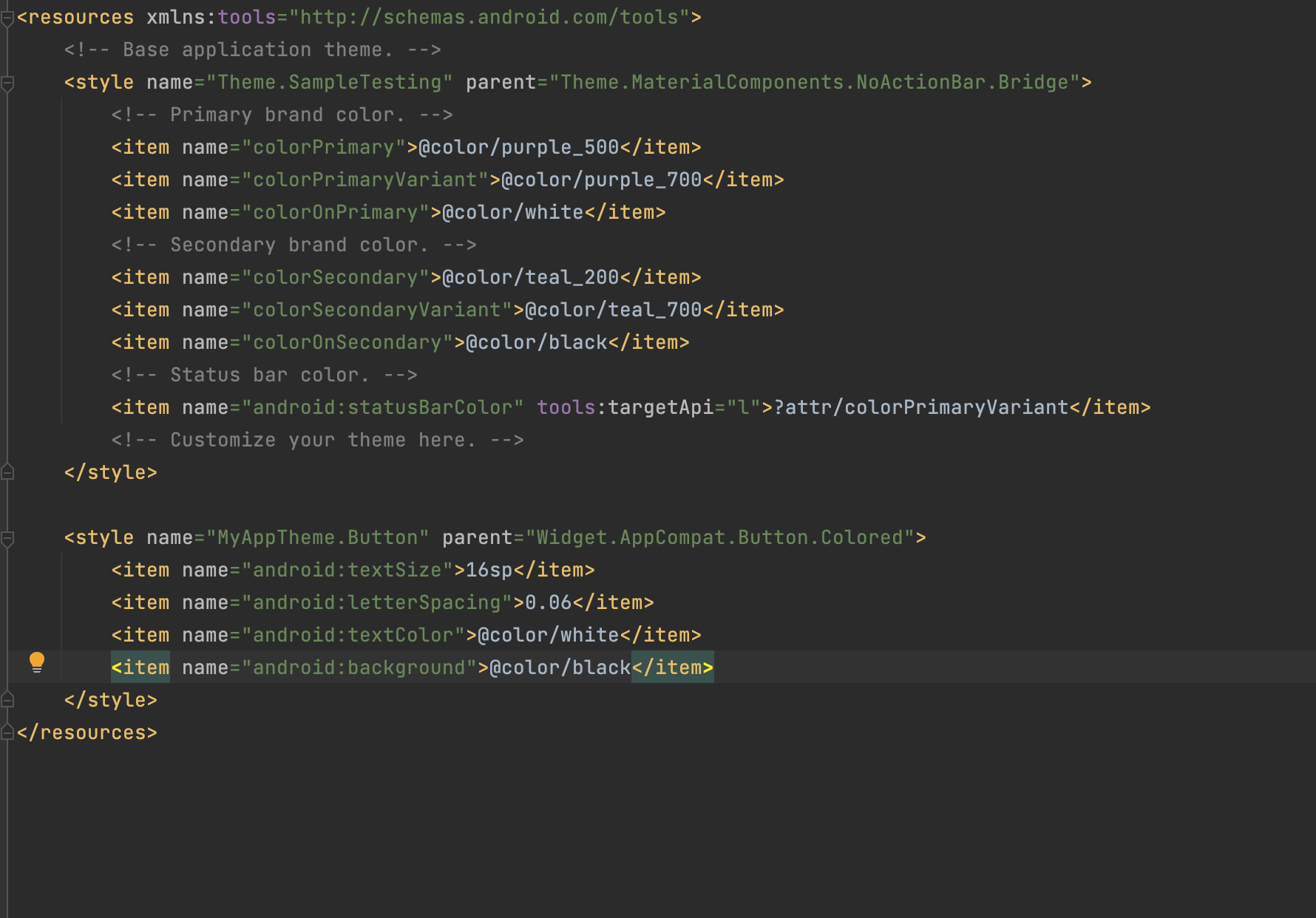
I have created a button style defines in the themes.xml as below:
<style name="MyAppTheme.Button" parent="Widget.AppCompat.Button.Colored">
<item name="android:textSize">16sp</item>
<item name="android:letterSpacing">0.06</item>
<item name="android:textColor">@color/white</item>
<item name="android:background">@color/brand04</item>
</style>
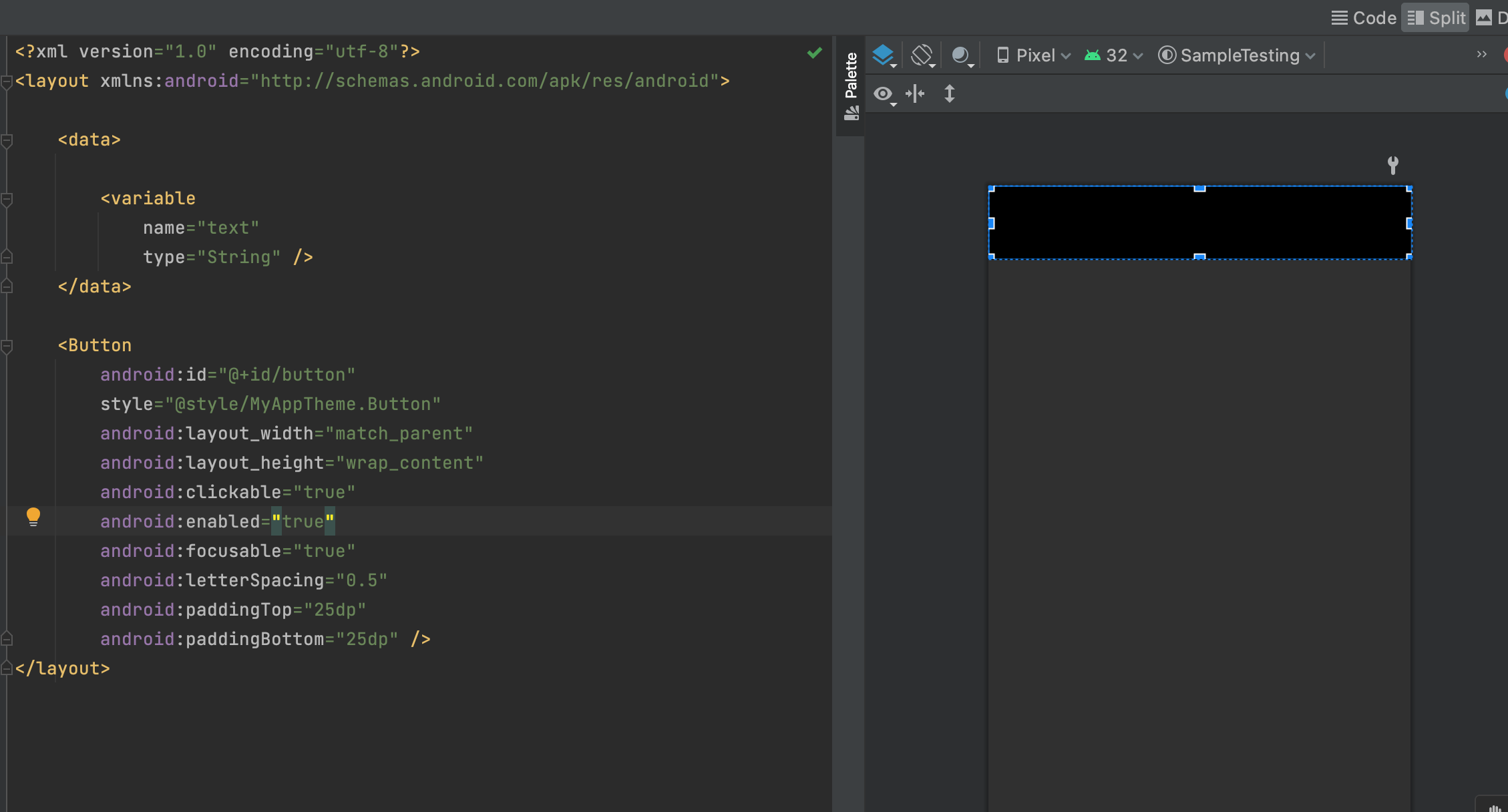
I apply it as followed:
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable name="text" type="String"/>
</data>
<Button
android:theme="@style/MyAppTheme.Button"
android:id="@ id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:focusable="true"
android:enabled="true"
android:letterSpacing="0.5"
android:paddingTop="25dp"
android:paddingBottom="25dp"
android:text="@{text}"/>
</layout>
I am using include to include the button into different layout.
The style is never applied
any idea why ?
CodePudding user response:
you need to use AppCompatbutton. You can then apply style.
CodePudding user response:
You have to update your root theme parent not the Button parent
<style name="AppTheme" parent="Theme.MaterialComponents.NoActionBar.Bridge">
</?