I am currently making an expense tracker. The HTML form with user input sends data to a Google Sheet and simultaneously executes the following addExpense() function;
function addExpense()
{
clothingID={'id':Date.now(),'clothingType':clothingType.value, 'brand': brand.value, 'amnt':amnt.value, };
clothingArray.push(clothingID);
count1 ;
showTotalBalance();
showDifference();
expenseHistory();
clothingType.value='';
amnt.value='';
brand.value = '';
setItemInStorage();
}
The HTML form looks like this without the onsubmit event:
<form method = "POST" action = 'https://script.google.com/macros/s/AKfycbwo9AKU8OB5YXs_l0w3wqKoZDYp6F5C3EuarHeQVILt4CK9zaIhmGQETz7StlOc2P/exec' >
<div >
<div >
<label>Clothing type</label>
<input name = "Type" id = 'type' style = "width: 50%;" type="text" placeholder="Enter the clothing type" id="exampleEmailInput">
</div>
</div>
<div>
<label>Amount</label>
<input name = "Amount" id="amnt" style = "width: 24%;" type="number" placeholder="Enter number" id="exampleEmailInput">
</div>
<div>
<label style = 'padding-bottom: 1pt;' for="exampleEmailInput">Clothing brand</label>
<input name = "Store" id="brand" style = "width: 24%;" type="text" placeholder="Enter the clothing brand" id="exampleEmailInput">
</div>
<button type = 'submit' >Add expense</button>
</form>
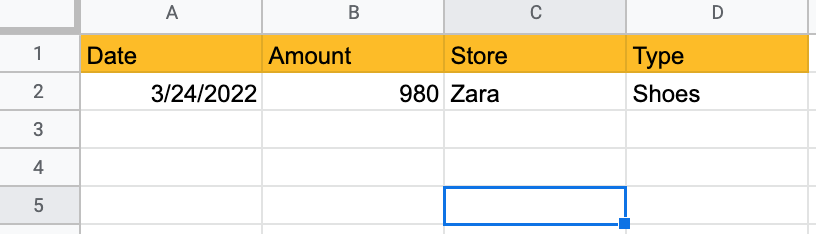
When I submit this form, the data is placed into a Google Sheet without problems, as such:
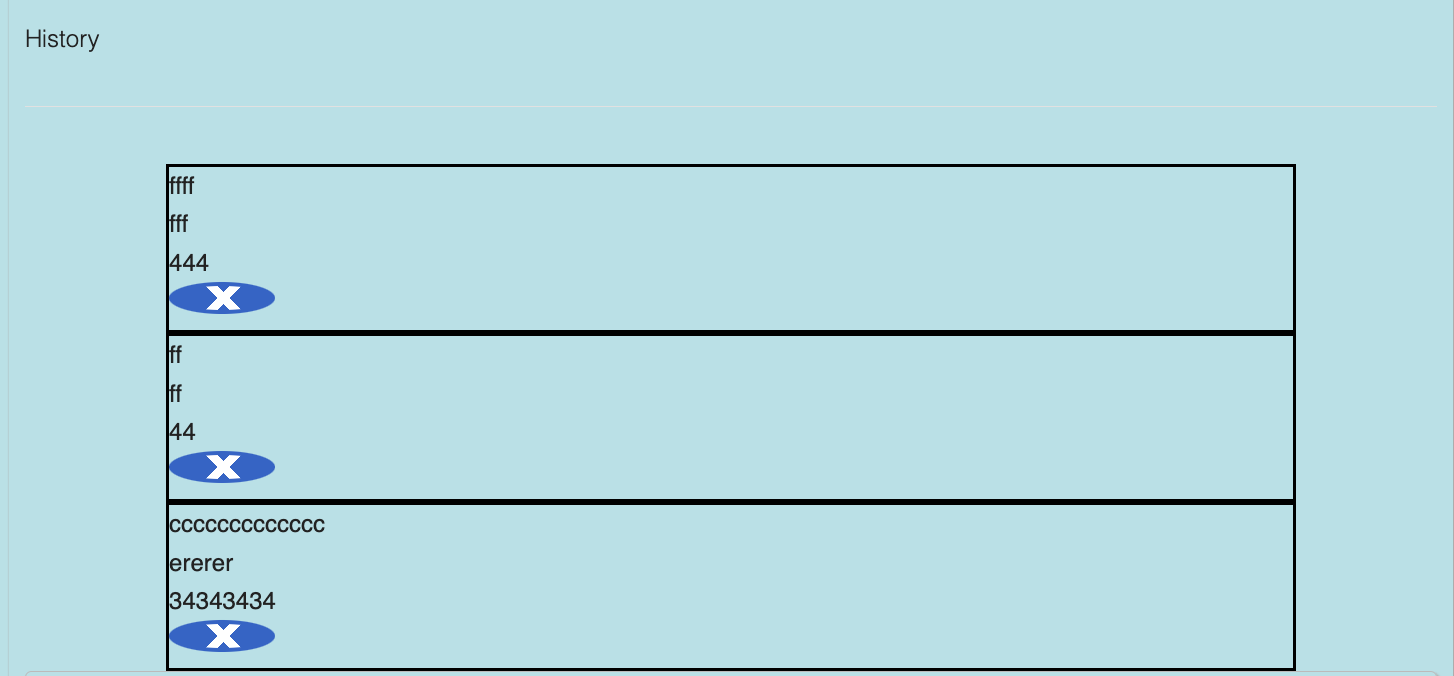
However, I would like the form to both execute the addExpense() function, and to also send the data to Google Sheets. Here is what happens when the addExpense() function is executed upon form submission:
This is only achievable when the form element looks like this:
<form onsubmit='addExpense()'>
When I place both the action attribute and the onsubmit event to my form as such:
<form method="POST" action ="https://script.google.com/macros/s/AKfycbwo9A2AKU8OB5YXs_l0w3wqKoZDYp6F5C3EuarHeQVILt4CK9zaIhmGQETz7StlOc2P/exec" onsubmit='addExpense()'>
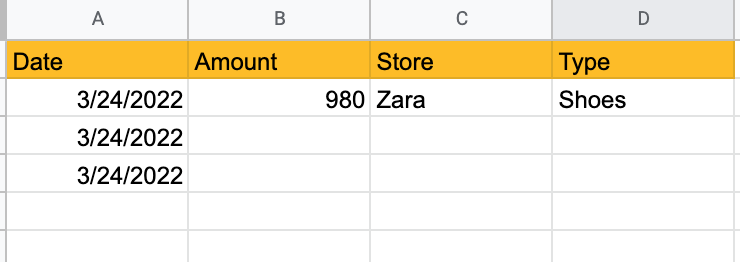
I only get the date (generated by the Date() object) returned in my Google Sheet, but the addExpense() function works fine:
Any ideas on why this is occuring, and how I can fix this?
CodePudding user response:
These lines:
clothingType.value='';
amnt.value='';
brand.value = '';
clothingType, amnt, and brand are live references to the input elements in question. Setting the value to empty string will have the effect that when you submit the form, those entries will be blank (because you set them to blank!).
I think the reason you are doing this is to clear out the form once it's submitted. However I don't think you need to, usually once you submit and reload a form it will be cleared out automatically.