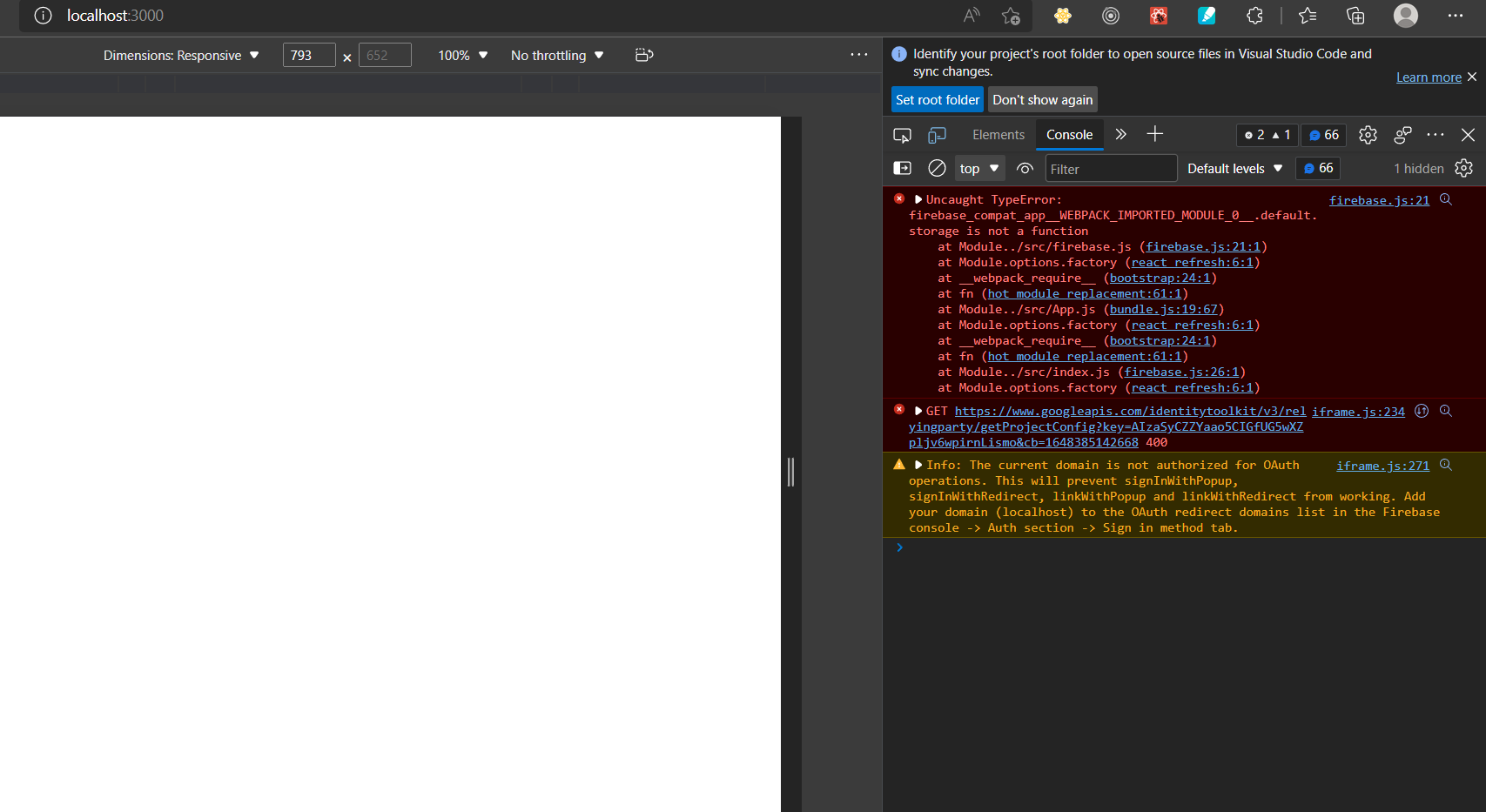
Hey can anyone please help me how to fetch the data from the firebase cloud store Here is my code the firebase configuration and the app.js i cannot read the data there are no errors but in the localhost:3000 it is coming entirely blank page
this is the configuration firebase.js
// Import the functions you need from the SDKs you need
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
const firebaseApp = firebase.initializeApp({
apiKey: "AIzaSyCZZYaao5CIGfUG5wXZpljv6wpirnLismo",
authDomain: "instagram-clone-2072b.firebaseapp.com",
projectId: "instagram-clone-2072b",
storageBucket: "instagram-clone-2072b.appspot.com",
messagingSenderId: "689371138987",
appId: "1:689371138987:web:ccfc3fb76d788c1ff160ee",
measurementId: "G-T56FW86XMM",
});
// const firebaseApp = initializeApp(firebaseConfig);
const db = firebaseApp.firestore();
const auth = firebase.auth();
const storage = firebase.storage();
export { db, auth };
// Initialize Firebase
// const app = initializeApp(firebaseApp);
// const analytics = getAnalytics(app);
and here is the main app.js
import React, { useState, useEffect } from "react";
import { Row, Col, Container } from "react-bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
import Posts from "./Posts";
import { db } from "./firebase";
function App() {
const [post, setPosts] = useState([]);
// useEffect(() => {
// db.collection("posts").onSnapshot((snapshot) => {
// setPosts(snapshot.docs.map((doc) => doc.data()));
// });
// }, []);
const fetchposts = async () => {
const response = db.collection("posts");
const data = await response.get();
data.docs.forEach((item) => {
setPosts([...post, item.data()]);
});
};
useEffect(() => {
fetchposts();
}, []);
return (
<div className="App">
<section>
<div className="app_header">
<img
className="app__image"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo.png/735145cfe0a4.png"
alt="cannot render"
/>
<h3 className="user_signing">LOGIN/LOGOUT</h3>
</div>
</section>
<section>
{post.map((posting) => (
<Posts
username={posting.username}
caption={posting.caption}
image={posting.image_url}
/>
))}
</section>
</div>
);
}
export default App;
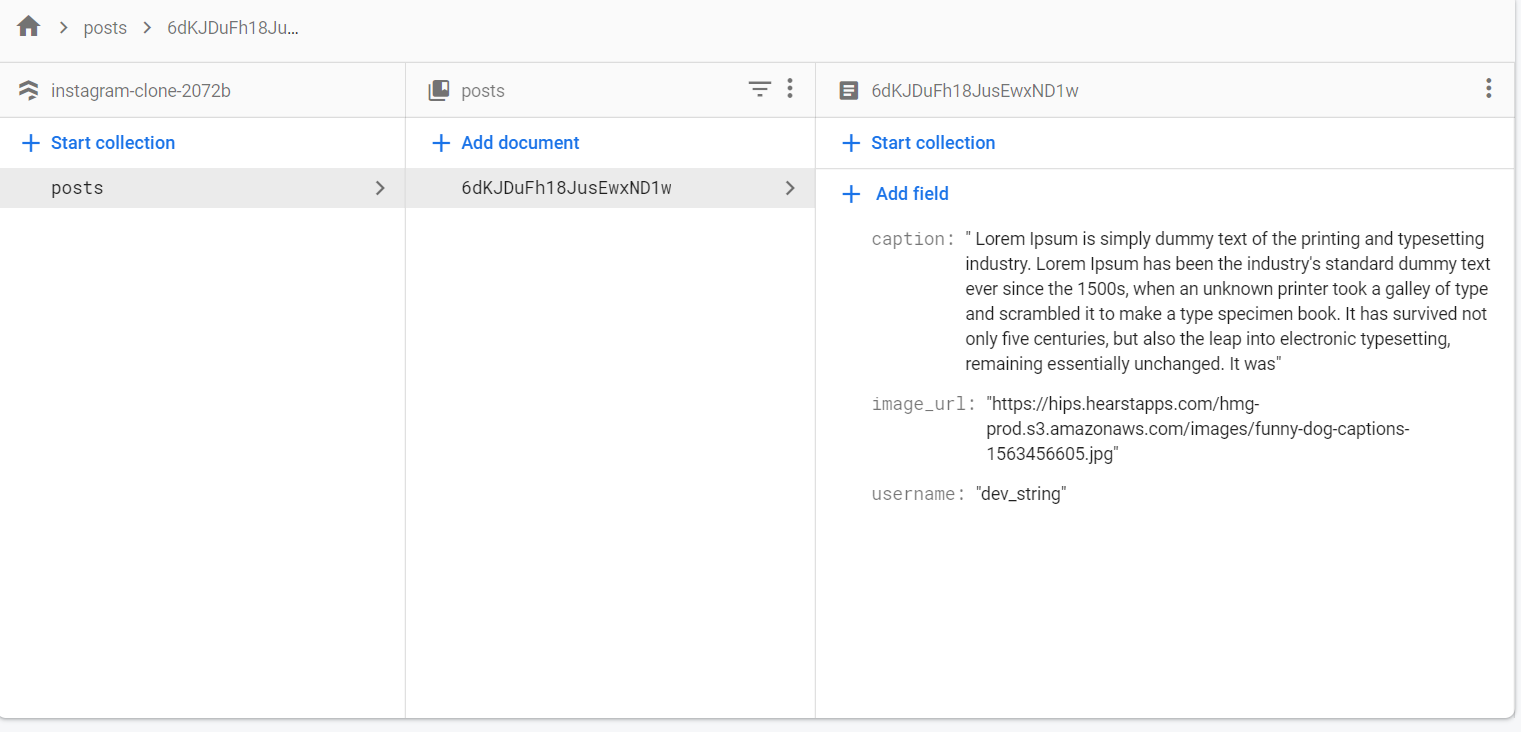
this is the database collection of the firestore
CodePudding user response:
You need to import the Firebase storage SDK explicitly to use it just like Auth and Firestore. Try adding the following import in firebase.js:
import "firebase/compat/storage";