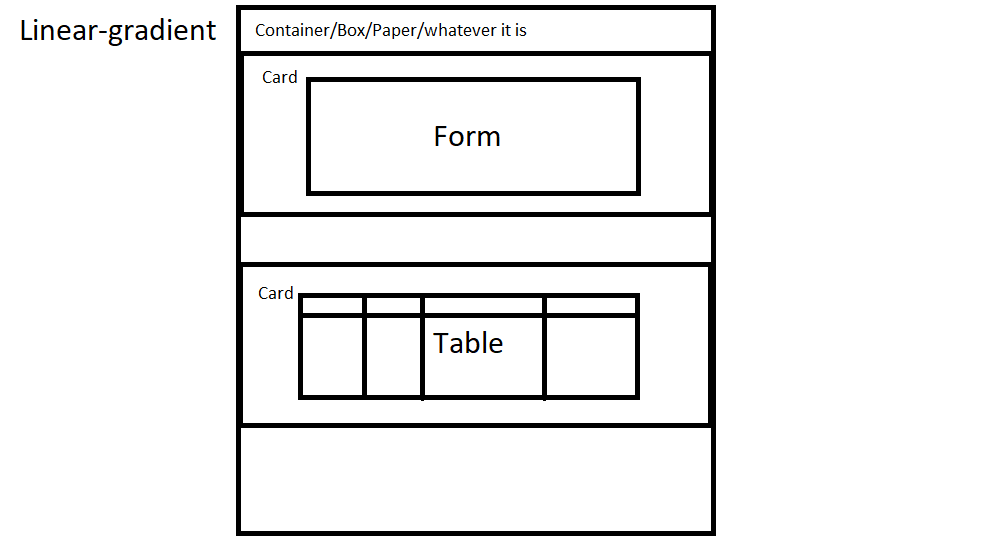
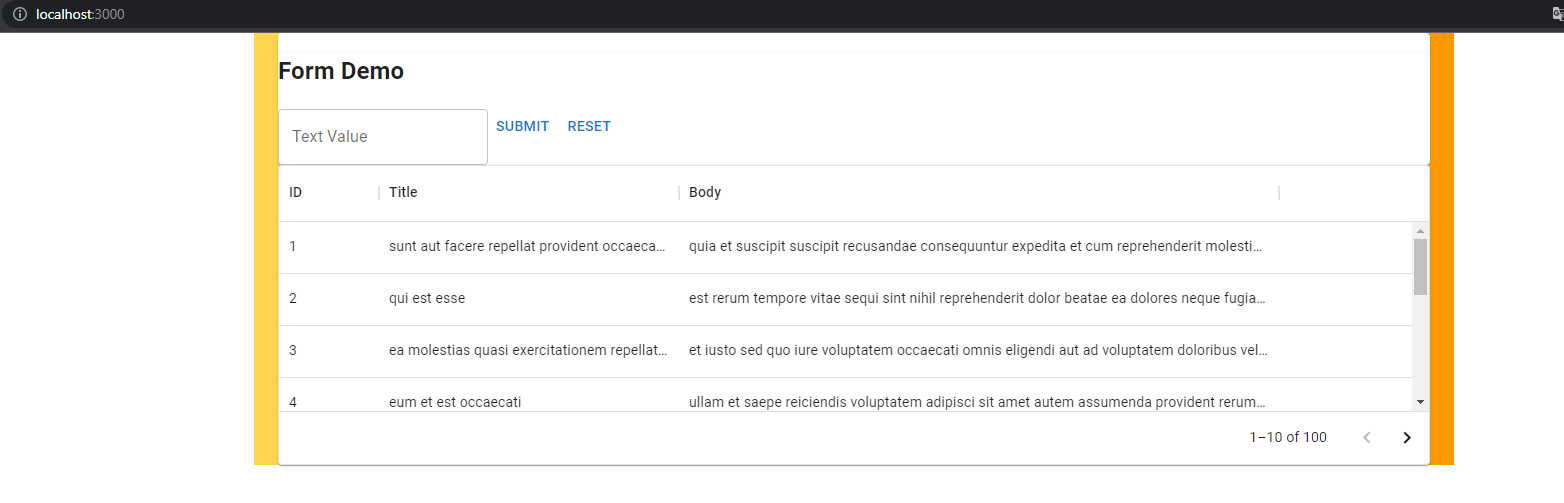
This is what I'm trying to achieve, the current issues are:
- the background is currently affecting only the container, I want it to take the entire place
- there has to be space in between the cards and padding inside the cards
import { useState, useEffect } from 'react';
import type { NextPage } from 'next';
import Container from '@mui/material/Container';
import Box from '@mui/material/Box';
import { DataGrid, GridColDef } from '@mui/x-data-grid';
import { Card, Paper } from '@mui/material';
import Skeleton from '@mui/material/Skeleton';
import { amber, orange } from '@mui/material/colors';
import FormOne from './../src/FormOne';
const columns: GridColDef[] = [
{ field: 'id', headerName: 'ID' },
{ field: 'title', headerName: 'Title', width: 300 },
{ field: 'body', headerName: 'Body', width: 600 },
];
const LoadingSkeleton = () => (
<Box
sx={{
height: 'max-content',
}}
>
{[...Array(10)].map((_) => (
<Skeleton variant="rectangular" sx={{ my: 4, mx: 1 }} />
))}
</Box>
);
const Home: NextPage = () => {
const [posts, setPosts] = useState([]);
const [loading, setLoading] = useState(true);
// fetch data from fake API
useEffect(() => {
setInterval(
() =>
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((data) => {
setPosts(data);
setLoading(false);
}),
3000
);
}, []);
return (
<Container
maxWidth="lg"
sx={{
background: `linear-gradient(to right, ${amber[300]}, ${orange[500]})`,
}}
>
<Card>
<FormOne />
</Card>
<Card>
<Paper sx={{ height: '300px', width: '100%' }}>
<DataGrid
rows={posts}
columns={columns}
pageSize={10}
// autoHeight
rowsPerPageOptions={[10]}
disableSelectionOnClick
disableColumnMenu
disableColumnSelector
components={{
LoadingOverlay: LoadingSkeleton,
}}
loading={loading}
/>
</Paper>
</Card>
</Container>
);
};
export default Home;
CodePudding user response:
First off, you will need to add remove margin and apply 100% of height to body and #root element. I have added this so style.css imported inside index.tsx
body {
margin: 0;
height: 100%;
}
#root {
height: 100%;
}
Next step would be to set maxWidth props to false, so it will be fulwidth.
I have added of course more stylings to your example to achieve the needed result(I hope i did it the way you imagined).
You can preview codesandbox here and edit the code here
p.s. I didnt have your FormOne component so I replaced it for now with simple input