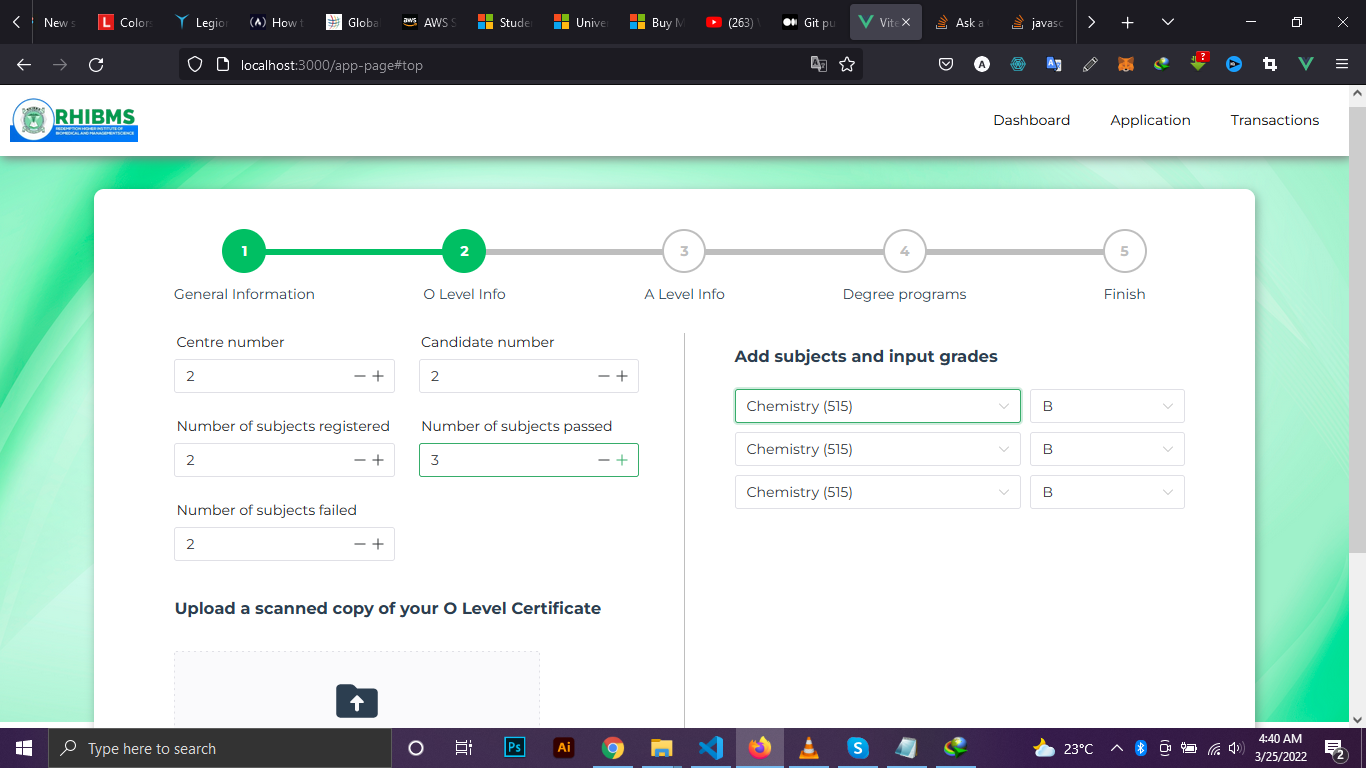
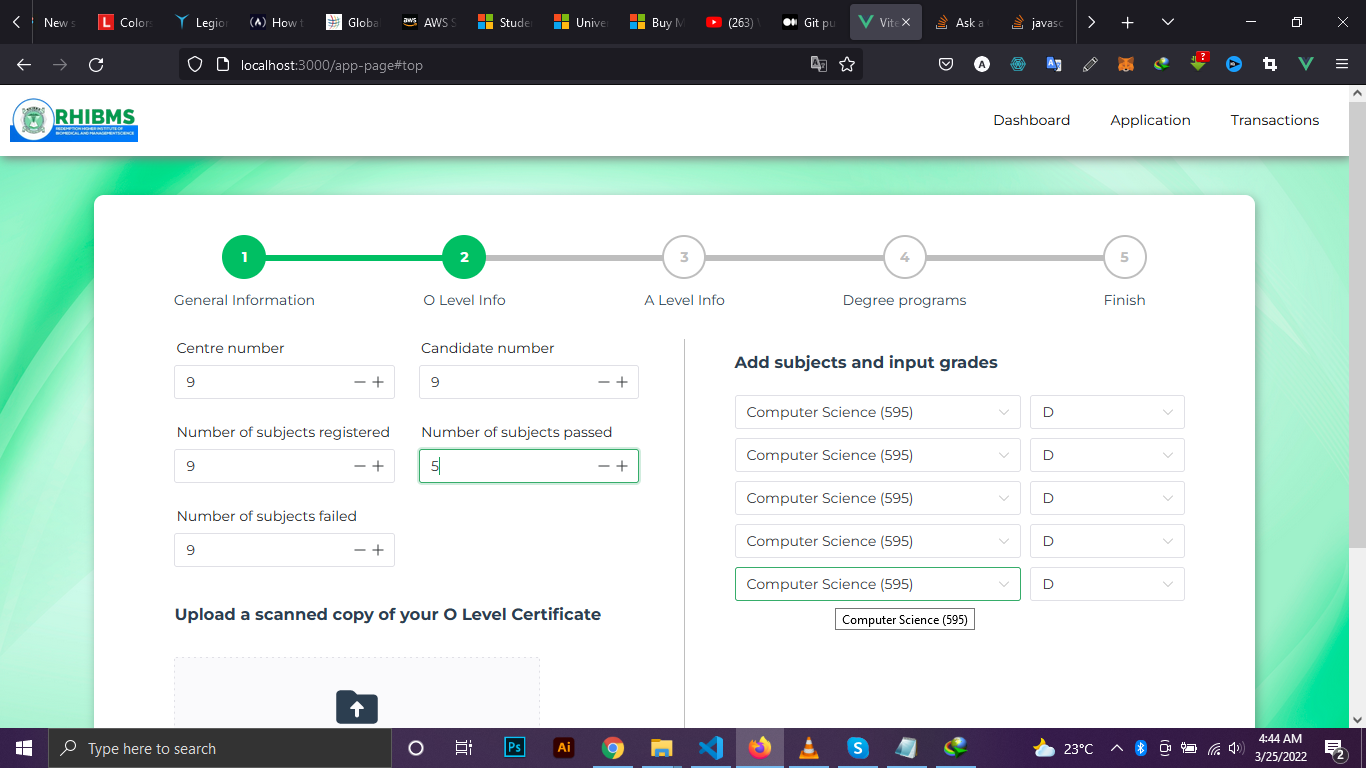
I am creating a form in vue 3 in which some select fields are dynamically generated using v-for based on the input value of another input field.
So I don't know how I can access the values of each select field since they are generated dynamically and all have the same value.
Please how can I now go about giving them unique v-model values such that I can access each of them individually and use in my scripts data.
I tried concatenating the v-model value of each select field with its element index to make each of them unique but I kept getting errors trying to perform that in the v-model value.
Input field to enter number of subjects below
<n-form-item label="Number of subjects passed">
<n-input-number v-model:value="nSubs" placeholder="Number passed" />
</n-form-item>
Div element to dynamically generate the select fields based on input field above
<div
v-for="(i, index) in nSubs"
:key="index"
style="display: flex; width: 100%"
>
<n-select
style="width: 65%; margin: 0 2% 2% 0"
v-model:value="value"
:options="subjects"
/>
<n-select style="width: 35%" v-model:value="value" :options="grades" />
</div>
My script code with options value
<script>
import StepsBar from "../components/StepsBar.vue";
export default {
data() {
return {
selectedValue: "",
selectedValues: "",
value: null,
selectedOption: null,
nSubs: 0,
isActive: false,
subjects: [
{ label: "Biology (510)", value: "1" },
{ label: "Chemistry (515)", value: "2" },
{ label: "Economics (525)", value: "3" },
{ label: "English Language (530)", value: "4" },
{ label: "French (545)", value: "5" },
{ label: "Geography (550)", value: "6" },
{ label: "Human Biology (565)", value: "7" },
{ label: "Mathematics (570)", value: "8" },
{ label: "Physics (580)", value: "8" },
{ label: "Computer Science (595)", value: "9" },
],
grades: [
{ label: "A", value: "1" },
{ label: "B", value: "2" },
{ label: "C", value: "3" },
{ label: "D", value: "4" },
{ label: "E", value: "5" },
{ label: "F", value: "6" },
{ label: "O", value: "7" },
],
};
},
methods: {
},
components: {
StepsBar,
},
};
</script>
CodePudding user response:
I think the easiest way ist to also create a data structure to your input fields.
When you want to store a list of values, then you can use a Array [].
<div
v-for="(i, index) in nSubs"
:key="index"
style="display: flex; width: 100%"
>
<n-select
style="width: 65%; margin: 0 2% 2% 0"
v-model="data[index]"
:options="subjects"
/>
<n-select style="width: 35%" v-model:value="value" :options="grades" />
</div>
And then init the data field to store the values.
export default {
data() {
return {
...
data: []
...
Also the syntax you are using here: v-model:value="value"
I don't know if this is working