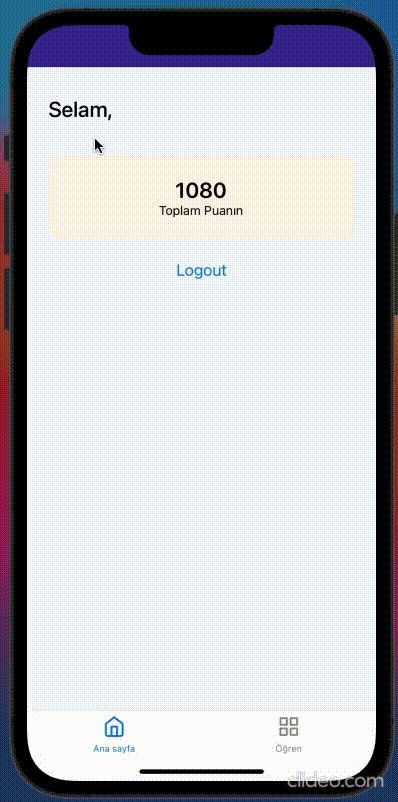
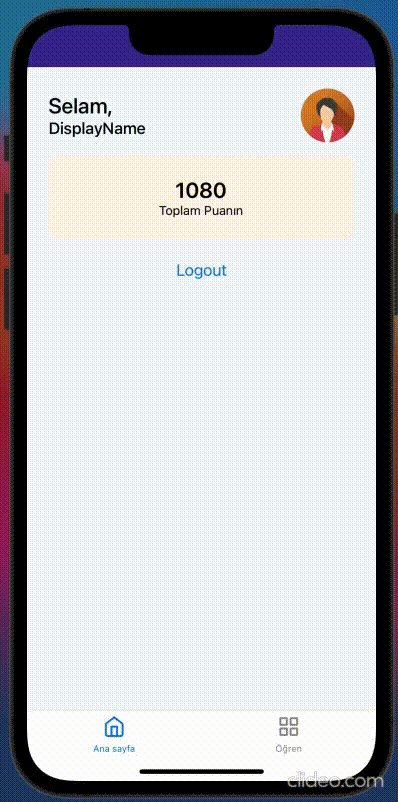
I have created an authentication with firebase in my mobile app. While the user is registering, I need to give the displayName with the updateProfile method. When the user registers, it automatically goes to the homepage. I want the name I call with displayName on the Main Page, but it is null. Whenever I refresh the page, then the information comes.
Register Method
register: async (email, password, name, imageUri) => {
try {
return await auth()
.createUserWithEmailAndPassword(email, password)
.then( async (res) => {
const update = {
displayName: name,
photoURL:
imageUri,
};
await res.user.updateProfile(update)
})
} catch (e) {
console.log(e);
}
}
My Navigation
const Routes = () => {
const {user, setUser} = useContext(AuthContext);
return (
<NavigationContainer>
{user ? <Tabs.Navigator>
<Tabs.Screen
name="Homepage"
component={Home}
options={{
title: 'Home Page',
headerShown: false,
tabBarIcon: props => <IconFeather name="home" {...props} />,
tabBarIconStyle: {fontWeight: '900'},
}}
/>
<Tabs.Screen
name="SecondPage"
component={SecondPage}
options={{
headerShown: false,
tabBarIcon: props => <IconFeather name="grid" {...props} />,
title: 'Second Page',
}}
/>
</Tabs.Navigator> : <AuthStack />}
</NavigationContainer>
);
};
export default Routes;
This is how I pull the data.
const Header = () => {
const {user} = useContext(AuthContext);
return (
<View style={{flexDirection: 'row', justifyContent: 'space-between', alignItems:'center'}}>
<View style={{maxWidth:'80%'}}>
<Text style={{fontSize: 24, fontWeight: '500'}}>Selam,</Text>
<Text style={{fontSize: 18, fontWeight: '500'}}>{user.displayName}</Text>
</View>
<View>
<Image
style={styles.tinyLogo}
source={{
uri: user.photoURL,
}}
/>
</View>
</View>
);
};
Data comes when I refresh
CodePudding user response:
The recommended way is to keep user account-related information in the database.
async (email, password, name, imageUri) => {
try {
return await auth()
.createUserWithEmailAndPassword(email, password)
.then(async (res) => {
const userInfo = {
displayName: name,
photoURL: imageUri,
};
// Add user account information in Firestore to be retrieved later.
await firestore().collection("users").doc(res.user.uid).set(userInfo);
});
} catch (e) {
console.log(e);
}
};