I have an array of objects and for each object I assign an ID and a task to do, as the following;
const Data = [{
id: 1,
task: doSomething()
},
{
id: 2,
task: doSomethingElse()
},
{
id: 3,
task: doAnotherThing()
},
{
id: 4,
task: DoYetAnotherThing()
},
]
I have a for loop which goes over each of the objects in the array and compares it against the wanted id (which is not permanent). When found, I want the program to run it's task. That's when I run into problems:
let wantedID = 3
for (const key of Data) {
if (key.id == wantedID) {
key.task
}
}
I thought that if I just mention key.task it would call the function and the program would run the task, as key.task is a call for the function, but it doesn't work. trying key.task() threw an error, as key.task is not a function..?
How can I fix this?
Thanks!
CodePudding user response:
Remove the () from the object and add them in the for loop. Also define the functions themselves
const Data = [{
id: 1,
task: doSomething
},
{
id: 2,
task: doSomethingElse
},
]
let wantedID = 2
for (const key of Data) {
if (key.id == wantedID) {
key.task()
}
}
function doSomething(){
console.log("doSomething")
}
function doSomethingElse(){
console.log("doSomethingElse")
}CodePudding user response:
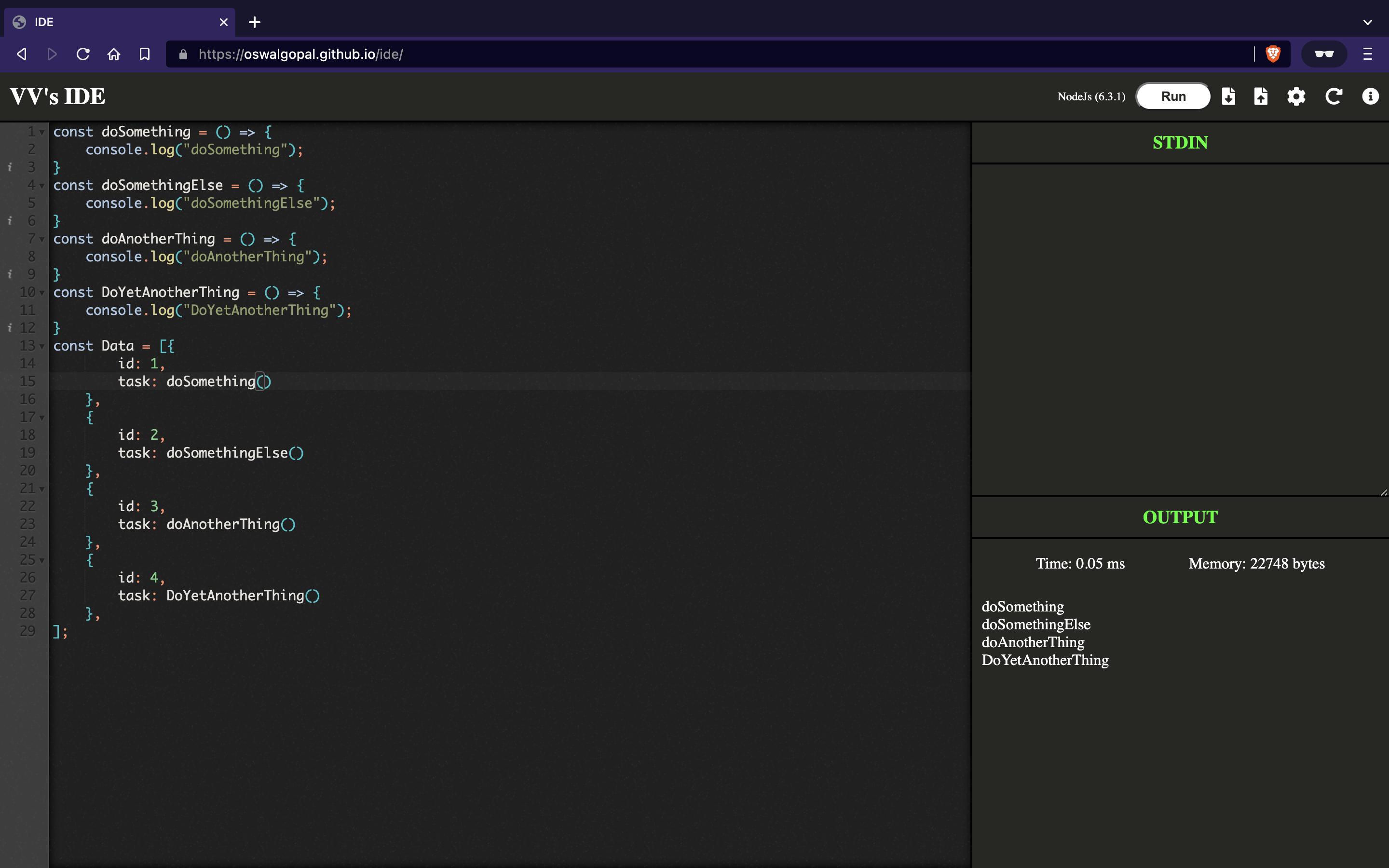
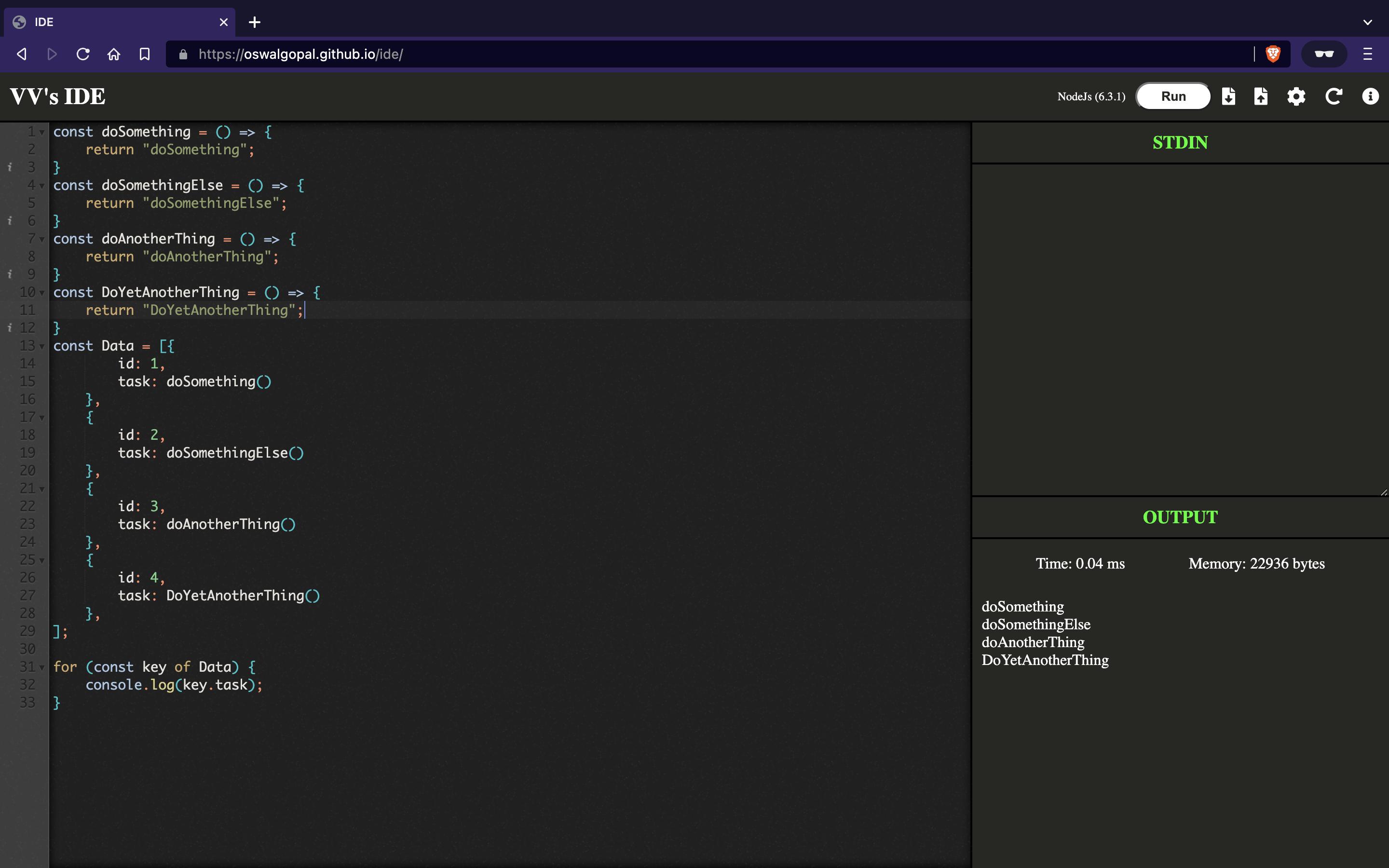
It occured because your functions got called when you declared the array this is because you had called the functions when you are declaring the array so they got called and in this case the value returned by this function will get assigned in that variable.
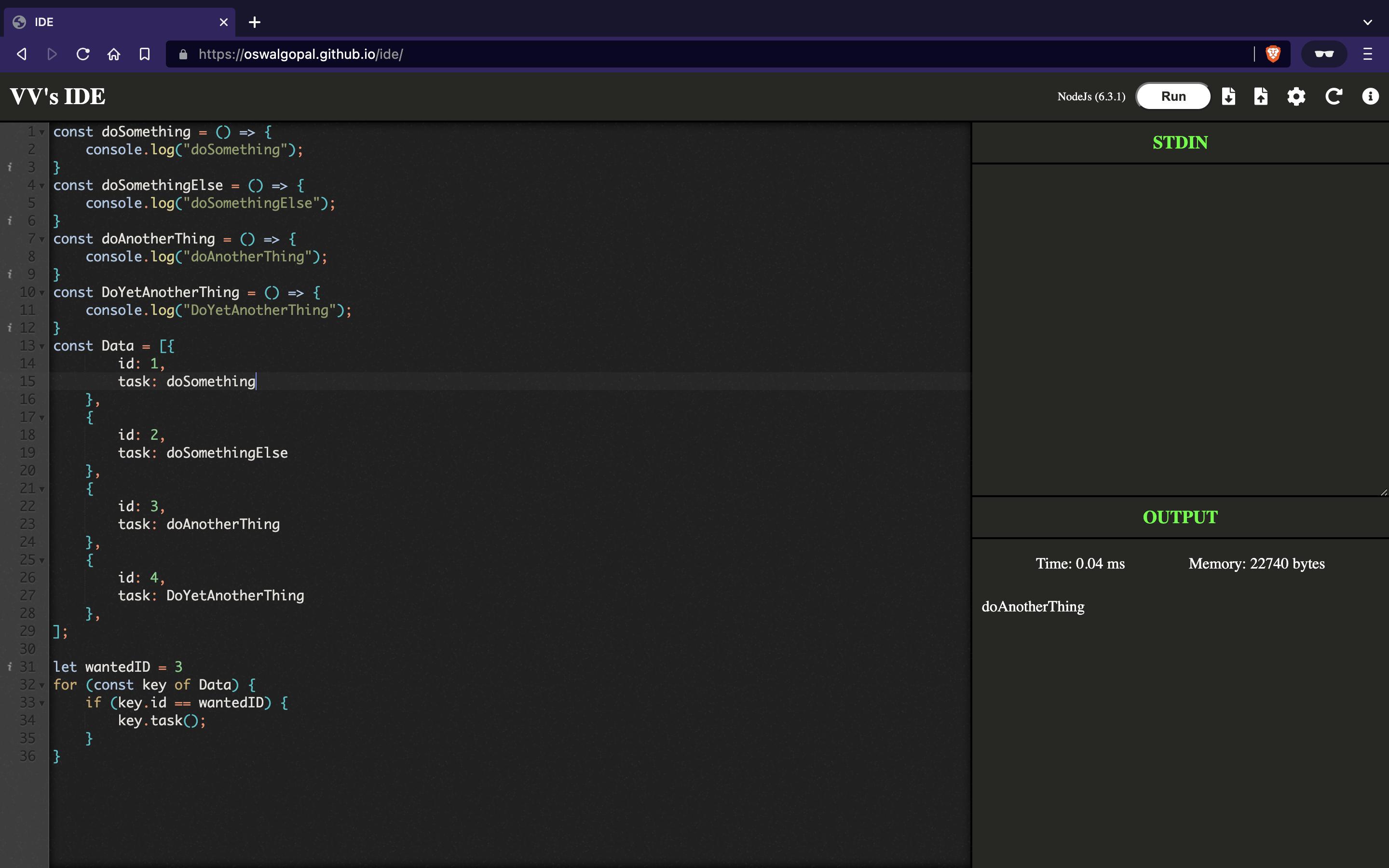
Now to make your function get called you need to assign the function instead of calling that function
check the screenshot below

now in your code the value returned by the function is assigned to that variable check the below screenshot
CodePudding user response:
You need to write the func logic inside the value of the obj
let obj = [
{objFunc: () => { console.log('Do Something 1') }, text: 'Do Something' },
{objFunc: () => { console.log('Do Something 2') }, text: 'Do Something Else' },
]
for(let i = 0 ; i < obj.length; i ){
obj[i].objFunc()
}
CodePudding user response:
I think just 2 small changes will make it work.
- Declare the
taskfunctions like this:
const Data = [{
id: 1,
// add "() =>" before the function call
task: () => doSomething()
},
{
id: 2,
task: () => doSomethingElse()
},
{
id: 3,
task: () => doAnotherThing()
},
{
id: 4,
task: () => DoYetAnotherThing()
},
]
- Add
()when you call it in the loop:
let wantedID = 3
for (const key of Data) {
if (key.id == wantedID) {
// .task() instead of .task
key.task()
}
}