I've this Shiny app:
if (interactive()) {
shinyApp(
ui = fluidPage(
selectInput("variable", "Variable:",
c("Cylinders" = "cyl",
"Transmission" = "am",
"Gears" = "gear")),
tableOutput("data")
),
server = function(input, output) {
output$data <- renderTable({
mtcars[, c("mpg", input$variable), drop = FALSE]
}, rownames = TRUE)
}
)
shinyApp(
ui = fluidPage(
tags$style(type='text/css', ".selectize-input { font-size: 10px; line-height: 10px;} .selectize-dropdown { font-size: 10px; line-height: 10px; }"),
column(1,align="center"),
column(2,align="center",selectInput(width= "150px", "eshkol",h6("x"),c("q","a","c","x"))),
column(2,align="center",selectInput(width= "170px", "eshkol2",h6("y"),c("q","a","c","x"))),
column(2,align="center",selectInput(width= "1100px", "eshkol3",h6("z"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "80px", "eshkol4",h6("s"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "120px", "eshkol5",h6("t"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "120px", "eshkol6",h6("q"),c("q","a","c","x"))),
)
,
server = function(input, output) {
output$result <- renderText({
paste("You chose", input$state)
})
}
)
}
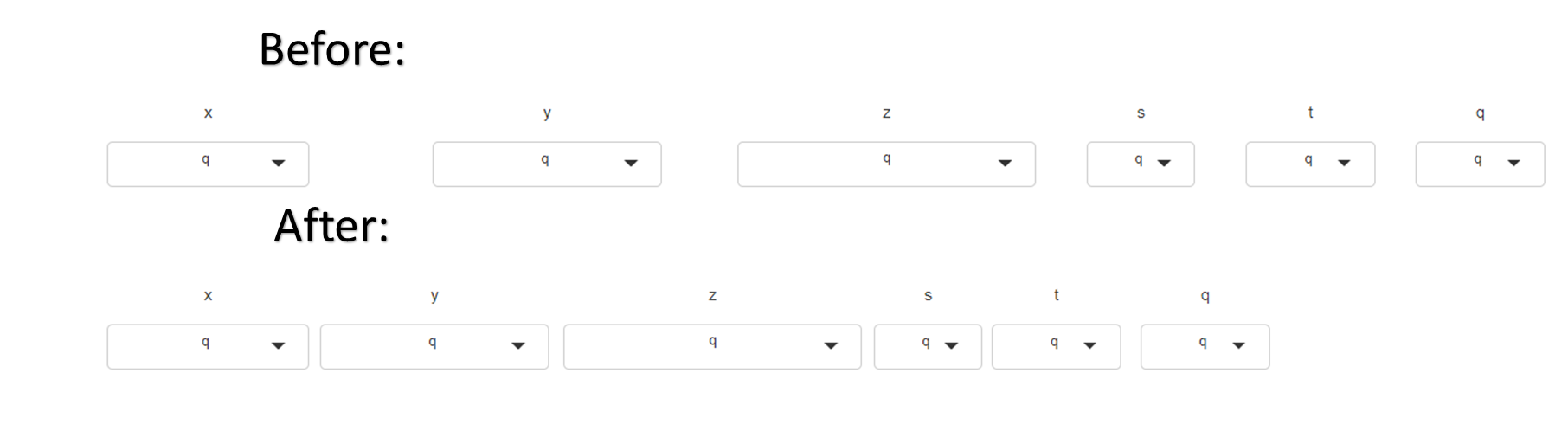
I want to re-order the SelectInput - remove the extra spaces between the SelectInput and align it to left. I want to keep the width like I wrote in my code.
any suggestion will be welcome
CodePudding user response:
1 idea without applying any css :
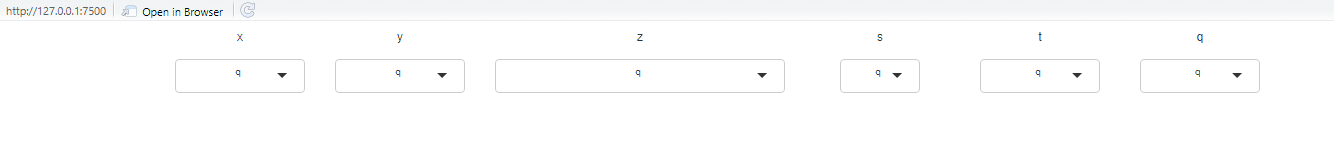
Change the column widths for 1st two inputs to 1 and its working as you want:
column(1,align="center",selectInput(width= "150px", "eshkol",h6("x"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "170px", "eshkol2",h6("y"),c("q","a","c","x"))),
column(2,align="center",selectInput(width= "1100px", "eshkol3",h6("z"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "80px", "eshkol4",h6("s"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "120px", "eshkol5",h6("t"),c("q","a","c","x"))),
column(1,align="center",selectInput(width= "120px", "eshkol6",h6("q"),c("q","a","c","x")))),
Output- same as you shown- working for me