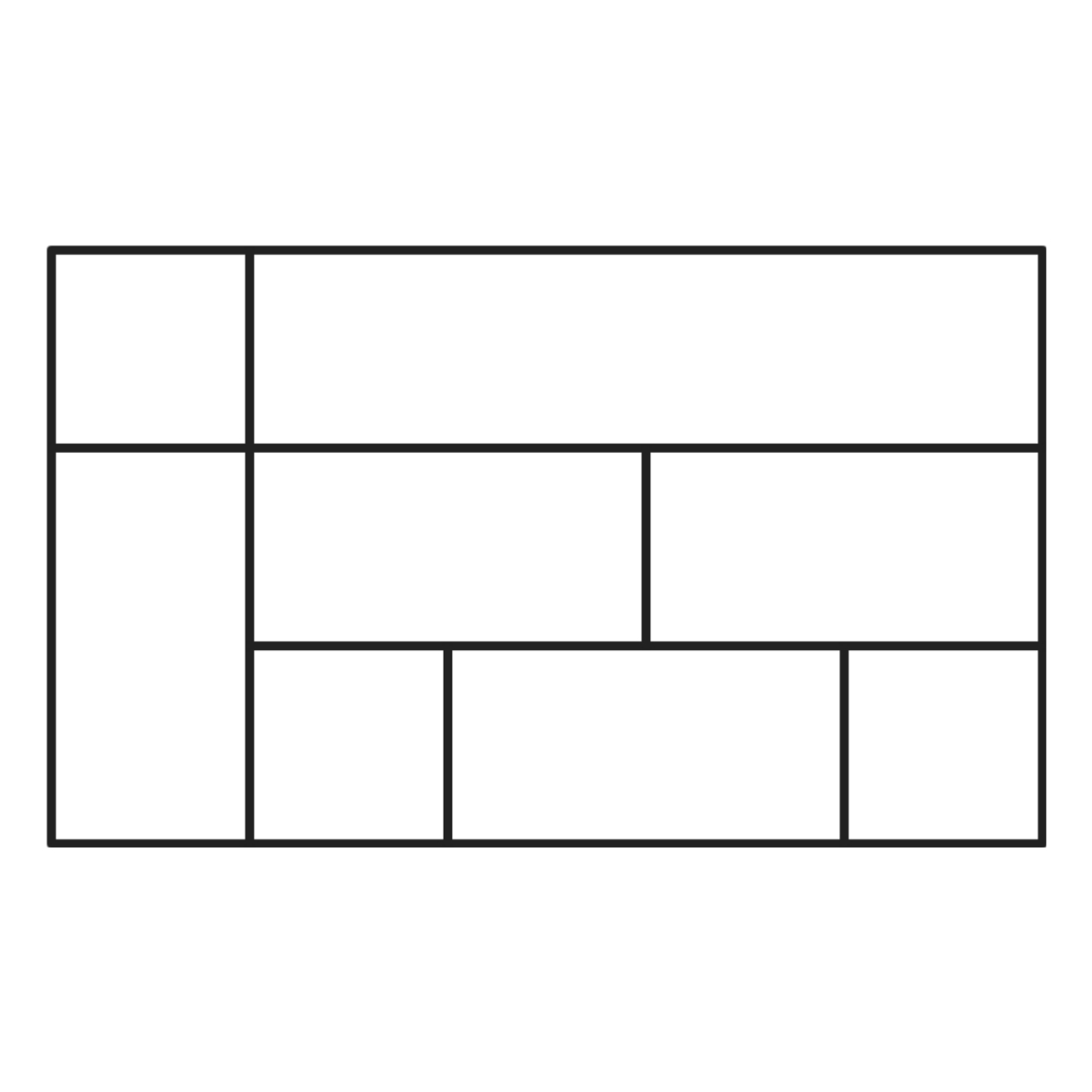
Someone please help me creating a table like this using only HTML.
I can only create the first two rows,but the third one is difficult for me.
CodePudding user response:
Your answer using HTML & CSS :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
table {
border: 5px solid black;
table-layout: fixed;
width: 200px;
border-collapse: collapse;
}
th,
td {
border: 5px solid black;
width: 100px;
overflow: hidden;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td colspan="4">2</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td colspan="2">4</td>
<td colspan="2">5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
Your desired table : table
CodePudding user response:
This table is just HTML, it's not exactly what you want but it can be helpful for your need.
<table border = "2">
<tbody>
<tr>
<td > 1 </td>
<td colspan = "12"> 2 </td>
</tr>
<tr>
<td rowspan="2"> 3 </td>
<td colspan = "5"> 4 </td>
<td colspan = "5"> 5 </td>
</tr>
<tr>
<td colspan = "3"> 6 </td>
<td colspan = "6" > 7 </td>
<td colspan = "3"> 8 </td>
</tr>
</tbody>
</table>