flutter flutter Listview -> Container 'width' not working ?
/exsample/ ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
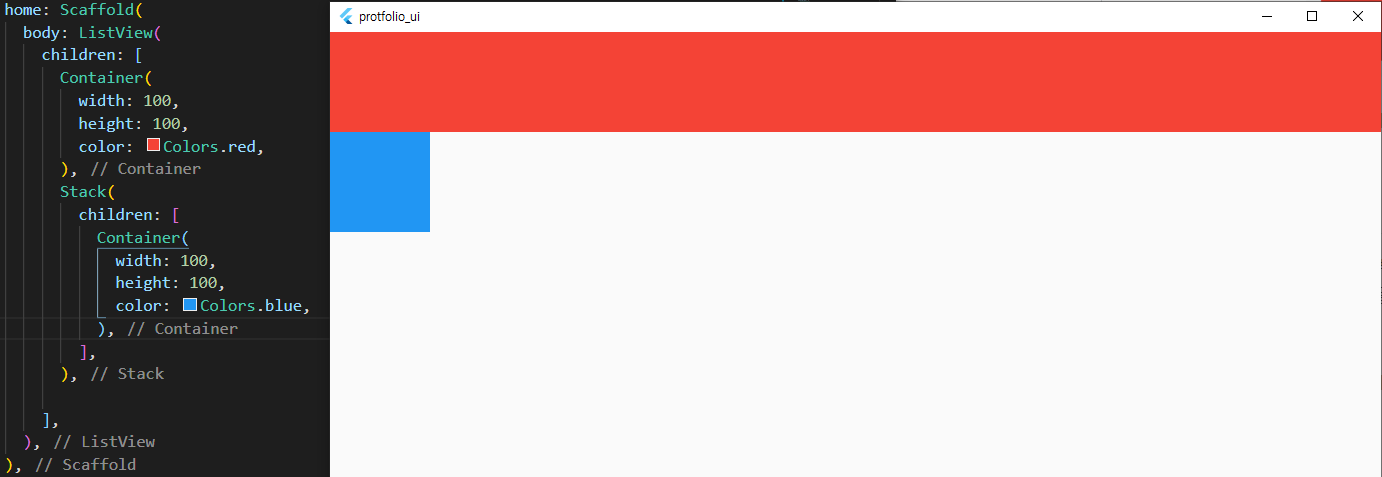
scaffold
body : ListView
children : [
Container (
width: 100, // Not Working
height: 100, // Ok
color: Colors.red.
),
]
!!! but !!!
scaffold
body : ListView
children : [
Stack(
children : [
Container (
width: 100, // OK
height: 100, // Ok
color: Colors.red.
),
]
why ??
CodePudding user response:
When you are using stack Widget than it means that you are overlapping your Parent widget , so in your case you are not able to get the appropriate width due to your parents widget but when you use stack Container get enough space since it is overlapping .
CodePudding user response:
Try below code, Wrap your Container inside UnconstrainedBox()
CodePudding user response:
Use Row Widget. Works for me :)
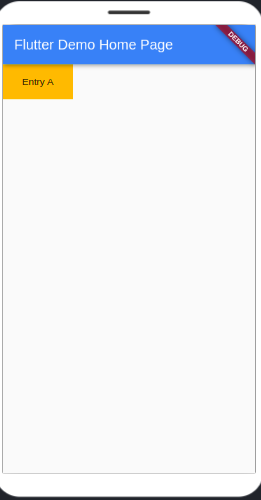
ListView(
children: <Widget>[
Row(
children: [
Container(
height: 50,
width: 100,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
)
],
)
],
)