I would like to align an element to the vertical center of the previous element.
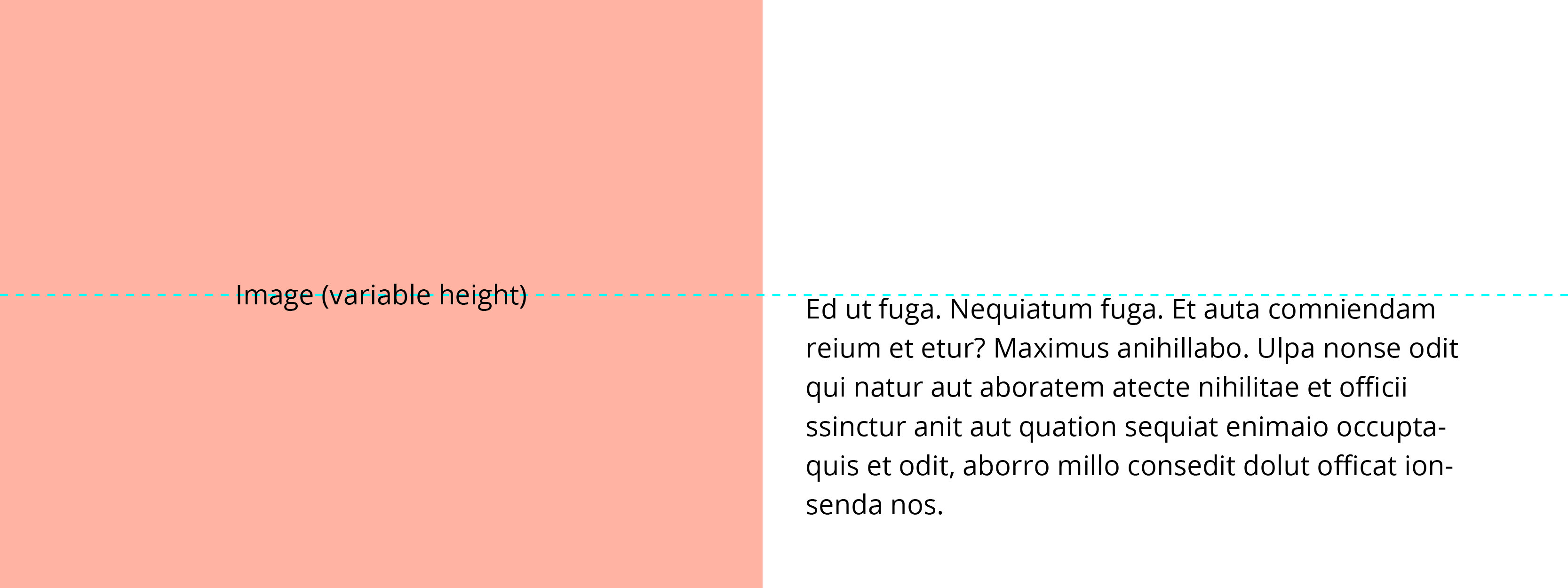
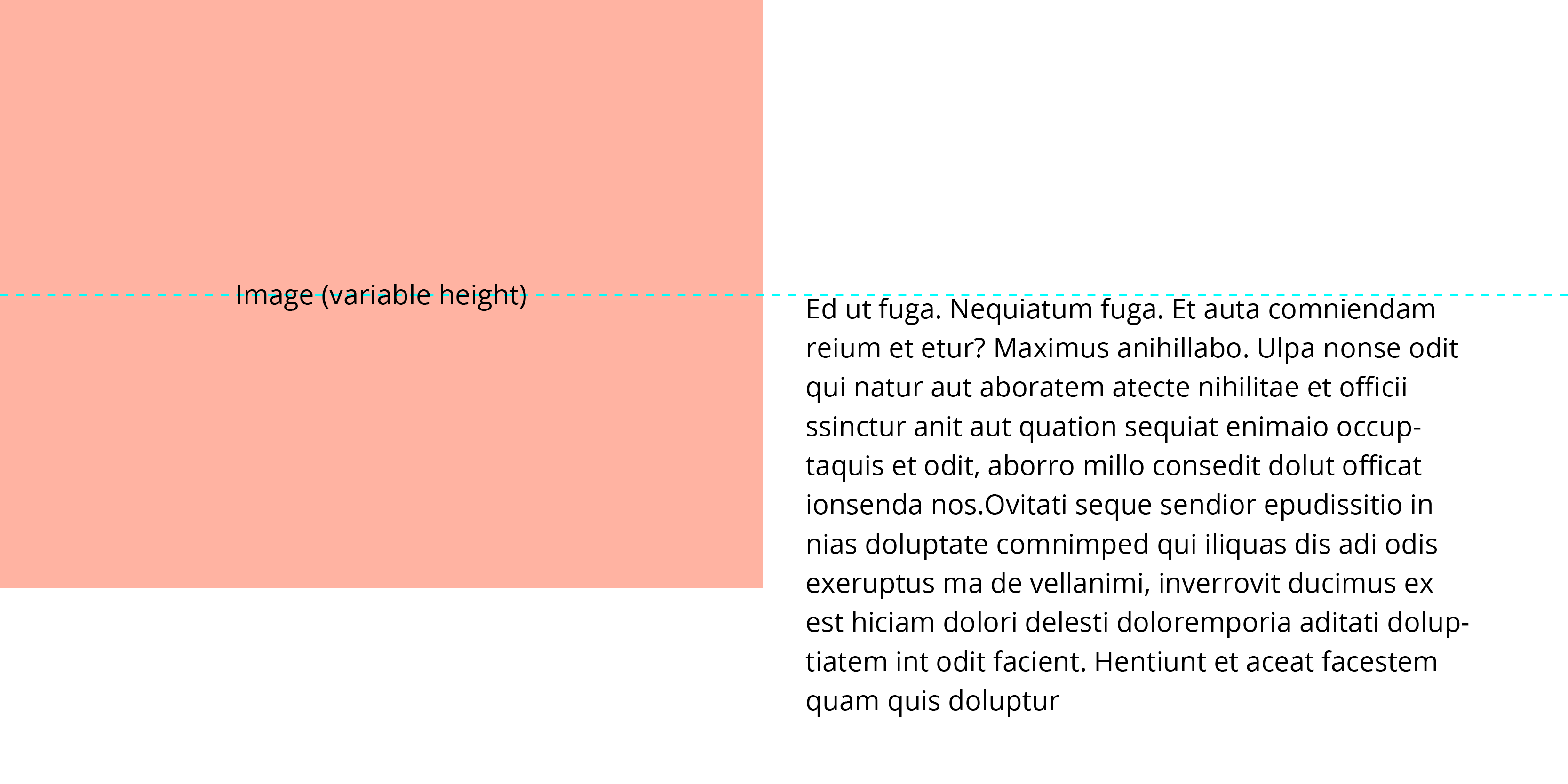
In the example above, I would like to align the top of the text with the vertical center of the image next to it.
So the height of the text is variable, the top margin should be oriented only to the vertical center of the image.
The problem is that the image doesn't have a fixed height, otherwise I would just work with a margin or padding. So my idea is to calculate the height of the image via JavaScript, divide it by two and then assign it as margin to the text.
I tried it with Flexbox, but there I have to give the text a fixed height:
.container {
display: flex;
flex-flow: row wrap;
max-width: 800px;
width: 800px;
margin: 0 auto;
}
.container .image {
flex: 0 0 50%;
}
.container .image img {
width: 100%;
height: auto;
}
.container .text {
flex: 0 0 50%;
display: flex;
flex-flow: row wrap;
align-items: flex-end;
}
.container .text .inner {
height: 50%;
background: #ccc;
}<div >
<div >
<img src="http://via.placeholder.com/800x500">
</div>
<div >
<div >
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>As you can see, the text runs into an overflow because I had to give it a height of 50% and this is based on the image.
CodePudding user response:
You can also do this with CSS Grid. Have a 2x2 grid, where the item on the left spans the two rows, and the item on the right is self aligned at the top of the bottom right quadrant.
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
gap: 0px 0px;
}
.image { grid-area: 1 / 1 / 3 / 2; }
.text { grid-area: 2 / 2 / 3 / 3; }
.image {
display: grid;
place-items: center;
}
.text {
align-self: start;
}
/* misc */
.image {
background: salmon;
resize: vertical;
overflow: hidden;
}
.text { background: beige }<div >
<div ><p>This will be centered.</p></div>
<div ><p>This will be aligned to the center of the item on the left.</p></div>
</div>CodePudding user response:
I like to use CSS Grids for this kind of stuff, but you have to know your parent element height and width
.my-grid {
display: grid;
width: 500px;
height: 500px;
grid-template-areas:
"a x"
"a b";
}
.left {
grid-area: a;
background-color: #ffa08c;
}
.right {
grid-area: b;
background-color: #8ca0ff;
}<div class='my-grid'>
<div class='left'></div>
<div class='right'></div>
</div>CodePudding user response:
Maybe with padding
* {
box-sizing: border-box;
}
.container {
display: flex;
margin: auto;
max-width: 600px;
min-height: 300px;
border: 1px solid black;
}
.container div {
flex: 1 0 200px;
}
.left {
background-color: rgb(255, 179, 164);
display: flex;
justify-content: center;
align-items: center;
}
.right {
padding: 1em;
padding-top: 25%; /* the trick */
}
p {
margin: 0; /* remove extra space at text top */
}<div >
<div >
<img src="https://via.placeholder.com/150">
</div>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>