I make a custom UICollectionViewCell which is use to display BarChart graph. Now everything is working but I also want to put some animations. I want to put animations on dark green bars to animate but When I used animation code It's not working properly.
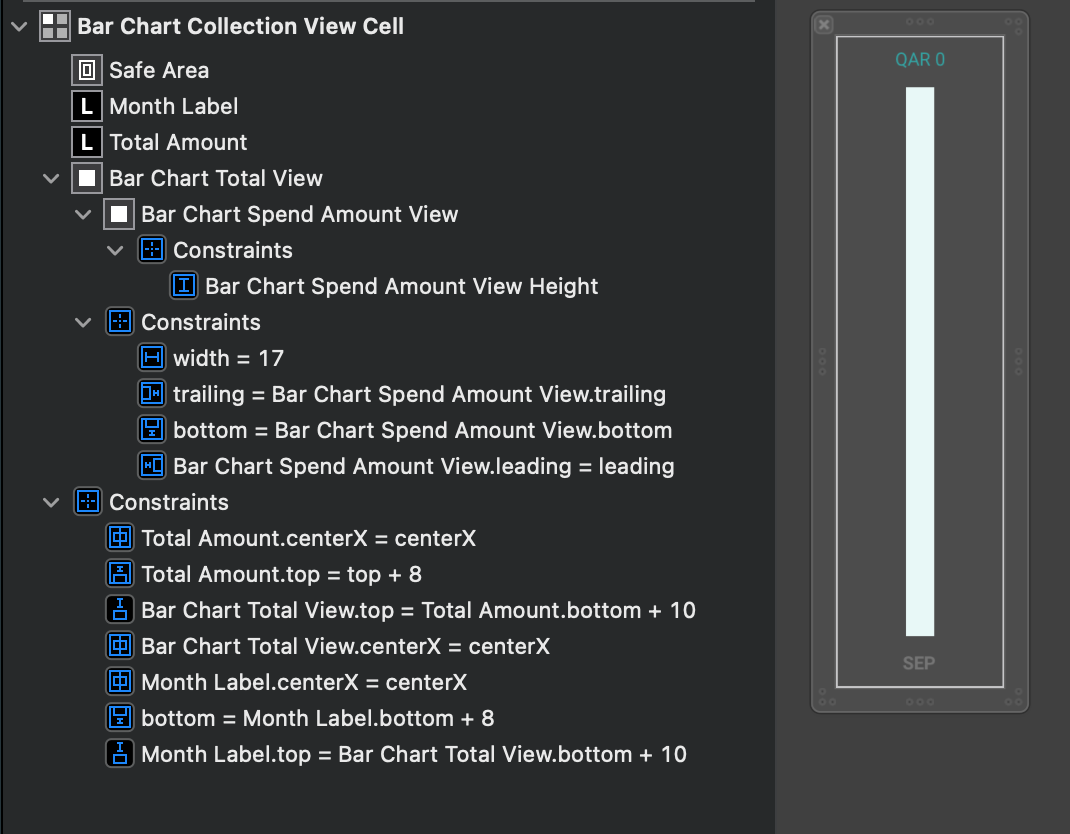
Here's the UICollectionView Xib Screen shot
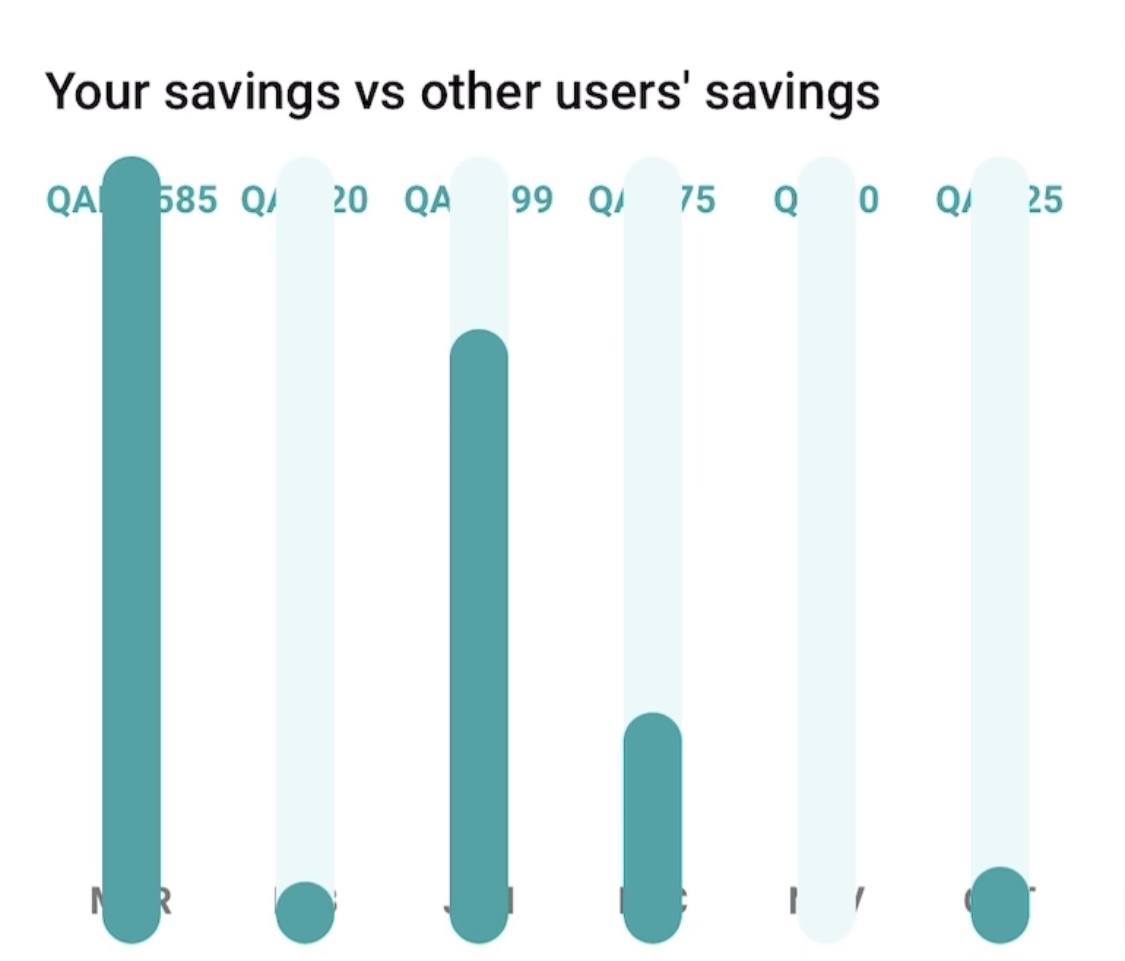
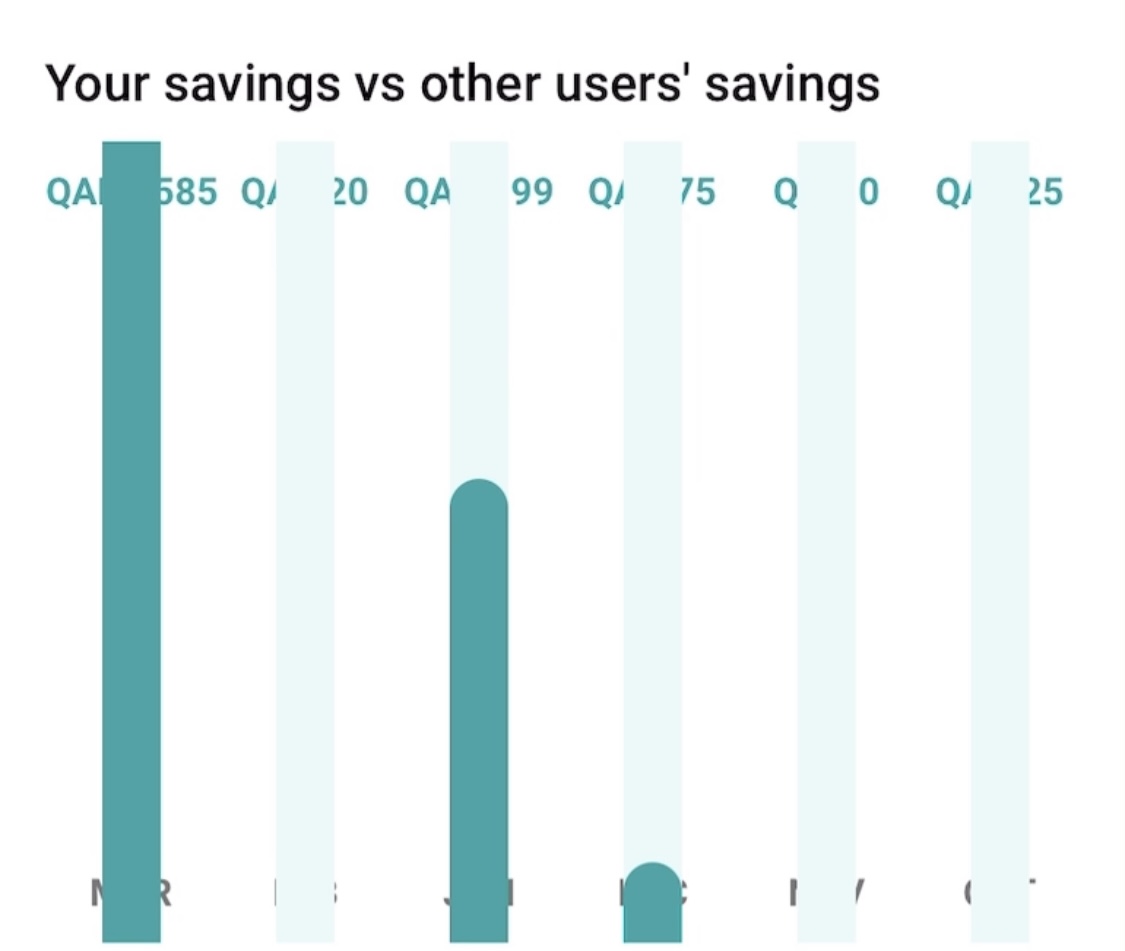
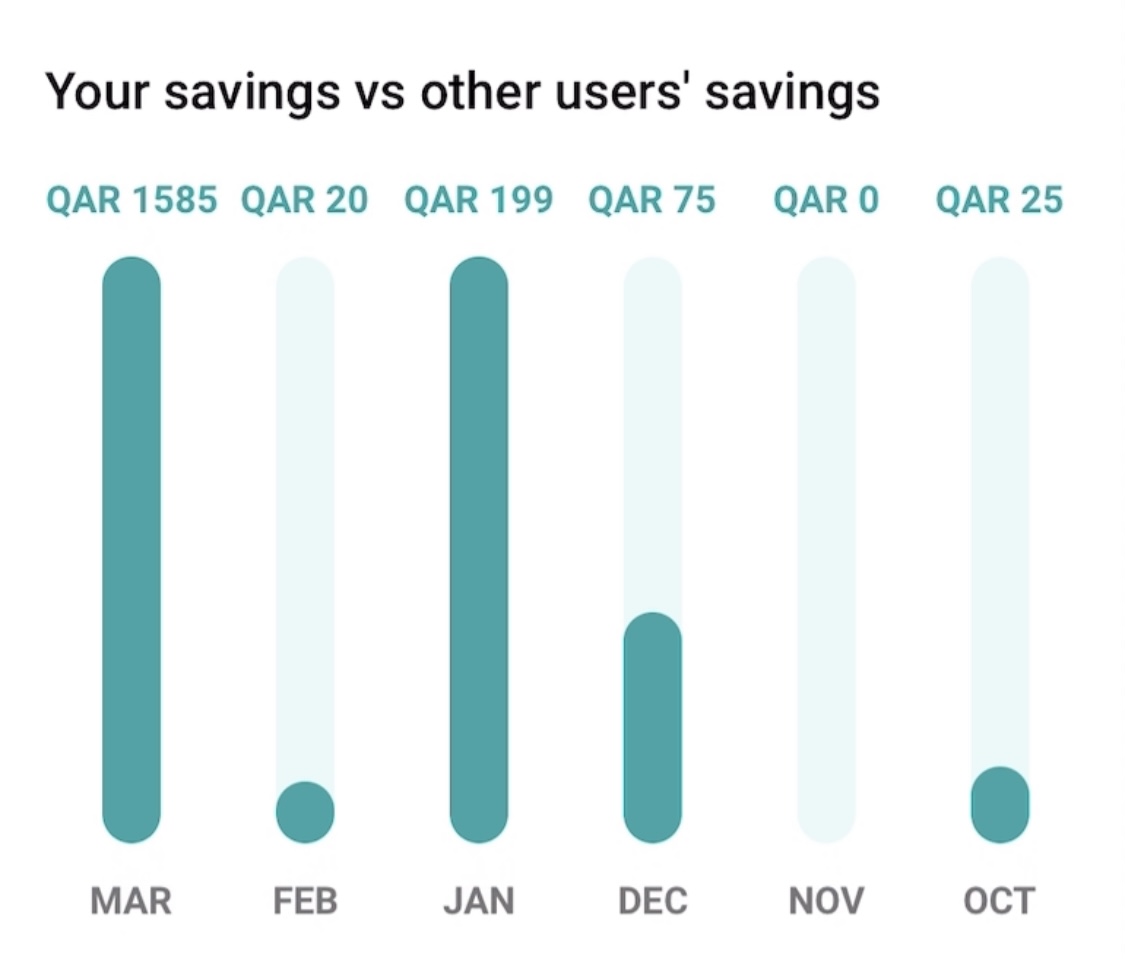
Here's the photos of animation
staring like this

and complete the animation like this

CollectionView cell class code
class BarChartCollectionViewCell: UICollectionViewCell {
//MARK: - OUTLETS
@IBOutlet weak var totalAmount: UILabel!
@IBOutlet weak var monthLabel: UILabel!
@IBOutlet weak var barChartTotalView: UIView!
@IBOutlet weak var barChartSpendAmountView: UIView!
@IBOutlet weak var barChartSpendAmountViewHeight: NSLayoutConstraint!
//MARK: - PROPERTIES
class var identifier: String {
"BarChartCollectionViewCell"
}
class var nibName: String {
"BarChartCollectionViewCell"
}
var barChartValue: CGFloat = 0.0
override func layoutSubviews() {
super.layoutSubviews()
let height = barChartTotalView.frame.size.height
self.barChartSpendAmountViewHeight.constant = height * self.barChartValue
}
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
barChartTotalView.layer.cornerRadius = barChartTotalView.frame.size.width / 2
barChartSpendAmountView.layer.cornerRadius = barChartSpendAmountView.frame.size.width / 2
barChartTotalView.clipsToBounds = true
}
func configureCell(month: String,amount: Double) {
self.monthLabel.text = String.LanguageStringFor(month)
self.totalAmount.text = "QAR \(amount)"
let percentage = amount / 190.0
self.barChartValue = percentage
UIView.animate(withDuration: 1, delay: 0.1, options: .curveEaseInOut) {
self.barChartTotalView.layoutIfNeeded()
}
}
}
Kindly tell me or suggest me how I can achieve my desired result Thanks.
CodePudding user response:
Try to constant value before UIView.animate
self.barChartSpendAmountViewHeight.constant = height * self.barChartValue
UIView.animate(withDuration: 1, delay: 0.1, options: .curveEaseInOut) {
self.barChartTotalView.layoutIfNeeded()
}
CodePudding user response:
In my current app, I add the view I want to change frame into animate func. Try this
func configureCell(month: String,amount: Double) {
self.monthLabel.text = String.LanguageStringFor(month)
self.totalAmount.text = "QAR \(amount)"
let percentage = amount / 190.0
self.barChartValue = percentage
UIView.animate(withDuration: 1, delay: 0.1, options: .curveEaseInOut) {
let height = barChartTotalView.frame.size.height
self.barChartSpendAmountViewHeight.constant = height * self.barChartValue
self.barChartTotalView.layoutIfNeeded()
}
}