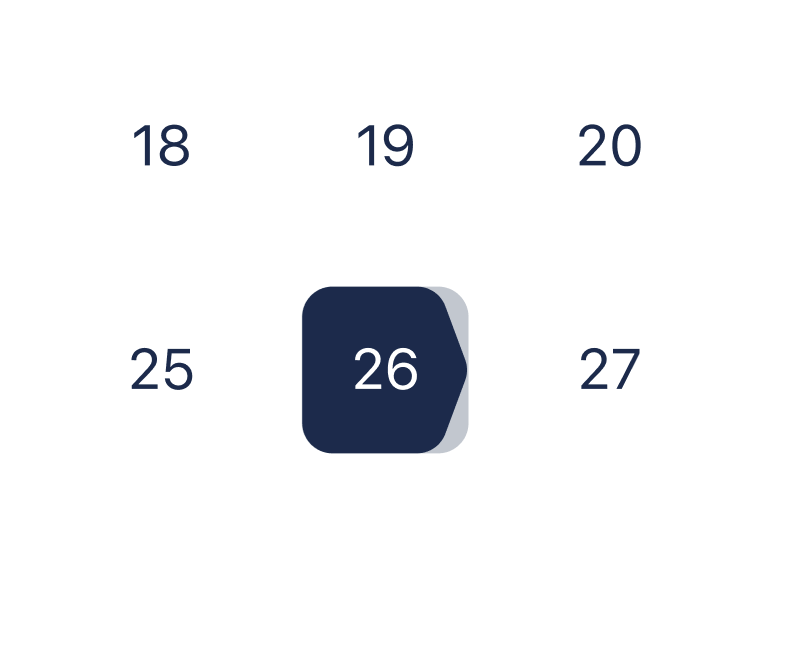
Hello I need to somehow integrate the day mark of the below datepicker. Can it be done with css? or do you have any suggestions
CodePudding user response:
you can do something like this using css inline svg:
.container{
width: 420px;
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
}
.day{
width: 33.33%;
padding: 30px 0;
font-size: 48px;
font-weight: bold;
position: relative;
text-align: center;
}
.day.active{
color: white;
background-image: url("data:image/svg xml;utf8,");
background-repeat: no-repeat;
background-size: auto;
background-position: center;
}<div >
<div >21</div>
<div >22</div>
<div >23</div>
<div >24</div>
<div >25</div>
<div >26</div>
<div/>CodePudding user response:
you may use inline SVG in HTML or import an SVG file with tag.
CodePudding user response:
I think you can't do with css. I think you have to refactor a datepicker using javascript.