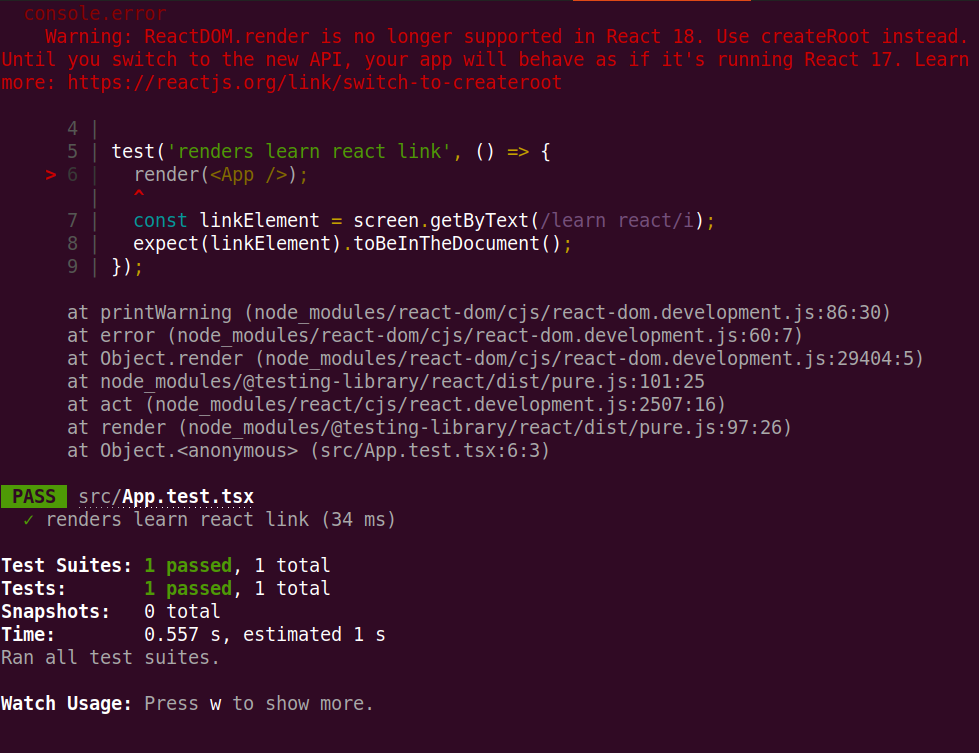
After updating to React 18 or creating a new React 18 app from create-react-app, when I run the yarn test command, it gives a console.error as a Warning for each of the render methods used in any of the tests as:
console.error
Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot
As React Testing Library doesn't seem to support React 18 methodology as of now.
CodePudding user response:
After some findings, and reading the docs from React Testing Library, I could solve the issue for the time being by suppressing the warning precisely related to ReactDOM.render is no longer supported in React 18.
To suppress this warning, you can update the setupTests.ts file present in your src directory and write the snippet of this warning suppression as follows:
import '@testing-library/jest-dom';
//***Add This***
const originalError = console.error;
beforeAll(() => {
console.error = (...args) => {
if (/Warning: ReactDOM.render is no longer supported in React 18./.test(args[0])) {
return;
}
originalError.call(console, ...args);
};
});
afterAll(() => {
console.error = originalError;
});
This should solve the issue and suppress the warnings.
CodePudding user response:
To solve the react testing library error "ReactDOM.render is no longer supported in React 18", update the version of the react testing library.
Open your terminal in the root directory of your project and run the following commands:
npm install --save-dev @testing-library/react@latest
npm install --save-dev @testing-library/jest-dom@latest
npm install --save-dev @testing-library/user-event@latest
Make sure to update the versions of all react testing library packages you are using.
Your index.js file should use the new createRoot API to render your application.
index.js
import React from 'react';
import ReactDOM from "react-dom/client";
import App from './App';
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<StrictMode>
<App />
</StrictMode>
);
Now you should be able to start your tests without getting the error.
App.test.js
import {render, screen} from '@testing-library/react';
import App from './App';
test('renders react component', () => {
render(<App />);
const divElement = screen.getByText(/hello world/i);
expect(divElement).toBeInTheDocument();
});