Try to have scrollview inside stackview
But when i try to scroll it, it's not working. Label is already more than enough to make it scrollable
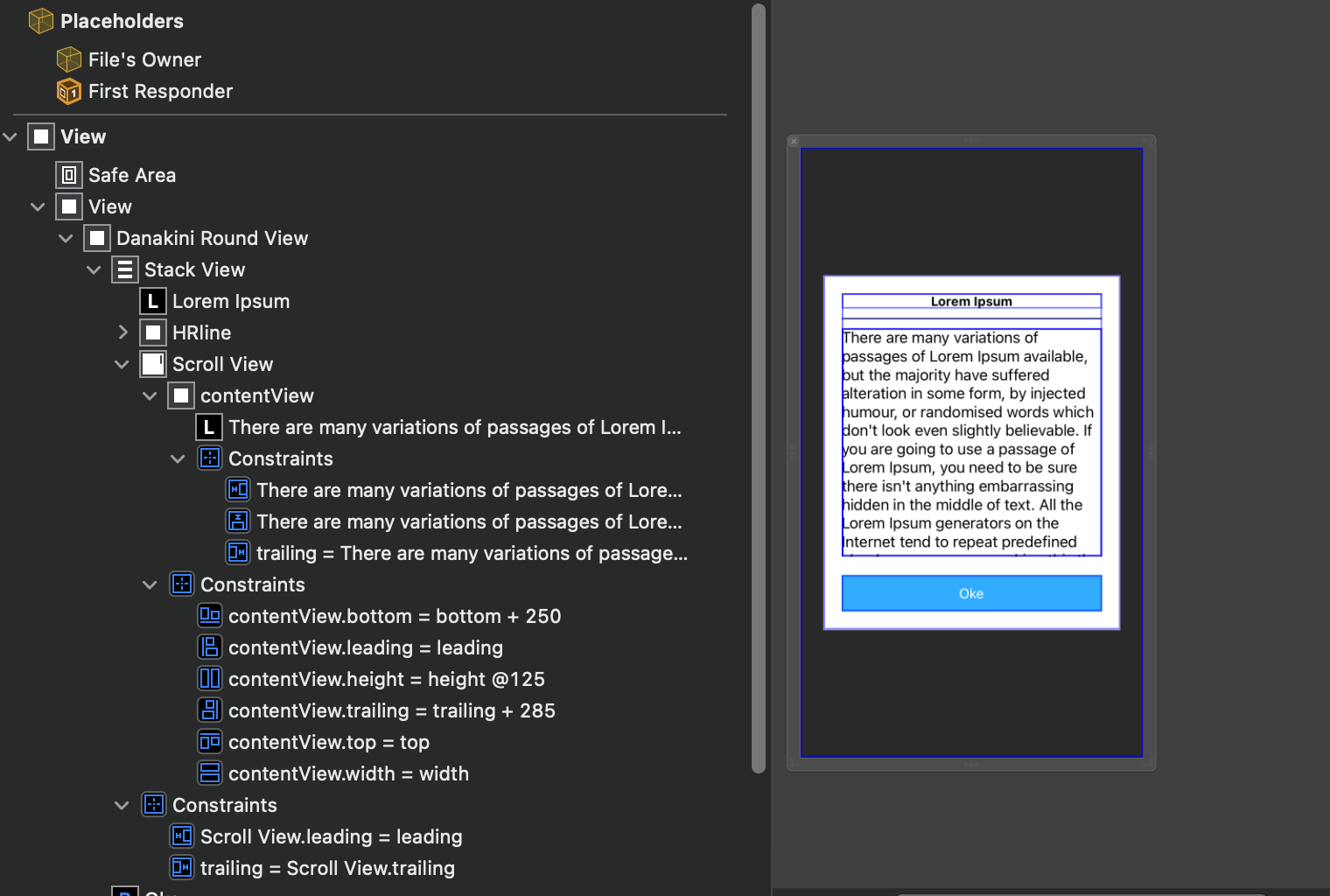
Is there any missing constarint ? Main view is in freeform already
CodePudding user response:
Try adding height constraints to the scroll view as it appears that you only have a leading and trailing constraint. You could either try a fixed height size or anchor the top and bottom. Also, your content view should not be anchored to the scroll view. Instead make it have an equal width to the scroll view and then let the height be dictated by the height of the label.
CodePudding user response:
You have some confusing constraints there...
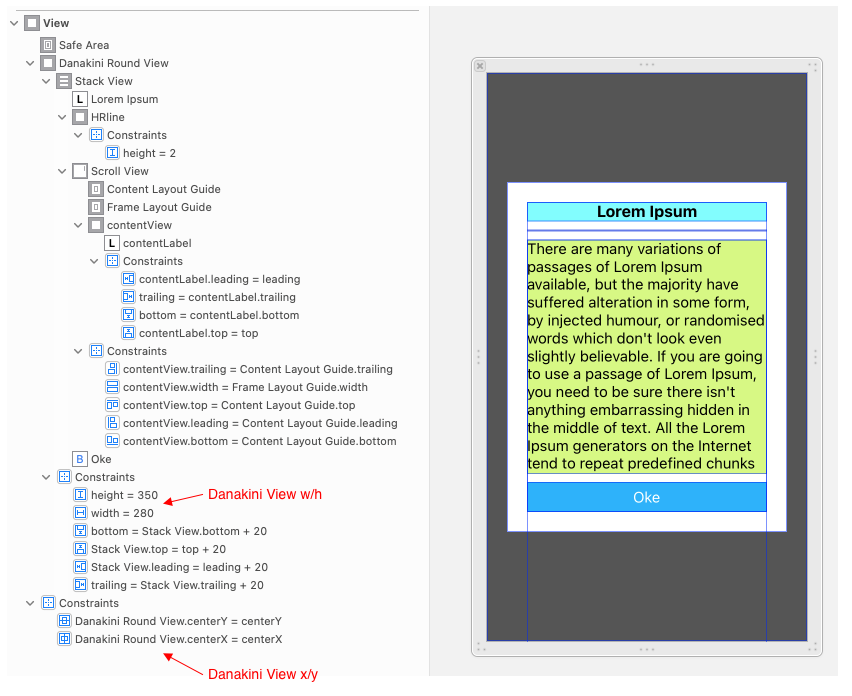
Here is what you want:
and here's the source for that xib, so you can inspect it:
<?xml version="1.0" encoding="UTF-8"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.XIB" version="3.0" toolsVersion="19529" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" useSafeAreas="YES" colorMatched="YES">
<device id="retina4_0" orientation="portrait" appearance="light"/>
<dependencies>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="19519"/>
<capability name="Safe area layout guides" minToolsVersion="9.0"/>
<capability name="System colors in document resources" minToolsVersion="11.0"/>
<capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/>
</dependencies>
<objects>
<placeholder placeholderIdentifier="IBFilesOwner" id="-1" userLabel="File's Owner"/>
<placeholder placeholderIdentifier="IBFirstResponder" id="-2" customClass="UIResponder"/>
<view contentMode="scaleToFill" id="iN0-l3-epB">
<rect key="frame" x="0.0" y="0.0" width="320" height="568"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="KN0-8I-kAw" userLabel="Danakini Round View">
<rect key="frame" x="20" y="109" width="280" height="350"/>
<subviews>
<stackView opaque="NO" contentMode="scaleToFill" axis="vertical" spacing="8" translatesAutoresizingMaskIntoConstraints="NO" id="MCE-fF-1F3">
<rect key="frame" x="20" y="20" width="240" height="310"/>
<subviews>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="Lorem Ipsum" textAlignment="center" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="pf4-se-Y1l">
<rect key="frame" x="0.0" y="0.0" width="240" height="19.5"/>
<color key="backgroundColor" red="0.45138680930000002" green="0.99309605359999997" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<fontDescription key="fontDescription" type="boldSystem" pointSize="16"/>
<nil key="textColor"/>
<nil key="highlightedColor"/>
</label>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="gMy-4J-nYd" userLabel="HRline">
<rect key="frame" x="0.0" y="27.5" width="240" height="2"/>
<color key="backgroundColor" systemColor="systemGray4Color"/>
<constraints>
<constraint firstAttribute="height" constant="2" id="6r4-ym-L9o"/>
</constraints>
</view>
<scrollView clipsSubviews="YES" multipleTouchEnabled="YES" contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="Ohd-cQ-8q4">
<rect key="frame" x="0.0" y="37.5" width="240" height="234.5"/>
<subviews>
<view contentMode="scaleToFill" translatesAutoresizingMaskIntoConstraints="NO" id="bgh-GP-EOo" userLabel="contentView">
<rect key="frame" x="0.0" y="0.0" width="240" height="412"/>
<subviews>
<label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" textAlignment="natural" lineBreakMode="tailTruncation" numberOfLines="0" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="dK0-nd-d8A" userLabel="contentLabel">
<rect key="frame" x="0.0" y="0.0" width="240" height="412"/>
<color key="backgroundColor" red="0.83216959239999999" green="0.98548370600000001" blue="0.47333085539999997" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<mutableString key="text">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</mutableString>
<fontDescription key="fontDescription" type="system" pointSize="15"/>
<nil key="textColor"/>
<nil key="highlightedColor"/>
</label>
</subviews>
<color key="backgroundColor" systemColor="systemYellowColor"/>
<constraints>
<constraint firstItem="dK0-nd-d8A" firstAttribute="leading" secondItem="bgh-GP-EOo" secondAttribute="leading" id="VRW-2Y-78C"/>
<constraint firstItem="dK0-nd-d8A" firstAttribute="top" secondItem="bgh-GP-EOo" secondAttribute="top" id="X7H-fn-51f"/>
<constraint firstAttribute="trailing" secondItem="dK0-nd-d8A" secondAttribute="trailing" id="nLX-pf-k0n"/>
<constraint firstAttribute="bottom" secondItem="dK0-nd-d8A" secondAttribute="bottom" id="qNF-7Y-zTJ"/>
</constraints>
</view>
</subviews>
<constraints>
<constraint firstItem="bgh-GP-EOo" firstAttribute="bottom" secondItem="js6-NC-3lf" secondAttribute="bottom" id="GpI-in-K5y"/>
<constraint firstItem="bgh-GP-EOo" firstAttribute="top" secondItem="js6-NC-3lf" secondAttribute="top" id="NnM-Sv-lEs"/>
<constraint firstItem="bgh-GP-EOo" firstAttribute="width" secondItem="sm0-LU-kFC" secondAttribute="width" id="Ubq-5K-iJW"/>
<constraint firstItem="bgh-GP-EOo" firstAttribute="leading" secondItem="js6-NC-3lf" secondAttribute="leading" id="ijJ-VO-Qpg"/>
<constraint firstItem="bgh-GP-EOo" firstAttribute="trailing" secondItem="js6-NC-3lf" secondAttribute="trailing" id="qln-zf-sri"/>
</constraints>
<viewLayoutGuide key="contentLayoutGuide" id="js6-NC-3lf"/>
<viewLayoutGuide key="frameLayoutGuide" id="sm0-LU-kFC"/>
</scrollView>
<button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="system" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="TdZ-YS-MhG">
<rect key="frame" x="0.0" y="280" width="240" height="30"/>
<color key="backgroundColor" red="0.0" green="0.68455910679999998" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
<inset key="imageEdgeInsets" minX="0.0" minY="0.0" maxX="2.2250738585072014e-308" maxY="0.0"/>
<state key="normal" title="Oke">
<color key="titleColor" white="1" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
</state>
</button>
</subviews>
</stackView>
</subviews>
<color key="backgroundColor" white="1" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
<constraints>
<constraint firstAttribute="bottom" secondItem="MCE-fF-1F3" secondAttribute="bottom" constant="20" id="0TY-J1-O6O"/>
<constraint firstItem="MCE-fF-1F3" firstAttribute="top" secondItem="KN0-8I-kAw" secondAttribute="top" constant="20" id="3sN-Gw-elq"/>
<constraint firstItem="MCE-fF-1F3" firstAttribute="leading" secondItem="KN0-8I-kAw" secondAttribute="leading" constant="20" id="5yr-mw-wRa"/>
<constraint firstAttribute="trailing" secondItem="MCE-fF-1F3" secondAttribute="trailing" constant="20" id="TQ3-xf-j3R"/>
<constraint firstAttribute="height" constant="350" id="hgx-Uc-HlF"/>
<constraint firstAttribute="width" constant="280" id="mF4-ca-APk"/>
</constraints>
</view>
</subviews>
<viewLayoutGuide key="safeArea" id="vUN-kp-3ea"/>
<color key="backgroundColor" white="0.33333333329999998" alpha="1" colorSpace="custom" customColorSpace="genericGamma22GrayColorSpace"/>
<constraints>
<constraint firstItem="KN0-8I-kAw" firstAttribute="centerY" secondItem="iN0-l3-epB" secondAttribute="centerY" id="BJu-bh-5Rp"/>
<constraint firstItem="KN0-8I-kAw" firstAttribute="centerX" secondItem="iN0-l3-epB" secondAttribute="centerX" id="ZN8-S1-ftW"/>
</constraints>
<freeformSimulatedSizeMetrics key="simulatedDestinationMetrics"/>
<point key="canvasLocation" x="139" y="153"/>
</view>
</objects>
<resources>
<systemColor name="systemGray4Color">
<color red="0.81960784313725488" green="0.81960784313725488" blue="0.83921568627450982" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
<systemColor name="systemYellowColor">
<color red="1" green="0.80000000000000004" blue="0.0" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</systemColor>
</resources>
</document>