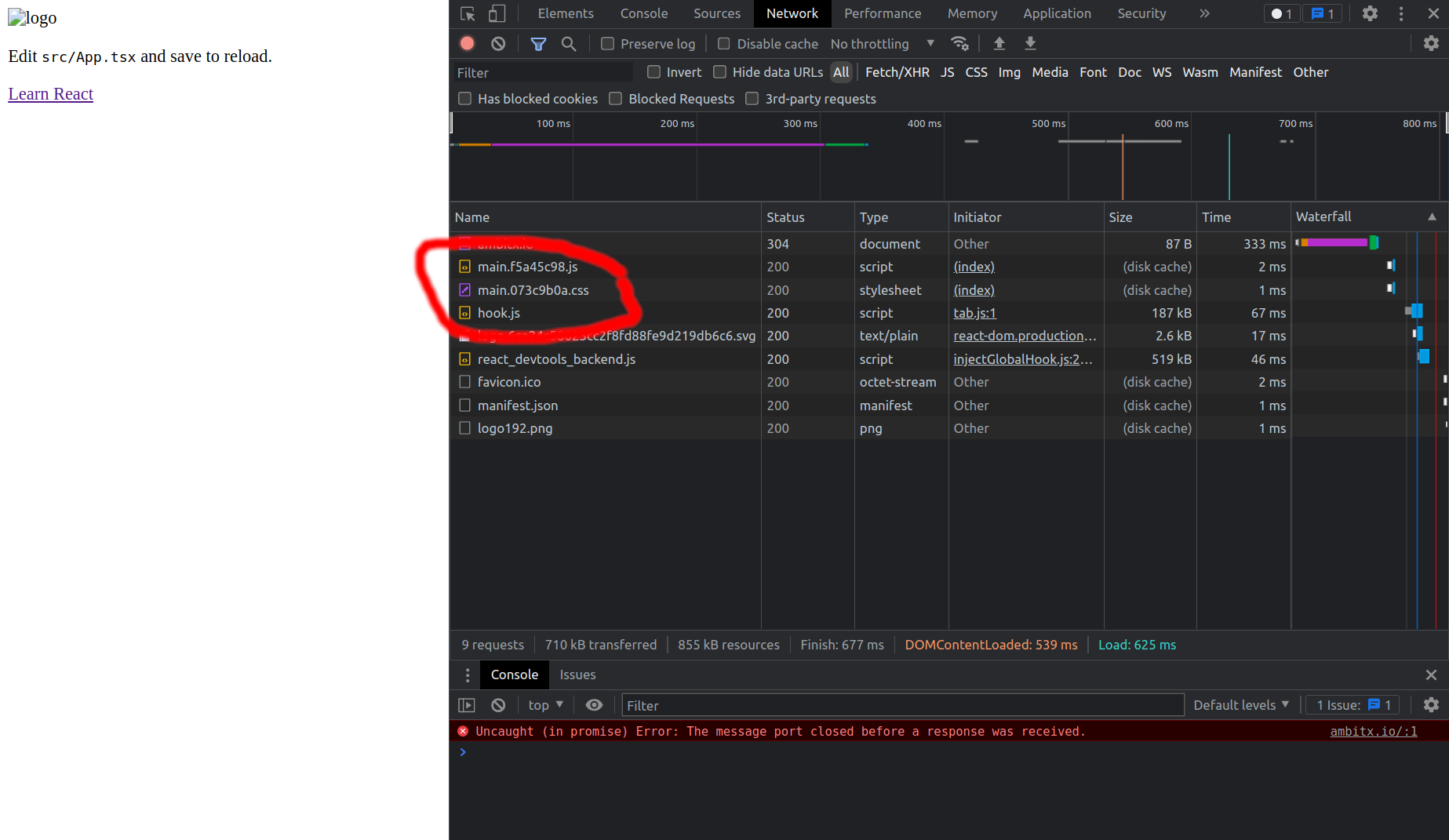
I'm trying to serve a static build of a ReactJS app using Nginx, but something really strange is happening: the stylesheet isn't getting applied and the image isn't loading. I can see in the developer tools that the resources are there (see the image below), they just aren't getting applied. However, the javascript file is running--otherwise there wouldn't be any content on the screen.
What makes this even weirder is that I tried serving the files in the same directory using a python http server (command: python3 -m http.server 80), and it was fine; all of the assets loaded correctly.
Since it seems to be an nginx issue, here's my nginx config:
nginx.conf
events {
worker_connections 1024;
}
http {
resolver 127.0.0.11;
# Http redirect to https (unless it's a challenge)
server {
listen 80;
listen [::]:80;
server_name ambitx.io www.ambitx.io wc.ambitx.io rk.ambitx.io;
server_tokens off;
include letsencrypt.conf;
location / {
return 301 https://$server_name$request_uri;
}
}
# React frontend
server {
listen 443 default_server ssl http2;
listen [::]:443 ssl http2;
server_name ambitx.io www.ambitx.io;
include ssl.conf;
include letsencrypt.conf;
location / {
root /var/www/staticfiles;
index index.html index.htm;
try_files $uri /index.html =404;
}
}
# Websocket backend
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name wc.ambitx.io;
include ssl.conf;
include letsencrypt.conf;
location / {
proxy_pass "http://wsserver:8080";
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
}
# Rocket backend
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name rk.ambitx.io;
include ssl.conf;
include letsencrypt.conf;
location / {
proxy_pass "http://rocketserver:80";
}
}
}
letsencrypt.conf
location /.well-known/acme-challenge/ {
root /var/www/certbot;
}
ssl.conf
ssl_certificate /etc/letsencrypt/live/ambitx.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ambitx.io/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # don't use SSLv3. Ref: POODLE
ssl_prefer_server_ciphers on;
Thanks in advance for the help.
CodePudding user response:
I figured it out: it turns out the Nginx server was missing it's MIME types (the browser thought that the css file was text/plain instead of text/css).
Usually the best practice is to add files to /etc/nginx/conf.d/ (and mount your docker volume there) instead of editting nginx.conf directly, but I wanted to be able to place other files in the /etc/nginx/ directory so I decided to mount my docker volume there.
As it turns out, that's a bad idea. I overwrote a lot of other important config files inside the docker container. Now, I could just copy all of those files into my docker volume and call it good, but I decided it would be worth doing it the "right" way so I don't mess up stuff in the future.
So, now I have a docker volume mounted at /etc/nginx/cond.f/ and another volume mounted at /etc/nginx/lib/ so that I can import files without the main nginx.conf reading is as a server config.