import SwiftUI
struct SecondView: View {
var ResearchMCQ: Question
//Creating Variables for Revision Topics
@State private var setOptionOne = false
@State private var setOptionTwo = false
@State private var setOptionThree = false
//User Home Page View
var body: some View {
//Allows for Navigation and Scrolling
NavigationView {
ScrollView{
//App Logo and Vertical Stacks
VStack(spacing: 1.0) {
Image("AppLogo")
.resizable()
.scaledToFit()
.padding(.trailing, 50.0)
.frame(height: 100, alignment: .topLeading)
Spacer()
Spacer()
//Multiple Choice Question Appears
Group {
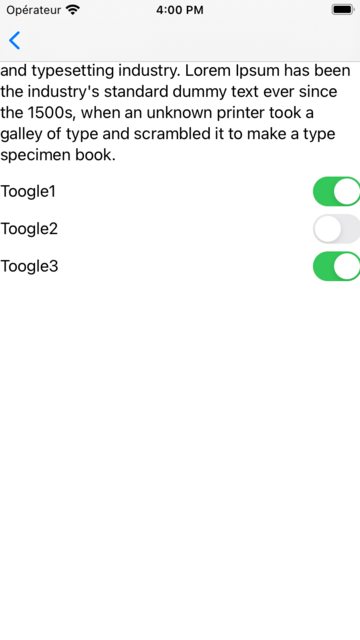
Text(ResearchMCQ.question)
.padding(.trailing, 4)
Spacer()
Spacer()
//Ensures Only One Answer Can Be Selected
let OptionOne = Binding<Bool>(get: { self.setOptionOne }, set: { self.setOptionOne = $0; self.setOptionTwo = false; self.setOptionThree = false })
let OptionTwo = Binding<Bool>(get: { self.setOptionTwo }, set: { self.setOptionOne = false; self.setOptionTwo = $0; self.setOptionThree = false })
let OptionThree = Binding<Bool>(get: { self.setOptionThree }, set: { self.setOptionOne = false; self.setOptionTwo = false; self.setOptionThree = $0 })
//Shows User MCQ Options
VStack {
Toggle(ResearchMCQ.options[0], isOn: OptionOne)
.toggleStyle(.button)
.tint(Color(.gray))
.foregroundColor(Color("Black-White"))
Toggle(ResearchMCQ.options[1], isOn: OptionTwo)
.toggleStyle(.button)
.tint(Color(.gray))
.foregroundColor(Color("Black-White"))
Toggle(ResearchMCQ.options[2], isOn: OptionThree)
.toggleStyle(.button)
.tint(Color(.gray))
.foregroundColor(Color("Black-White"))
}
}
}
// .padding(.top, -150)
}
}
//Allows Navigation Through Pages
.navigationTitle("")
.padding(.top, -100)
}
}