I've created a custom clipper Bezier curve in flutter however the curve I've created is not smooth(No curve).
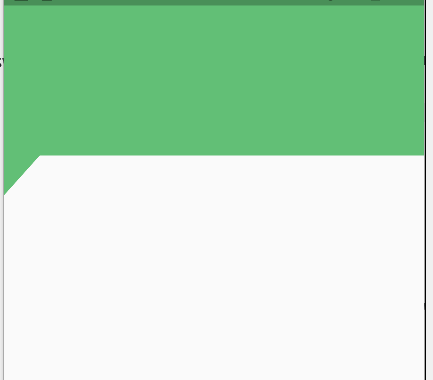
What I have now is this.
Code
class MyClipper extends CustomClipper<Path>{
@override
Path getClip(Size size) {
var path = new Path();
path.lineTo(0, size.height) ;
var firstEndPoint = new Offset(0,size.height);
var firstControlPoint = new Offset(35,size.height* 7/10);
path.quadraticBezierTo(firstEndPoint.dx, firstEndPoint.dy, firstControlPoint.dx, firstControlPoint.dy);
path.lineTo(size.width, size.height* 7/10);
path.lineTo(size.width, 0);
path.close();
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
// TODO: implement shouldReclip
return true;
}
}
I want that corner to be a smooth curve and I've tried changing values but failed to do so.
What needs to be changed in the code to get the proper result ?
CodePudding user response:
Do you perhaps want this? If not, please attach a picture of what you want to achieve in the question.
Also, I cleaned up your coding style a bit to make it more like dart:
class MyClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
final firstEndPoint = Offset(10, size.height * 0.7);
final firstControlPoint = Offset(35, size.height * 0.7);
return Path()
..lineTo(0, size.height)
..quadraticBezierTo(firstEndPoint.dx, firstEndPoint.dy,
firstControlPoint.dx, firstControlPoint.dy)
..lineTo(size.width, size.height * 0.7)
..lineTo(size.width, 0)
..close();
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => true;
}