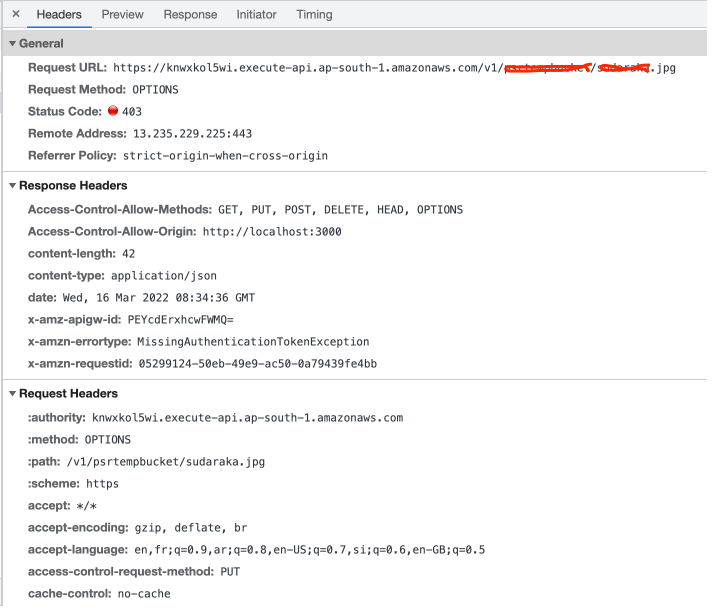
I have created a React Application to upload a file to the S3 bucket. To do this, I have created a PUT API from the AWS API Gateway and the API is working well in the POSTMAN. The problem is, when I call the API from my React Application locally (http://localhost:3000), I'm getting a CORS error from the PUT request and a 403 error from the OPTIONS request (Preflight). How can I solve this?
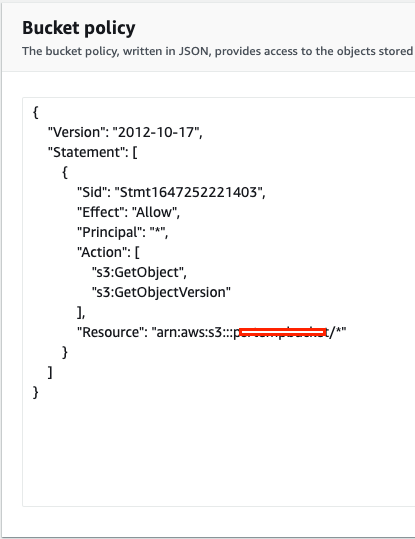
Here is the bucket policy
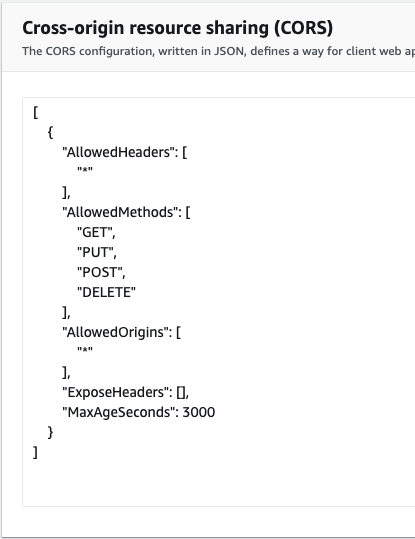
Here is the Bucket CORS Policy
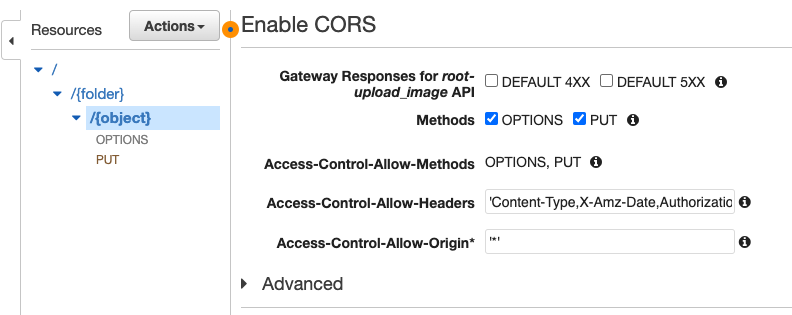
Here are the Enable CORS settings of the API in the API Gateway
The Output
CodePudding user response:
Your bucket policy does not allow putObject method. CORS can be seen when some unrelated errors happen. I encourage you to enable INFO logging for API Gateway and check what exactly happens. Share the logs and it will be easier to tell.
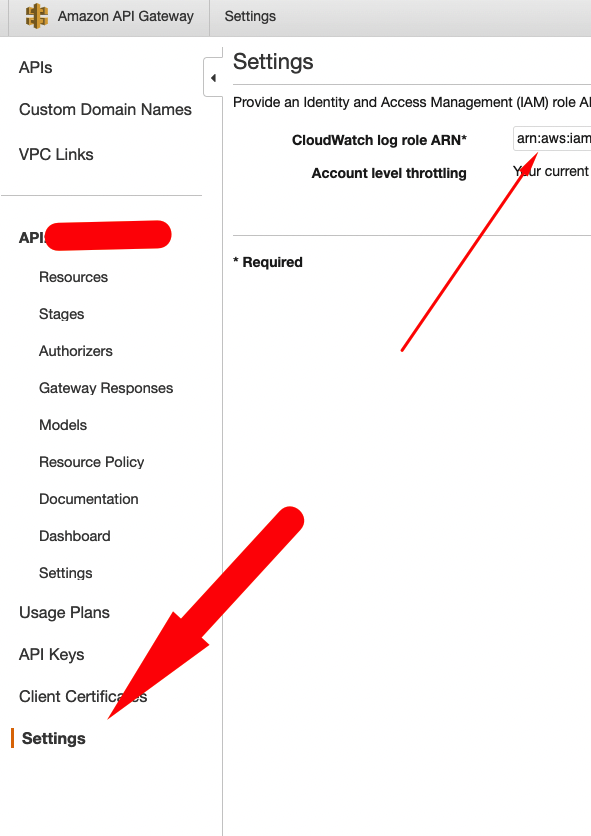
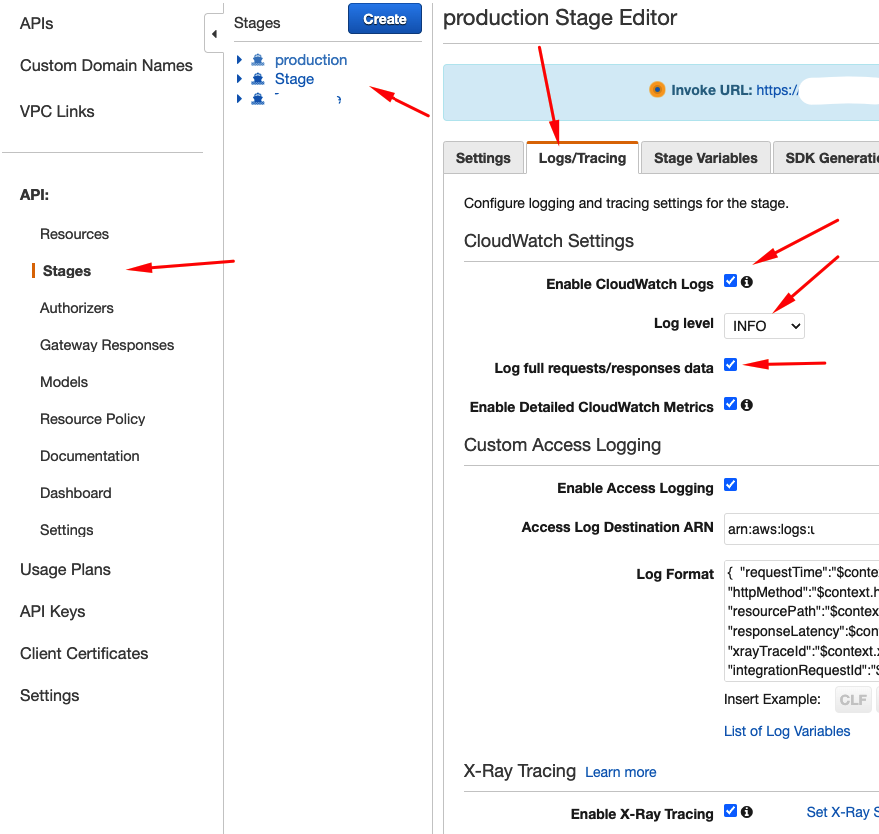
To enable INFO logging for API Gateway, go to API -> Settings -> add CloudWatch log role ARN which would have permission to write into cloudwatch logs. Then enable full INFO logs. You will find logs inside CloudWatch logs