Attaching my code here. Trying to learn JS. Practicing my code in the codesandbox.io's vanilla JS template.
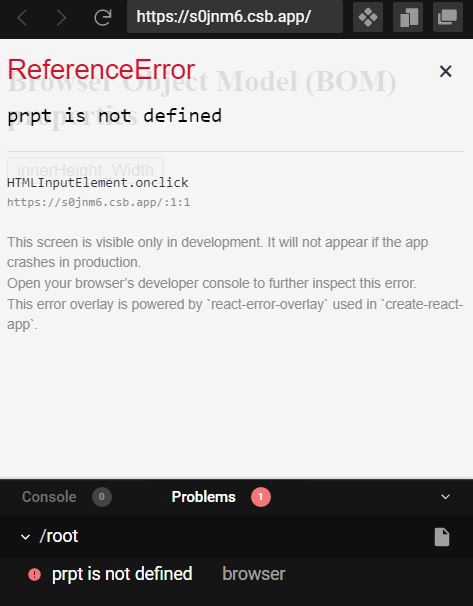
Error:
It is not reading the function that I am defining.
CODE:
<meta charset="utf-8">
<title>BOM property</title>
<h2>Browser Object Model (BOM) properties</h2>
<script type="text/javascript">
function prpt()
{
document.write("The innerHeight is :" window.innerHeight "<br>"); //inner height
document.write("The innerWidth is :" window.innerWidth); // inner width
}
</script>
<input type="button" value="innerHeight_Width" onclick="prpt()">
CodePudding user response:
Try to save the document with Ctrl S keyword, and then execute the code.
CodePudding user response:
This code seems to work:
<h2>Browser Object Model (BOM) properties</h2>
<script type="text/javascript">
// fixed some space's
function prpt() {
document.write("The innerHeight is :" window.innerHeight "<br>"); //inner height
document.write("The innerWidth is :" window.innerWidth); // inner width
}
</script>
<input type="button" value="innerHeight_Width" onclick="prpt()">