im using visual studio with asp.net core.My database is MSSQL. Im following tutorial from youtube. Currently i ran a problem where it display the id instead of name.
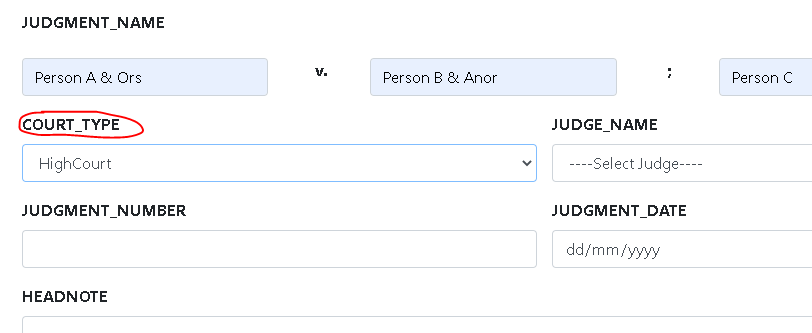
Here is the picture of what i try to create/add
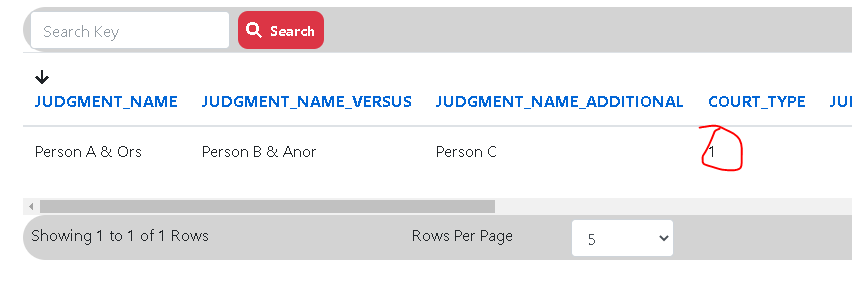
 Here is the picture of my problem
Here is the picture of my problem
 Since i dont know what code to include i just give my github link text
Since i dont know what code to include i just give my github link text
CodePudding user response:
As you said it is displaying ID instead of name because in your code, you are binding ID itself.
In your index view,
<th>
<i COURT_TYPE").SortIcon" arial-
hidden="true"></i>
<a asp-action="Index" asp-route-
sortExpression="@sortModel.GetColumn("COURT_TYPE").SortExpression">
@Html.DisplayNameFor(model => model.COURT_TYPE)
</a>
</th>
you can see above that you are binding model.Court_type.
Now if you look at your model,
//Cascade|Dropdown
[ForeignKey("COURT_TYPE")]
[Display(Name = "COURT_TYPE")]
public int? COURT_TYPE { get; set; }
public virtual COURT_TYPE Court_Types { get; set; }
As you can see Court_Type is INT so definitely it will display INT value. If you want to display name then you have get through Court_Types object.
In another way,
public PaginatedList<LawReview> GetItems(string SortProperty, SortOrder sortOrder, string SearchText = "", int pageIndex = 1, int pageSize = 5)
{
List<LawReview> items;
if (SearchText != "" && SearchText != null)
{
items = _context.LawReviews.Where(n => n.LAWREVIEW_ID.ToString().Contains(SearchText) || n.JUDGMENT_NAME.Contains(SearchText) || n.JUDGMENT_NAME_VERSUS.Contains(SearchText) || n.JUDGMENT_NAME_ADDITIONAL.Contains(SearchText) || n.Court_Types.Name.Contains(SearchText) || n.Judge_Names.Name.Contains(SearchText) || n.JUDGMENT_NUMBER.Contains(SearchText) || n.JUDGMENT_DATE.Contains(SearchText) || n.HEADNOTE.Contains(SearchText) || n.Judgment_Countries.Name.Contains(SearchText) || n.States.Name.Contains(SearchText) || n.Judgment_Languages.Name.Contains(SearchText) || n.Catchword_Lv1.Name_Lv1.Contains(SearchText) || n.Catchword_Lv2.Name_Lv2.Contains(SearchText) || n.Catchword_Lv3.Name_Lv3.Contains(SearchText) || n.Catchword_Lv4.Name_Lv4.Contains(SearchText) || n.VERDICT.Contains(SearchText))
.Include(u => u.Court_Types)
.ToList();
}
else
items = _context.LawReviews
.Include(u => u.Court_Types).Include(r => r.Judge_Names).Include(s => s.Judgment_Countries).Include(t => t.Judgment_Languages).Include(v => v.Catchword_Lv1).Include(w => w.Catchword_Lv2).Include(x => x.Catchword_Lv3).Include(y => y.Catchword_Lv4).Include(z => z.States)
.ToList();
items = DoSort(items, SortProperty, sortOrder);
PaginatedList<LawReview> retItems = new PaginatedList<LawReview>(items, pageIndex, pageSize);
return retItems;
}
Here in items, you can use select and get the name from courtType object which I believe would be in relation with your primary table.
CodePudding user response:
the type of model.COURT_TYPE is int, so the page display 1 is no problem, But your prupose is display the dropdownlist's text not the value, So you can try to change your code from @Html.DisplayNameFor(model => model.COURT_TYPE) to @Html.DisplayNameFor(model => model.Court_Types.Name)
