I'm sure I'm doing something wrong that's super simple, but I can't figure out what.
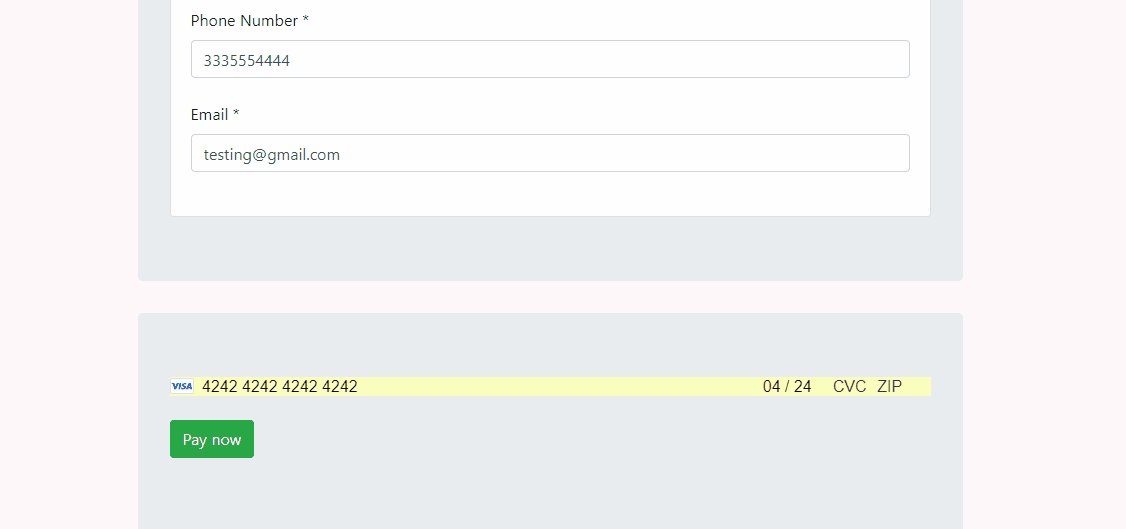
Goal: I'm showing a loading modal while processing a card payment with stripe. But if the user enters in something incorrect such as no expiration date or something similar, I'd like the loading modal to close and allow the user to fix their problem.
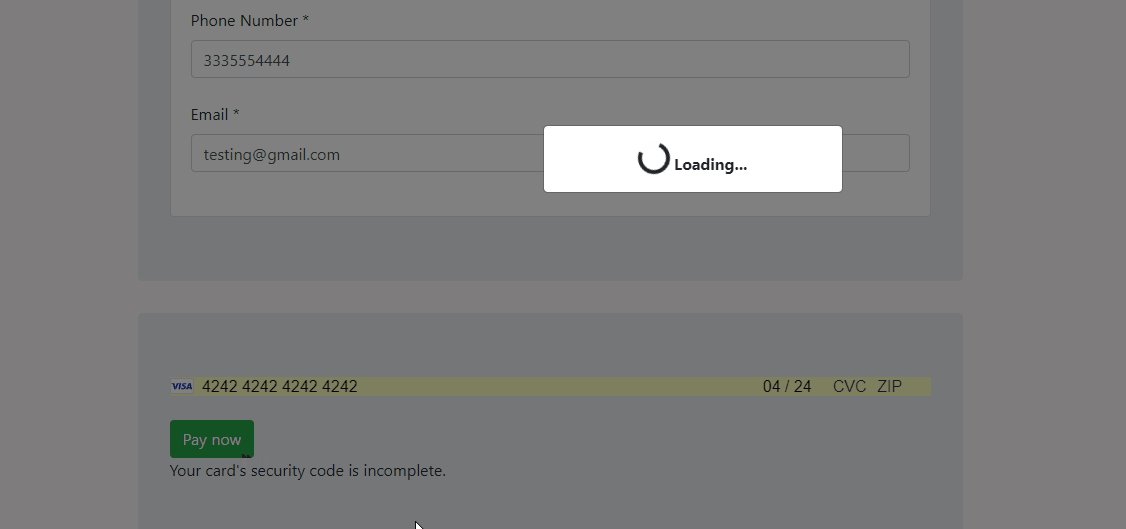
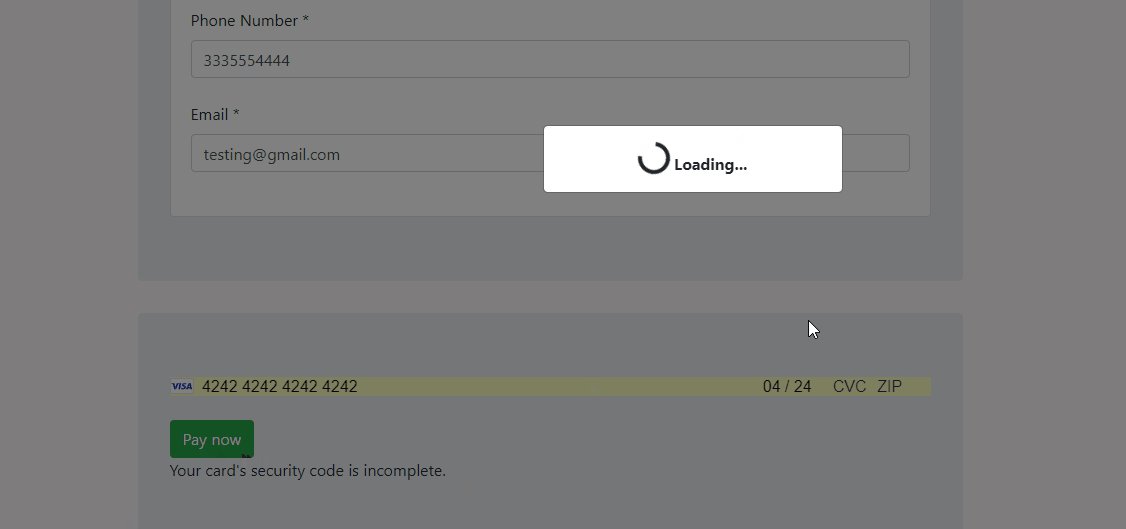
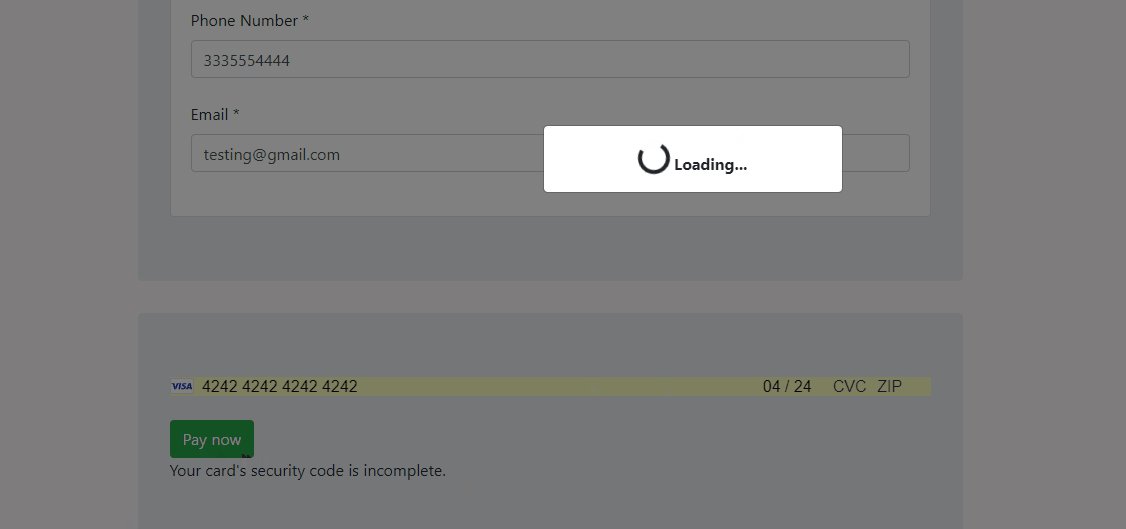
Issue: The loading modal is just staying open indefinitely, when I tell it to hide the modal, it does nothing.
I have a feeling maybe because it's calling it from an async function it doesn't wanna do what it's told? I am a novice to Javascript and JQuery so if it's simple, could you explain why?
Here is the Pay with card method:
// Submit payment
// Calls stripe.confirmCardPayment
// If the card requires authentication Stripe shows a pop-up modal to
// prompt the user to enter authentication details without leaving your page.
var payWithCard = async function (stripe, card, clientSecret) {
stripe
.confirmCardPayment(clientSecret, {
payment_method: {
card: card,
billing_details: {
name: billingAddressStuff.strName,
address: {
line1: billingAddressStuff.strStreet1,
line2: billingAddressStuff.strStreet2,
postal_code: billingAddressStuff.strZip,
state: billingAddressStuff.strStateName,
},
email: billingAddressStuff.strEmail
}
}
})
.then(function (result) {
if (result.error) {
$("#loadMe").modal("hide"); // This is what is not doing anything when it's called
// Show error to your customer
showError(result.error.message);
return false;
} else {
// The payment succeeded! now process the order
document.getElementById("TheSubmitButton").disabled = true;
PlaceOrder();
return true;
}
});
};
Here is what calls the pay with card:
// On submit, pay with card!
var form = document.getElementById("payment-form");
form.addEventListener("submit", function (event) {
event.preventDefault();
// Show loader
$("#loadMe").modal({
backdrop: "static", //remove ability to close modal with click
keyboard: false, //remove option to close with keyboard
show: true //Display loader!
});
// Complete payment when the submit button is clicked
// get billing info
billingAddressStuff.strName = document.getElementById("strBillName").value;
billingAddressStuff.strCompanyName = document.getElementById("strBillCompanyName").value;
billingAddressStuff.strStreet1 = document.getElementById("strBillAddress").value;
billingAddressStuff.strStreet2 = document.getElementById("strBillAddress2").value;
billingAddressStuff.strCity = document.getElementById("strBillCity").value;
billingAddressStuff.strStateName = document.getElementById("strBillState").value;
billingAddressStuff.strZip = document.getElementById("strBillZip").value;
billingAddressStuff.strPhone = document.getElementById("strBillPhone").value;
billingAddressStuff.strEmail = document.getElementById("strBillingEmail").value;
// else, save locally
document.getElementById("TotalsModel").PI.value = data.clientSecret;
// check stock and prices before charging the card
var StockIsGood = false;
var PriceIsGood = false;
var AllItemsActive = false;
StockIsGood = CheckStock();
PriceIsGood = CheckPrice();
AllItemsActive = CheckActiveItems();
// if all good, then continue and process the payment at the given price.
if (StockIsGood && PriceIsGood && AllItemsActive) {
payWithCard(stripe, card, data.clientSecret);
}
else {
$("#loadMe").modal("hide");
}
});
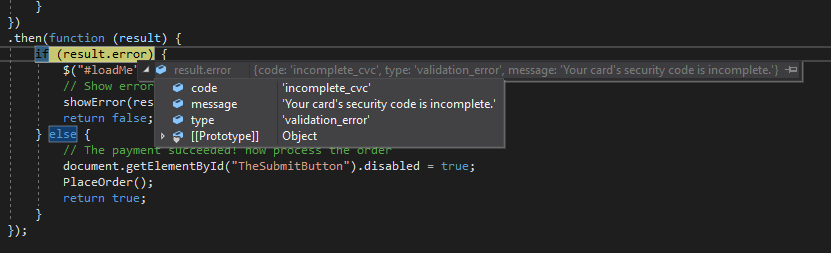
This is what I get in the result:

Update: If you wish to see the issue yourself, go to test.shop.vents-us.com use login [email protected] password: HelloWorld1! Put whatever in the cart, and make your way to the credit card fields and play.
Here's the modal HTML:
<!-- Modal -->
<div id="loadMe" tabindex="-1" role="dialog" aria-labelledby="loadMeLabel">
<div role="document">
<div >
<div >
<div role="status">
<span >Loading...</span>
</div>
<strong>Loading...</strong>
</div>
</div>
</div>
</div>
CodePudding user response:
For undetermined reasons, the fade css class on the modal html is causing this behavior. Removing the class should fix the issue.
See Bootstrap modal hide is not working for more info.