I am trying to create a Row that will have an icon and then text and then another icon in the most left part of the row. I tried some solutions that I found online but none of them worked. Someone know how can I do this like in the picture below? (if it's even possible).
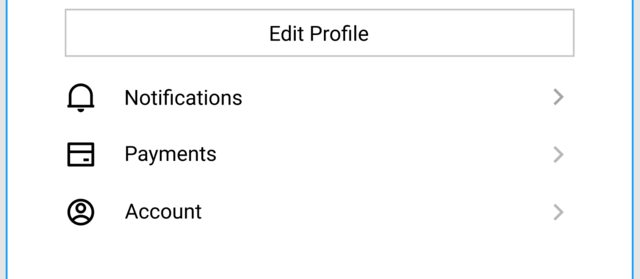
this is what I want to create:
You can show me how to do one row and I will duplicate it.
this is the code I have tried already:
// Edit profile button...
Padding( // make it the same size of the edit profile button. (horizontally wise)
padding: EdgeInsets.only(
left: size.width * .048,
top: size.height * .007,
right: size.width * .048,
),
child: Column( // creating column for all three rows.
children: [
Container(
height: size.height * .04, // give the Container height (one row)
color: NotificationColor,
child: Row(
children: [
Wrap( // create the first icon and the text in wrap so the whole three of the rows will have the same space between the icon and the text.
spacing: size.width * .07,
children: [
Icon( // creating the first icon.
CupertinoIcons.bell,
size: size.width * .06,
color: Colors.black,
),
Padding( // the text wasn't center vertically wise so I used padding to make him be.
padding: const EdgeInsets.fromLTRB(
0,
04,
0,
0,
),
child: Text( // the text of the row.
"Notification",
style: TextStyle(
fontSize: size.width * .04,
color: Colors.black,
),
),
),
],
),
Align( // here I am trying to make the third icon in the most left size of the row (in the edge of the edit profile border). but it's not working.
alignment: Alignment.centerLeft,
child: Icon(
Icons.arrow_forward_ios,
size: size.width * .04,
color: const Color(
0xA6A6A6A6,
),
),
),
],
),
),
// and this is supposed to be the other two rows.
SizedBox(height: size.height * .01),
Container(),
SizedBox(height: size.height * .01),
Container(),
],
),
),
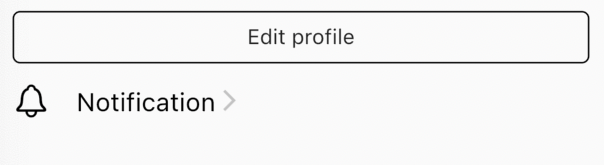
and this is what I got instead:
Someone show me a better way to make it work?.
The edit profile button is great (no need to touch).
CodePudding user response:
Try adding a Spacer() between the 'Notification' text and the forward arrow icon.
// Edit profile button...
Padding( // make it the same size of the edit profile button. (horizontally wise)
padding: EdgeInsets.only(
left: size.width * .048,
top: size.height * .007,
right: size.width * .048,
),
child: Column( // creating column for all three rows.
children: [
Container(
height: size.height * .04, // give the Container height (one row)
color: NotificationColor,
child: Row(
children: [
Wrap( // create the first icon and the text in wrap so the whole three of the rows will have the same space between the icon and the text.
spacing: size.width * .07,
children: [
Icon( // creating the first icon.
CupertinoIcons.bell,
size: size.width * .06,
color: Colors.black,
),
Padding( // the text wasn't center vertically wise so I used padding to make him be.
padding: const EdgeInsets.fromLTRB(
0,
04,
0,
0,
),
child: Text( // the text of the row.
"Notification",
style: TextStyle(
fontSize: size.width * .04,
color: Colors.black,
),
),
),
],
),
Spacer(),
Align( // here I am trying to make the third icon in the most left size of the row (in the edge of the edit profile border). but it's not working.
alignment: Alignment.centerLeft,
child: Icon(
Icons.arrow_forward_ios,
size: size.width * .04,
color: const Color(
0xA6A6A6A6,
),
),
),
],
),
),
// and this is supposed to be the other two rows.
SizedBox(height: size.height * .01),
Container(),
SizedBox(height: size.height * .01),
Container(),
],
),
),
CodePudding user response:
You can used ListTile Widget also.