Is it possible for me to only display the related data on my second dropdown option when I click it on my first dropdown? I saw a similar question on stackoverflow, but I can't get it to work. The 
Here's the code that I'm using..
<div >
<div >
<label for="first-name-icon">Department</label>
<div >
<div id="dept">
<label for="inputGroupSelect01">Options</label>
<select id="dept" name="dept" required>
<option value="" disabled selected>Choose...</option>
<option value="GS">Grade School</option>
<option value="JHS">Junior High School</option>
<option value="SHS">Senior High School</option>
</select>
</div>
</div>
</div>
</div>
<div >
<div >
<label for="first-name-icon">Grade & Section (for students only)</label>
<div >
<div >
<label for="inputGroupSelect01">Options</label>
<select id="u_grdsec" name="u_grdsec">
<option value="" disabled selected>Choose...</option>
<option value="Grade 1" >Grade 1</option>
<option value="Grade 2" >Grade 2</option>
<option value="Grade 7" >Grade 7</option>
<option value="Grade 8" >Grade 8</option>
<option value="Grade 11" >Grade 11</option>
<option value="Grade 12" >Grade 12</option>
</select>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$(document).on('change', '.category', function () {
var val = $(this).val().toLowerCase();
$('.operator option').hide();
$('.operator option.' val).show();
$('.operator option.' val ':first').attr('selected','selected').change();
});
});
</script>
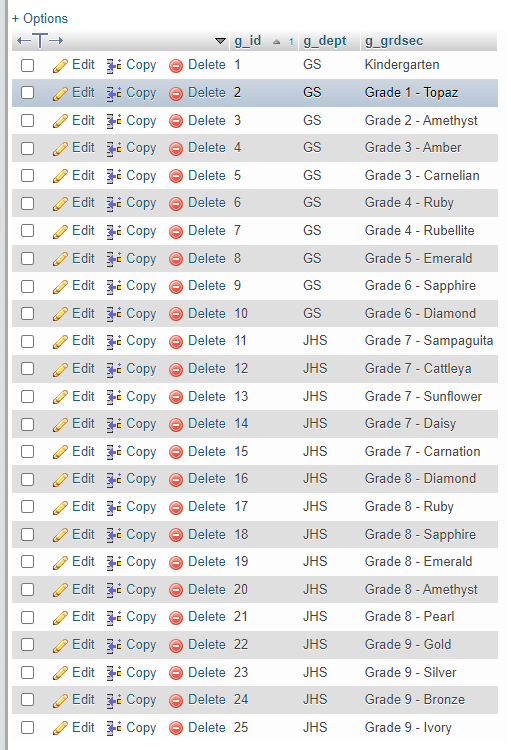
Here's the screenshot of my database.
CodePudding user response:
A quick fix to a minor problem
The problem is a very minor one that is difficult to spot, but very easily fixed.
The department field values in your database are uppercase, but the script tries to match to lowercase. So there is never a match and script hides all of your grade options.
To fix this problem, change the following line of code as shown:
var val = $(this).val().toLowerCase(); // incorrect
change that to:
var val = $(this).val().toUpperCase(); // correct
Yes, it is that simple! You were very close, but just needed a little help spotting the bug. ;)
You can run the snippet below to see your code working.
Addendum: There's one other (optional) change you might want to make. Append a "removeAttr" to the following line. This will clear the previous selection when a different department is selected.
$('.operator option').hide().removeAttr("selected");
$(document).ready(function () {
$(document).on('change', '.category', function () {
// var val = $(this).val().toLowerCase(); // <----- HERE IS THE PROBLEM
var val = $(this).val().toUpperCase();
$('.operator option').hide().removeAttr("selected");
$('.operator option.' val).show();
$('.operator option.' val ':first').attr('selected','selected').change();
});
});<div >
<div >
<label for="first-name-icon">Department</label>
<div >
<div id="dept">
<label for="inputGroupSelect01">Options</label>
<select id="dept" name="dept" required>
<option value="" disabled selected>Choose...</option>
<option value="GS">Grade School</option>
<option value="JHS">Junior High School</option>
<option value="SHS">Senior High School</option>
</select>
</div>
</div>
</div>
</div>
<div >
<div >
<label for="first-name-icon">Grade & Section (for students only)</label>
<div >
<div >
<label for="inputGroupSelect01">Options</label>
<select id="u_grdsec" name="u_grdsec">
<option value="" disabled selected>Choose...</option>
<option >Kindergarten</option>
<option >Grade 1</option>
<option >Grade 2</option>
<option >Grade 3</option>
<option >Grade 4</option>
<option >Grade 5</option>
<option >Grade 6</option>
<option >Grade 7</option>
<option >Grade 8</option>
<option >Grade 9</option>
<option >Grade 10</option>
<option >Grade 11</option>
<option >Grade 12</option>
<!-- PHP and DB disabled for this example
<?php
$conn = OpenCon();
$sql = "SELECT * FROM `grdlvl`";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
?>
<option value="<?php echo $row['g_grdsec']; ?>" ><?php echo $row['g_grdsec']; ?></option>
<?php
}
}
?>
-->
</select>
</div>
</div>
</div>
</div>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
I went through the previous question you had and decided to simply use the example that was created in that question - but inside a codepen that works. https://codepen.io/Stoffe91/pen/YzYpwNO
HTML below:
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<select >
<option val="price">Price</option>
<option val="weight">weight</option>
<option val="size">Size</option>
<option val="dimension">Dimension</option>
</select>
<select >
<option val="1" >For Price 1</option>
<option val="2" >For Price 2</option>
<option val="3" >For Price 3</option>
<option val="4" >For Price 4</option>
<option val="1" >For Weight 1</option>
<option val="2" >For Weight 2</option>
<option val="3" >For Weight 3</option>
<option val="4" >For Weight 4</option>
<option val="1" >For Size 1</option>
<option val="2" >For Size 2</option>
<option val="3" >For Size 3</option>
<option val="4" >For Size 4</option>
<option val="1" >For Dimension 1</option>
<option val="2" >For Dimension 2</option>
<option val="3" >For Dimension 3</option>
<option val="4" >For Dimension 4</option>
</select>
Jquery below:
$(document).ready(function () {
$(document).on('change', '.category', function () {
console.log('now');
var val = $(this).val().toLowerCase();
$('.operator option').hide();
$('.operator option.' val).show();
$('.operator option.' val ':first').attr('selected','selected').change();
});
});
Check this one out. If you're having issues with it, please specify what part of it you're having issues with. Simply apply this on your current project.