I am using a map through an array. But even after giving the unique key, I am getting the error of unique key in google chrome console.
Error
Each child in a list should have a unique "key" prop.
Array
"list": [
{
"dt": 1648189800,
"sunrise": 1648169391,
"sunset": 1648213378,
"temp": {
"day": 309.21,
"min": 299.16,
"max": 310.44,
"night": 303.45,
"eve": 309.79,
"morn": 299.28
},
"feels_like": {
"day": 306.39,
"night": 301.6,
"eve": 306.96,
"morn": 299.28
},
"pressure": 1009,
"humidity": 9,
"weather": [
{
"id": 804,
"main": "Clouds",
"description": "overcast clouds",
"icon": "04d"
}
],
"speed": 5.24,
"deg": 285,
"gust": 11.76,
"clouds": 87,
"pop": 0
},
{
"dt": 1648276200,
"sunrise": 1648255732,
"sunset": 1648299800,
"temp": {
"day": 309.62,
"min": 298.8,
"max": 310.99,
"night": 301.31,
"eve": 309.24,
"morn": 299.02
},
"feels_like": {
"day": 306.68,
"night": 299.88,
"eve": 306.35,
"morn": 298.18
},
"pressure": 1011,
"humidity": 7,
"weather": [
{
"id": 800,
"main": "Clear",
"description": "sky is clear",
"icon": "01d"
}
],
"speed": 6.91,
"deg": 314,
"gust": 10.83,
"clouds": 7,
"pop": 0
},
{
"dt": 1648362600,
"sunrise": 1648342072,
"sunset": 1648386221,
"temp": {
"day": 309.98,
"min": 297.87,
"max": 311.28,
"night": 302.58,
"eve": 310.11,
"morn": 297.87
},
"feels_like": {
"day": 306.96,
"night": 300.86,
"eve": 307.19,
"morn": 296.71
},
"pressure": 1011,
"humidity": 6,
"weather": [
{
"id": 800,
"main": "Clear",
"description": "sky is clear",
"icon": "01d"
}
],
"speed": 4.91,
"deg": 310,
"gust": 5.92,
"clouds": 5,
"pop": 0
},
{
"dt": 1648449000,
"sunrise": 1648428413,
"sunset": 1648472643,
"temp": {
"day": 310.9,
"min": 299.03,
"max": 312.7,
"night": 302.81,
"eve": 311.62,
"morn": 299.03
},
"feels_like": {
"day": 307.9,
"night": 301.03,
"eve": 308.38,
"morn": 298.22
},
"pressure": 1009,
"humidity": 9,
"weather": [
{
"id": 800,
"main": "Clear",
"description": "sky is clear",
"icon": "01d"
}
],
"speed": 4.89,
"deg": 307,
"gust": 12.1,
"clouds": 5,
"pop": 0
},
{
"dt": 1648535400,
"sunrise": 1648514753,
"sunset": 1648559065,
"temp": {
"day": 311.15,
"min": 298.89,
"max": 313,
"night": 302.85,
"eve": 311.98,
"morn": 298.89
},
"feels_like": {
"day": 307.98,
"night": 301.05,
"eve": 308.6,
"morn": 297.91
},
"pressure": 1008,
"humidity": 7,
"weather": [
{
"id": 800,
"main": "Clear",
"description": "sky is clear",
"icon": "01d"
}
],
"speed": 6.45,
"deg": 306,
"gust": 14.1,
"clouds": 4,
"pop": 0
},
{
"dt": 1648621800,
"sunrise": 1648601094,
"sunset": 1648645486,
"temp": {
"day": 311.22,
"min": 299.07,
"max": 313.3,
"night": 303.5,
"eve": 312.13,
"morn": 299.07
},
"feels_like": {
"day": 308.04,
"night": 301.56,
"eve": 308.73,
"morn": 298.14
},
"pressure": 1008,
"humidity": 7,
"weather": [
{
"id": 800,
"main": "Clear",
"description": "sky is clear",
"icon": "01d"
}
],
"speed": 6.69,
"deg": 305,
"gust": 14.42,
"clouds": 0,
"pop": 0
},
{
"dt": 1648708200,
"sunrise": 1648687435,
"sunset": 1648731908,
"temp": {
"day": 311.17,
"min": 298.97,
"max": 313.51,
"night": 302.55,
"eve": 312.26,
"morn": 298.97
},
"feels_like": {
"day": 308.15,
"night": 300.82,
"eve": 308.76,
"morn": 298.08
},
"pressure": 1009,
"humidity": 9,
"weather": [
{
"id": 800,
"main": "Clear",
"description": "sky is clear",
"icon": "01d"
}
],
"speed": 5.69,
"deg": 288,
"gust": 12.41,
"clouds": 4,
"pop": 0
}
]
Code
{list &&
list.map((item) => {
return (
<>
<div
key={item?.speed} //Taking item speed as a KEY
className="bg-pink-200 rounded-lg border border-gray-200 shadow-md "
>
<div className="flex flex-col w-32 items-center p-3 text-center">
<h5 className="mb-1 text-lg font-medium text-gray-900 uppercase">
{dateprocessing(item?.dt).day} <b>{item.speed}</b>
</h5>
<h6 className="mb-1 text-sm text-gray-500 font-light">
{dateprocessing(item?.dt).date}
</h6>
<Image
src={imgurl}
height={40}
width={40}
alt="sunset"
/>
<span className="text-base text-gray-800 ">
{kelvinToCelcius(item?.temp?.day)} C
</span>
<span className="text-base text-gray-400 ">
{kelvinToCelcius(item?.temp?.night)} C
</span>
<div className="flex mt-4 lg:mt-6">
<a className="inline-flex items-center py-2 px-4 text-sm font-medium text-center text-gray-900 bg-white rounded-lg border border-gray-300 hover:bg-gray-100 focus:ring-4 focus:outline-none focus:ring-gray-200 ">
{item.weather[0]?.description} and{" "}
{item.weather[0]?.main}
</a>
</div>
</div>
</div>
</>
);
})}
You can see from the code that I am taking item.speed as a KEY . I see each of the seven values are unique by displaying them on the frontend.
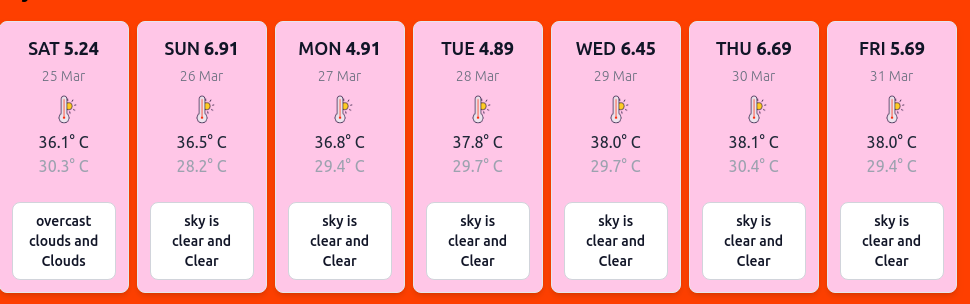
Image
You can see the values of
item.speedon the right of dayname
item.speed = [5.24,6.91,4.91,4,89,6.45,6.69,5.69]
What should be the possible mistake???
CodePudding user response:
This is happening because you're returning a React Fragment for each item on your list. To use a key with Fragment, you need to do this way:
<React.Fragment key="your-key"> ... </React.Fragment>
According to the docs:
You can use <></> the same way you’d use any other element except that it doesn’t support keys or attributes.
and
Fragments declared with the explicit <React.Fragment> syntax may have keys. A use case for this is mapping a collection to an array of fragments.
Here are the docs if you want to check: ReactJS Fragment docs