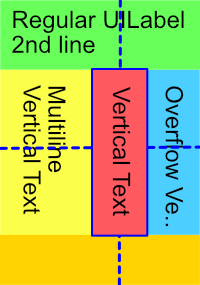
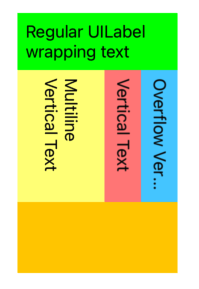
How would I create an UIView / UILabel with vertical text flow which would look like the red view of this example screen?
I have read about view.transform = CGAffineTransform(... which allows for easy rotation, BUT it would break the auto-layout constraints.
I would be happy to use a third-party library, but I cannot find any.
CodePudding user response:
Please note: this is Example Code Only - it is not intended to be, nor should it be considered to be, Production Ready