When I deploy the application in Heroku
Below error throws
Failed to compile.
./pages/index.tsx
Module not found: Can't resolve '@/styles/Home.module.scss' in '/tmp/build_2e86dc1e/pages'
> Build failed because of webpack errors
-----> Build failed
We're sorry this build is failing! You can troubleshoot common issues here:
https://devcenter.heroku.com/articles/troubleshooting-node-deploys
Some possible problems:
- Node version not specified in package.json
https://devcenter.heroku.com/articles/nodejs-support#specifying-a-node-js-version
Love,
Heroku
! Push rejected, failed to compile Node.js app.
But I've already tried to build it on local by running next build and it's successful
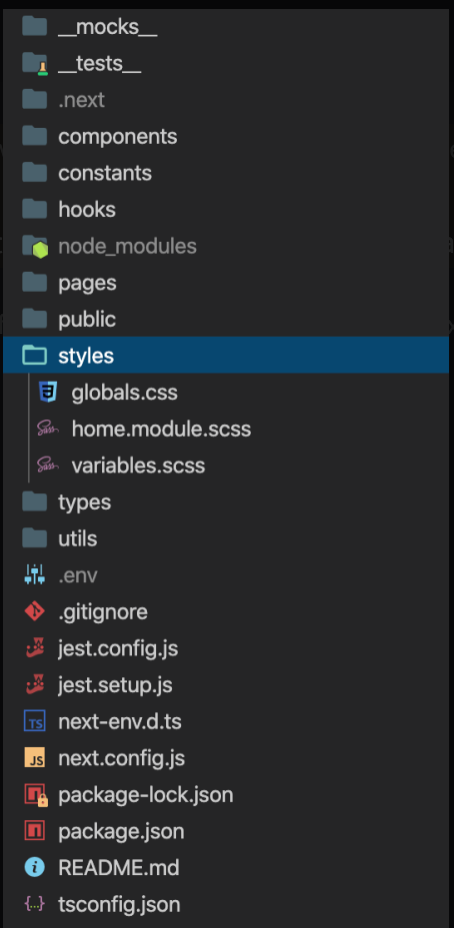
Update 1
Provided the folder strucuture

CodePudding user response:
Finally fixed that.
The reason is I'm importing the home.module.scss with a capital H. And heroku is case sensitive on imports.
Heroku uses Linux, which cares about the difference between home.module.scss and Home.module.scss
