I am working on this react native project and it is giving me the below error:
Error: Unable to resolve module ./navigators/MainNavigator from G:\Workspace\FormApp\App.js:
None of these files exist:
* navigators\MainNavigator(.native|.android.js|.native.js|.js|.android.json|.native.json|.json|.android.ts|.native.ts|.ts|.android.tsx|.native.tsx|.tsx)
* navigators\MainNavigator\index(.native|.android.js|.native.js|.js|.android.json|.native.json|.json|.android.ts|.native.ts|.ts|.android.tsx|.native.tsx|.tsx)
1 | import React from "react";
> 2 | import MainNavigator from "./navigators/MainNavigator";
| ^
3 |
4 | export default function App() {
5 | return(
at ModuleResolver.resolveDependency (G:\Workspace\FormApp\node_modules\metro\src\node-haste\DependencyGraph\ModuleResolution.js:107:15)
at DependencyGraph.resolveDependency (G:\Workspace\FormApp\node_modules\metro\src\node-haste\DependencyGraph.js:288:43)
This is my App.js file:
import React from "react";
import MainNavigator from "./navigators/MainNavigator";
export default function App() {
return(
<MainNavigator />
)
}
This is my Main Navigator file:
import React from 'react'
import { createStackNavigator } from '@react-navigation/stack';
import Home from '../src/screens/Home'
import Colors from '../src/constants/colors'
export default function MainNavigator() {
const Stack = createStackNavigator();
return (
<Stack.Navigator
initialRouteName = 'Categories'
screenOptions = {
{headerStyle: {backgroundColor: Colors.primaryColor},
headerTintColor:'#ffffff',
headerTitleStyle : {fontFamily: 'OpenSans-Bold'},
headerBackTitleStyle: {fontFamily: 'OpenSans-Bold'}}}>
<Stack.Screen
name="Categories"
component={Home}
/>
</Stack.Navigator>
);
}
These are the dependencies present in My package.json file:
"dependencies": {
"@react-native-community/masked-view": "^0.1.10",
"@react-navigation/bottom-tabs": "^5.11.10",
"@react-navigation/drawer": "^5.12.5",
"@react-navigation/material-bottom-tabs": "^5.3.15",
"@react-navigation/native": "^5.9.4",
"@react-navigation/stack": "^5.14.4",
"react": "17.0.2",
"react-native": "0.67.3",
"react-native-gesture-handler": "^2.3.2",
"react-native-reanimated": "^2.5.0",
"react-native-safe-area-context": "^4.2.4",
"react-native-screens": "^3.13.1"
},
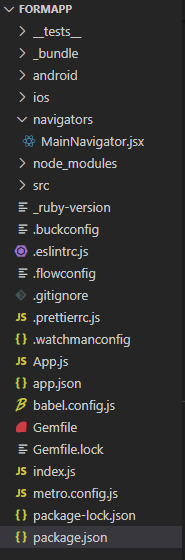
This is my project structure
 App is working fine when all the code is in App.js, but it is not working and giving me the above error when i am trying to get the code in to a separate component and then tries to import it to App.js. I have tried everything I knew but it is not working. If anybody knows something about it please help.
App is working fine when all the code is in App.js, but it is not working and giving me the above error when i am trying to get the code in to a separate component and then tries to import it to App.js. I have tried everything I knew but it is not working. If anybody knows something about it please help.
CodePudding user response:
This is dafault export issue. You can either write export default MainNavigator at the last line of your Main Navigator.js file or you can import {Mai Navigator} from your_component_path to resolve this issue. Make sure to try any one solution of these two solutions at one time
CodePudding user response:
I resolve this error, I just had to change the file extension from .jsx to .js and Boom! it was working. :-}
