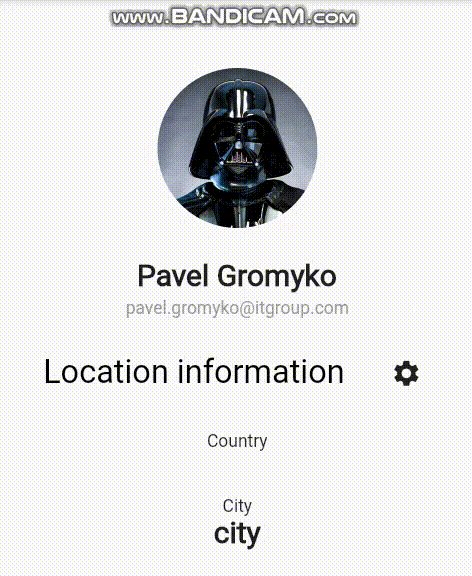
This code is responsible for editing the user profile. The bottom line is that the user can go to the settings, change the country, city, and these changes will be saved.
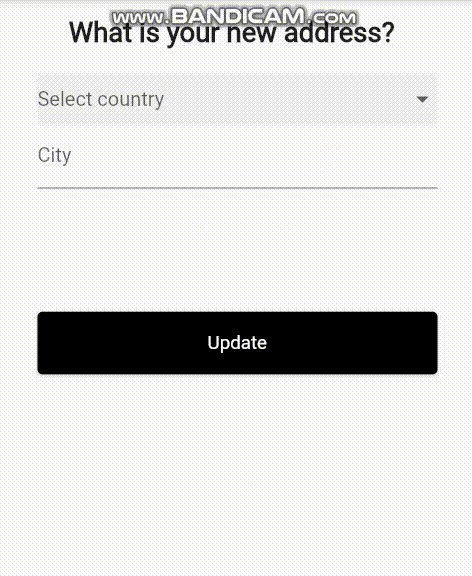
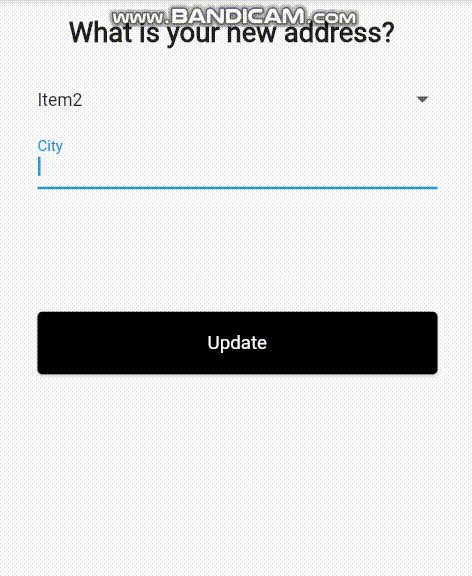
But my problem is that the dropdown box (first Pading in code) does not save the value (i.e. the user profile is empty). In the second field (second Pading) I use the controller and the data is successfully updated. Tell me how to make the updated data from the drop-down list saved in the user profile?
class EditAddressFormPage extends StatefulWidget {
const EditAddressFormPage({Key? key}) : super(key: key);
@override
EditPhoneFormPageState createState() {
return EditPhoneFormPageState();
}
}
class EditPhoneFormPageState extends State<EditAddressFormPage> {
final _formKey = GlobalKey<FormState>();
final addressCountryController = TextEditingController();
final addressCityController = TextEditingController();
var user = UserData.myUser;
String? selectedValue;
List<String> items = [
'Item1',
'Item2',
'Item3',
'Item4',
];
@override
void dispose() {
addressCountryController.dispose();
addressCityController.dispose();
super.dispose();
}
void updateCountry(String country) {
String formattedPhoneNumber = country.substring(0,country.length);
user.address_country = formattedPhoneNumber;
}
void updateCity(String city) {
String formattedPhoneNumber = city.substring(0, city.length);
user.address_city = formattedPhoneNumber;
}
_goBack(BuildContext context) {
Navigator.pop(context);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Form(
key: _formKey,
child: Column(
children: <Widget>[
const SizedBox(height: 15),
const Align(
alignment: Alignment.center,
child: SizedBox(
width: 270,
child: Text("What is your new address?",
style: TextStyle(fontSize: 22, fontWeight: FontWeight.bold),
))),
Padding(
padding: EdgeInsets.only(top: 20),
child: DropdownButtonHideUnderline(
child: DropdownButton2(
hint: Text('Select country', style: TextStyle(
fontSize: 16,
color: Theme.of(context).hintColor,),),
items: items.map((item) => DropdownMenuItem<String>(
value: item,
child: Text(
item,
style: const TextStyle(fontSize: 14,),),)).toList(),
value: selectedValue,
onChanged: (value) {
setState(() {
selectedValue = value as String;});},
buttonHeight: 40,
buttonWidth: 320,
itemHeight: 40,
),
),),
Padding(
padding: EdgeInsets.only(top: 0),
child: SizedBox(
height: 100,
width: 320,
child: TextFormField(
// Handles Form Validation
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter your city';
}
return null;
},
controller: addressCityController,
decoration: const InputDecoration(
labelText: 'City',
),
))),
Padding(
padding: EdgeInsets.only(top: 50),
child: Align(
alignment: Alignment.bottomCenter,
child: SizedBox(
width: 320,
height: 50,
child: ElevatedButton(
onPressed: () {
// Validate returns true if the form is valid, or false otherwise.
if (_formKey.currentState!.validate() ) {
updateCountry(addressCountryController.text);
updateCity(addressCityController.text);
Navigator.pop(context);
}
},
style: ElevatedButton.styleFrom(
primary: Colors.black),
child: const Text(
'Update',
style: TextStyle(fontSize: 15),
),
),
)))
]),
));
}
}
CodePudding user response:
- Solution Inside Update Button
Change this
updateCountry(addressCountryController.text);
to
updateCountry(selectedValue);
You are not setting value of addressCountryController.text and trying to update the country name using controller.
Solution
addressCountryController.text = selectedValue;
you can add this line into onChanged function of dropdown button, which will update the selected country name to addressCountryController controller.
CodePudding user response:
What type of data do you want to save ? you want to save the item number and show it on the user profile screen but where? There is a work around though. Use shared_preferences: ^2.0.13 and save the data in the local db so even if your app is terminated you can access the data.