I have this simple table:
<v-simple-table>
<template v-slot:default >
<thead>
<tr>
<th >Attribute</th>
<th >Operator</th>
<th >Values</th>
</tr>
</thead>
<tbody>
<tr v-for="(ruleDetail, j) in ruleDetails">
<td>{{ ruleDetail.attribute_name }}</td>
<td>{{ ruleDetail.operator_name }}</td>
<td>{{ ruleDetail.value }}</td>
</tr>
</tbody>
</template>
</v-simple-table>
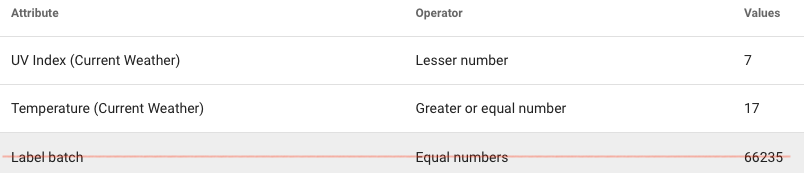
I would like to hide the row where
ruleDetail.attribute_name == Label batch
What is the best practice to do that?
//all from API
//this.ruleDetails = response.data.details
//tried to filter, but it's not working.
this.ruleDetails = response.data.campaigns.filter((item) => {
return item.attribute_name != 'Label batch'
})
CodePudding user response:
Try to use includes in filter in computed property :
computed: {
filteredRules() {
return this.ruleDetails.filter((item) => !item.attribute_name.toLowerCase().includes(('Label batch').toLowerCase())
}
}
and then in templae:
<tr v-for="(ruleDetail, j) in filteredRules">
CodePudding user response:
Your code is perfect and it should work. One suggestion, cross check response.data.campaigns to see if you are getting the proper response in this or not.
Working Demo as per the code you posted :
new Vue({
el: '#app',
vuetify: new Vuetify(),
data () {
return {
campaigns: [
{
attribute_name: 'UV Index (Current Weather)',
operator_name: 'Lesser number',
value: 7
},
{
attribute_name: 'Temperature (Current Weather)',
operator_name: 'Greater or equal number',
value: 17
},
{
attribute_name: 'Label batch',
operator_name: 'Equal numbers',
value: 66235
}
],
ruleDetails: []
}
},
mounted() {
this.ruleDetails = this.campaigns.filter((item) => {
return item.attribute_name != 'Label batch'
})
}
})<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-simple-table>
<template v-slot:default>
<thead>
<tr>
<th >Attribute</th>
<th >Operator</th>
<th >Values</th>
</tr>
</thead>
<tbody>
<tr v-for="(ruleDetail, j) in ruleDetails">
<td>{{ ruleDetail.attribute_name }}</td>
<td>{{ ruleDetail.operator_name }}</td>
<td>{{ ruleDetail.value }}</td>
</tr>
</tbody>
</template>
</v-simple-table>
</v-app>
</div>