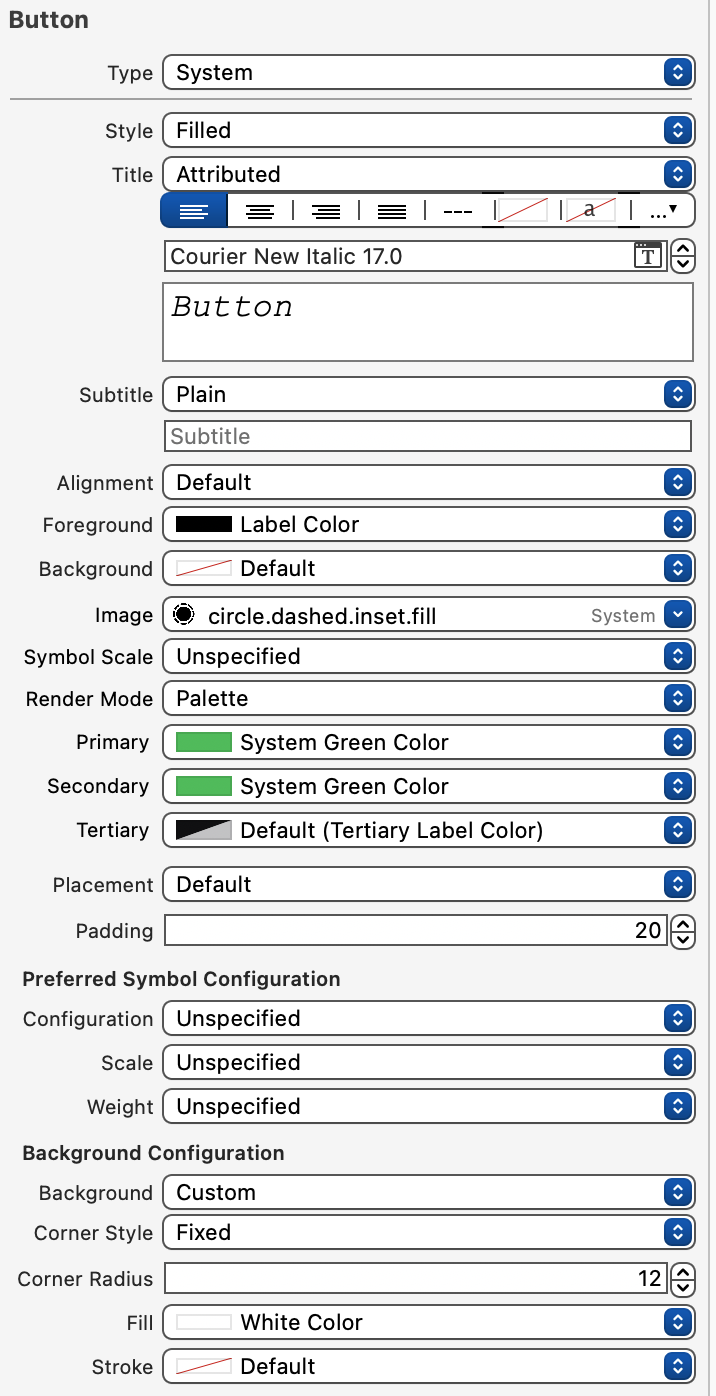
Just for the record, here's my storyboard configuration: