I have a doubt, about how to make in Vuetify the border around the v-card (or some other effect, like background color change) when the Radio button is selected.
<v-radio @change="setGewitchtsVal('3.5t')" label="3.5t" color="primary" value="3.5t" >
<template v-slot:label>
<v-card width="170" color="white" >
<v-img contain height="60" :src="icon35t"></v-img>
<span>3.5t</span>
</v-card>
</template>
</v-radio>
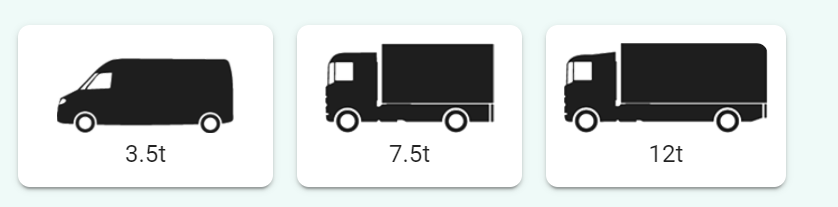
The current picture of my radiogroup is like this (I removed the radio button pins).
I know, how to make a hover, but not how to highlight selected one.
CodePudding user response:
Use the active-class
<template>
<v-radio active- ...>
...
</v-radio>
</template>
<style scoped>
.active .trucksicons {
border: 2px solid green;
}
</style>