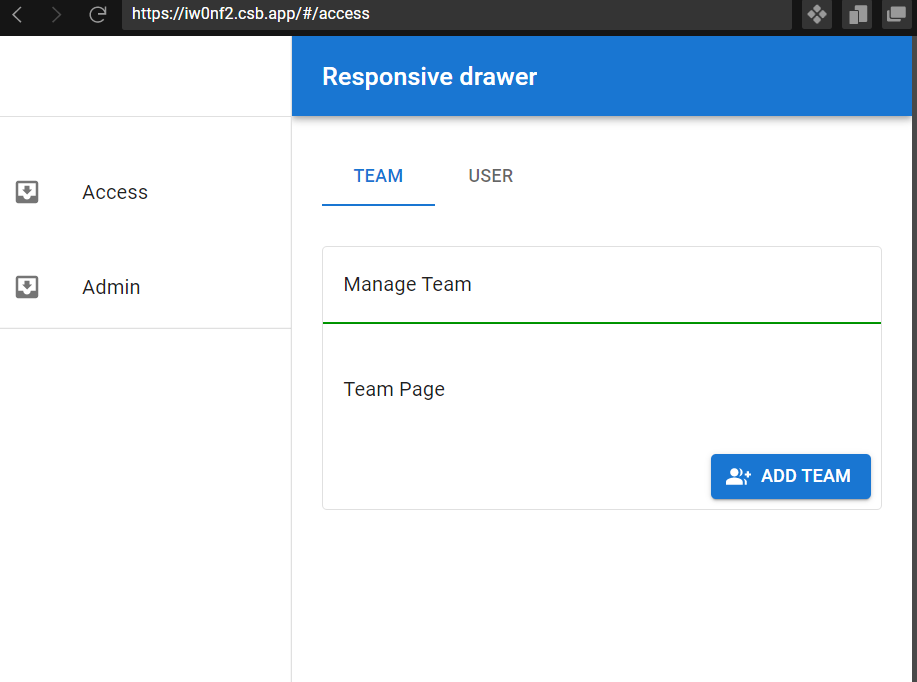
my task is to want a nested route in the access/ route means I have a parent route access/ so I need a nested in this route like /access/add-team this nested I want to do in one click of a button mean I'm my access/ route component I have I one button called Add Team when someone clicks on that button I am pushing to that user on this /access/add-team route so the route is getting change based on click but my add team component is net getting render what I am missing I am not sure I have added that every this in Layout.js file my component are present in Layout.js let me know what I need to add to work fine this also I added complete code link bellow AppRoutes.js
const Layout = lazy(() => import("./Layout"));
const PageNotFound = lazy(() => import("./PageNotFound"));
const isLoggedIn = true;
const PrivateRoute = ({ component: Component, isLoggedIn }) => {
return (
<Route
render={(props) =>
isLoggedIn ? <Component {...props} /> : <Redirect to="/login" />
}
/>
);
};
export const AppRoutes = () => {
return (
<HashRouter>
<React.Suspense fallback={""}>
<Switch>
<PrivateRoute path="/" isLoggedIn={isLoggedIn} component={Layout} />
<Route
path="*"
name="Not Found"
render={(props) => <PageNotFound {...props} />}
/>
</Switch>
</React.Suspense>
</HashRouter>
);
};
function Layout(props) {
const history = useHistory();
const { window } = props;
const [mobileOpen, setMobileOpen] = React.useState(false);
const handleDrawerToggle = () => {
setMobileOpen(!mobileOpen);
};
const drawer = (
<div>
<Toolbar />
<Divider />
<List sx={{ minWidth: 230 }}>
{newText
?.filter((data) => data.permission)
?.map((value, index) => (
<ListItemButton
key={index}
sx={{ pt: 1, pb: 1, mt: 3.5 }}
onClick={() => history.push(value.route)}
>
<ListItemIcon>
<InboxIcon />
</ListItemIcon>
<ListItemText primary={value.label} />
</ListItemButton>
))}
</List>
<Divider />
</div>
);
const container =
window !== undefined ? () => window().document.body : undefined;
return (
<Box sx={{ display: "flex" }}>
<CssBaseline />
<AppBar
position="fixed"
sx={{
width: { sm: `calc(100% - ${drawerWidth}px)` },
ml: { sm: `${drawerWidth}px` }
}}
>
<Toolbar>
<IconButton
color="inherit"
aria-label="open drawer"
edge="start"
onClick={handleDrawerToggle}
sx={{ mr: 2, display: { sm: "none" } }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" noWrap component="div">
Responsive drawer
</Typography>
</Toolbar>
</AppBar>
<Box
component="nav"
sx={{ width: { sm: drawerWidth }, flexShrink: { sm: 0 } }}
aria-label="mailbox folders"
>
<Drawer
variant="permanent"
sx={{
display: { xs: "none", sm: "block" },
"& .MuiDrawer-paper": {
boxSizing: "border-box",
width: drawerWidth
}
}}
open
>
{drawer}
</Drawer>
</Box>
<Box
component="main"
sx={{
flexGrow: 1,
p: 3,
width: { sm: `calc(100% - ${drawerWidth}px)` }
}}
>
<Toolbar />
<Suspense fallback={""}>
<Switch>
{ROUTES.map((route, idx) => {
return route.component ? (
<Route
key={idx}
path={route.path}
exact={route.exact}
name={route.name}
render={(props) => <route.component {...props} />}
/>
) : null;
})}
<Redirect exact path="/" to="access" />
<Route
path="*"
name="Not Found"
render={(props) => <PageNotFound {...props} />}
/>
</Switch>
</Suspense>
</Box>
</Box>
);
}
CodePudding user response:
Within the Switch component path order and specificity matters! You want to order the routes from more specific paths to less specific paths. In this case you are rendering the "/access" path prior to any of the sub-route "/access/***" paths, so it is matched and rendered instead of the one really matching the path in the URL.
To fix, move the "/access" route config below the more specific routes.
export const ROUTES = [
// move "/access" route from here
{
name: "addTeam",
path: "/access/add-team",
component: lazy(() => import("./AddTeam"))
},
{
name: "addUser",
path: "/access/add-user",
component: lazy(() => import("./AddUser"))
},
// to here
{
name: "access",
path: "/access",
component: lazy(() => import("./Access"))
},
{
name: "admin",
path: "/admin",
component: lazy(() => import("./Admin"))
}
];