I basically want to decrease the size of the drawer in my Xamarin forms UWP app. I have a FlyoutPage and a Custom Renderer for that but i can't find the property of the size of the drawer. I guess i'm totally lost on Xamarin Forms because i'm a beginner and non-native english speaker.
So, here are my codes:
FlyoutMenuPage.xaml
'''
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="using:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,20,0,0"
IconImageSource=""
Title="Random"
>
<StackLayout >
<ListView x:Name="listView" x:FieldModifier="public">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Menu" IconSource="" TargetType="{x:Type local:BasePage}" />
<local:FlyoutPageItem Title="Settings" IconSource="" TargetType="{x:Type local:SettingsPage}" />
<local:FlyoutPageItem Title="Information" IconSource="" TargetType="{x:Type local:InformationPage}" />
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1" Text="{Binding Title}" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
'''
Custom Renderer
i tried to add some code in here for the drawer size but nothing works so i deleted everything.
'''
[assembly: ExportRenderer(typeof(FlyoutMenuPage), typeof(FlyoutCustomRenderer))]
namespace Random.UWP.Custom_Renderers
{
class FlyoutCustomRenderer : PageRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Page> e)
{
base.OnElementChanged(e);
if (e.OldElement != null || Element == null)
{
return;
}
}
}
}
'''
Thanks.
CodePudding user response:
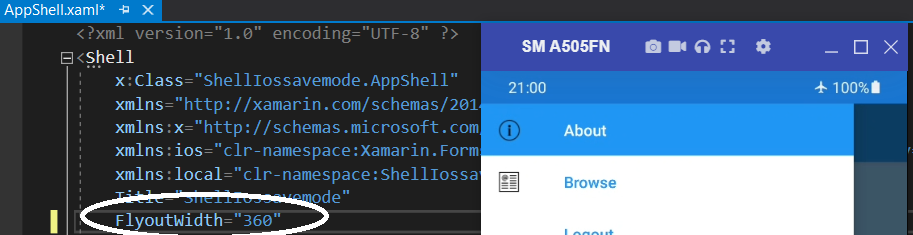
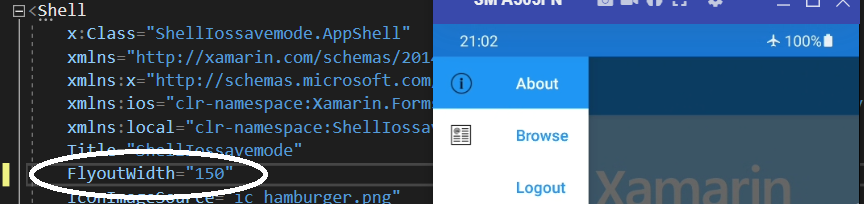
You can try this at the top of AppShell.xaml for example 360
FlyoutWidth="360"
Like this :
CodePudding user response:
If you need a none-Shell project ,you can refer to the following solution .
FlyoutPage was renamed from MasterDetailPage , and I found the solution here , it used to work when it is named as MasterDetailPage , so I made a little modification , and it works now .
Add the following style into App.xaml in UWP project .
And OpenPaneLength repensents the width of the drawer , you can modify the value .
xmlns:uwp="using:Xamarin.Forms.Platform.UWP">
<Application.Resources>
<Style TargetType="uwp:FlyoutPageControl">
<Setter Property="ToolbarForeground" Value="{ThemeResource DefaultTextForegroundThemeBrush}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="uwp:FlyoutPageControl">
<SplitView x:Name="SplitView" OpenPaneLength="100" IsPaneOpen="{Binding IsPaneOpen,RelativeSource={RelativeSource TemplatedParent},Mode=TwoWay}" DisplayMode="Overlay">
<SplitView.Pane>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal" Visibility="{TemplateBinding FlyoutToolbarVisibility}" Background="{TemplateBinding ToolbarBackground}">
<Button Name="PaneTogglePane" Style="{ThemeResource PaneButton}" Foreground="{TemplateBinding ToolbarForeground}"
AutomationProperties.Name="{Binding Path=(AutomationProperties.Name), RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}"
AutomationProperties.HelpText="{Binding Path=(AutomationProperties.HelpText), RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}"
AutomationProperties.LabeledBy="{Binding Path=(AutomationProperties.LabeledBy), RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}"
AutomationProperties.AccessibilityView="{Binding Path=(AutomationProperties.AccessibilityView), RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}" />
<TextBlock Margin="10,0,0,0" Style="{ThemeResource TitleTextBlockStyle}" VerticalAlignment="Center" Text="{TemplateBinding FlyoutTitle}" Visibility="{TemplateBinding FlyoutTitleVisibility}" Foreground="{TemplateBinding ToolbarForeground}"/>
</StackPanel>
<ContentPresenter x:Name="FlyoutPresenter" Grid.Row="1" Content="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Flyout}" />
</Grid>
</SplitView.Pane>
<SplitView.Content>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Border x:Name="TopCommandBarArea" HorizontalAlignment="Stretch" Background="{TemplateBinding ToolbarBackground}">
<uwp:FormsCommandBar x:Name="CommandBar" Background="{TemplateBinding ToolbarBackground}" MinHeight="{ThemeResource TitleBarHeight}" HorizontalAlignment="Stretch">
<uwp:FormsCommandBar.Resources>
<Thickness x:Key="AppBarButtonContentViewboxMargin">12,14,0,14</Thickness>
<Thickness x:Key="AppBarButtonContentViewboxCompactMargin">0,14,0,14</Thickness>
<Thickness x:Key="AppBarButtonContentViewboxCollapsedMargin">0,14,0,4</Thickness>
<Thickness x:Key="AppBarButtonOverflowTextTouchMargin">0,11,0,13</Thickness>
<Thickness x:Key="AppBarButtonOverflowTextLabelPadding">0,5,0,7</Thickness>
<Thickness x:Key="AppBarButtonTextLabelMargin">2,0,2,8</Thickness>
<Thickness x:Key="AppBarButtonTextLabelOnRightMargin">8,15,12,17</Thickness>
<Thickness x:Key="AppBarToggleButtonOverflowTextTouchMargin">0,11,0,13</Thickness>
<Thickness x:Key="AppBarToggleButtonOverflowCheckTouchMargin">12,12,12,12</Thickness>
<Thickness x:Key="AppBarToggleButtonOverflowCheckMargin">12,6,12,6</Thickness>
<Thickness x:Key="AppBarToggleButtonTextLabelMargin">2,0,2,8</Thickness>
<Thickness x:Key="AppBarToggleButtonTextLabelOnRightMargin">8,15,12,17</Thickness>
<Thickness x:Key="AppBarToggleButtonOverflowTextLabelPadding">0,5,0,7</Thickness>
<x:Double x:Key="AppBarButtonContentHeight">20</x:Double>
<x:Double x:Key="AppBarThemeMinHeight">60</x:Double>
<!-- We probably want to keep this in sync with TitleBarHeight in Resources.xaml -->
<x:Double x:Key="AppBarThemeCompactHeight">48</x:Double>
</uwp:FormsCommandBar.Resources>
<uwp:FormsCommandBar.Content>
<Border x:Name="TitleArea" Height="{ThemeResource TitleBarHeight}" Visibility="{TemplateBinding DetailTitleVisibility}" HorizontalAlignment="Stretch">
<Grid x:Name="TitleViewPresenter" VerticalAlignment="Center" HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Name="ContentTogglePane" Style="{ThemeResource PaneButton}" Foreground="{TemplateBinding ToolbarForeground}"
Visibility="{TemplateBinding ContentTogglePaneButtonVisibility}" />
<Image Grid.Column="1" Source="{TemplateBinding DetailTitleIcon}" />
<Border Grid.Column="2" Height="{ThemeResource TitleBarHeight}" Visibility="{TemplateBinding DetailTitleVisibility}">
<TextBlock Text="{TemplateBinding DetailTitle}" VerticalAlignment="Center" Margin="10,0,0,0" Foreground="{TemplateBinding ToolbarForeground}" Style="{ThemeResource TitleTextBlockStyle}" />
</Border>
<ContentPresenter Grid.Column="3" Content="{Binding DetailTitleView, RelativeSource={RelativeSource Mode=TemplatedParent}, Converter={StaticResource ViewToRenderer}}" Visibility="{TemplateBinding DetailTitleViewVisibility}" HorizontalAlignment="Stretch" />
</Grid>
</Border>
</uwp:FormsCommandBar.Content>
</uwp:FormsCommandBar>
</Border>
<ContentPresenter x:Name="DetailPresenter" Grid.Row="1" Content="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Detail}" />
<Border x:Name="BottomCommandBarArea" Grid.Row="2" HorizontalAlignment="Stretch"></Border>
</Grid>
</SplitView.Content>
</SplitView>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>