I have calculator and use inputs and system values to get results,
Example:
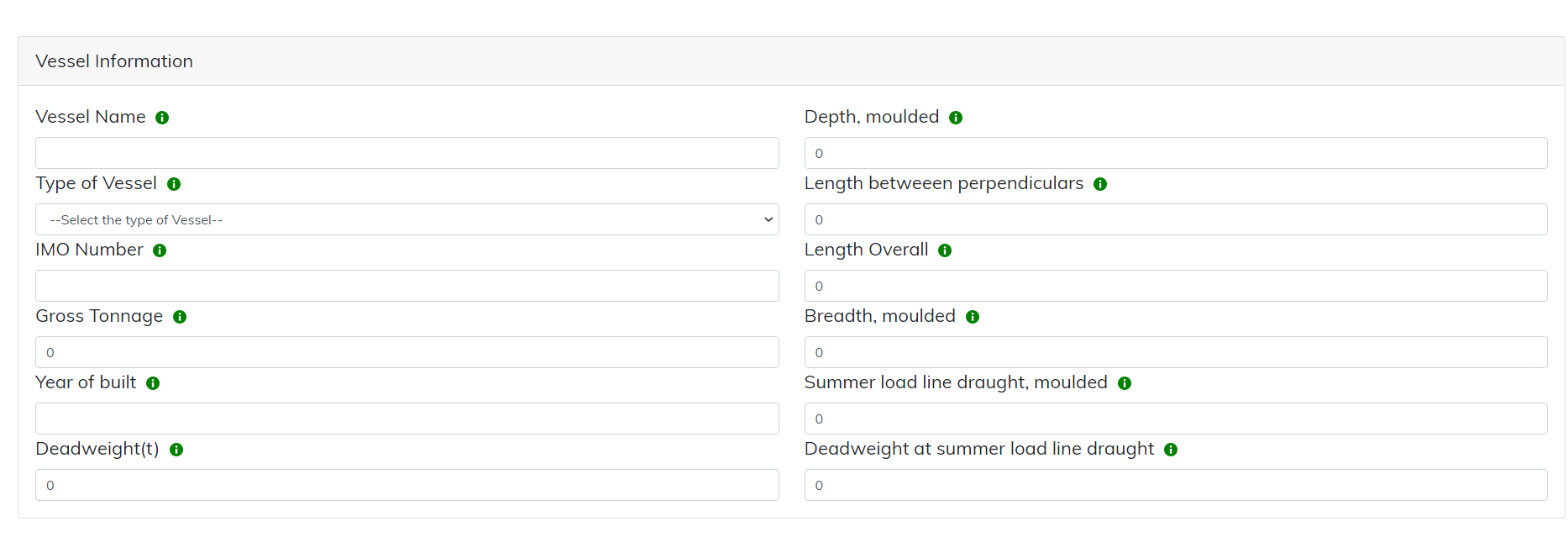
Inputs:
<div >
<label>Gross Tonnage</label>
<img src="data:text/plain;base64,AAABAAEAEBAAAAEAI="
title="Type the gross tonnage of the vessel." />
<InputNumber style="width: 100%" @bind-Value="model.GrossTonnage" />
<ValidationMessage For="@(() => model.GrossTonnage)" />
</div>
System Values:
public double methanolcf { get; set; } = 1.375;
public double ethanolcf { get; set; } = 1.913;
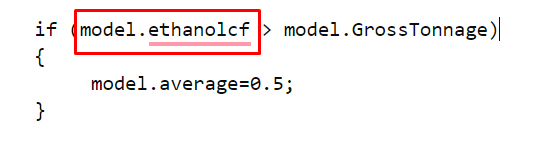
I have both inputs and system values @bind-value on one model and use them in calculations like this:
if (model.ethanolcf > model.GrossTonnage)
{
model.average=0.5;
}
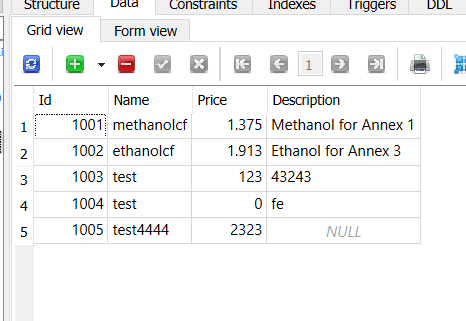
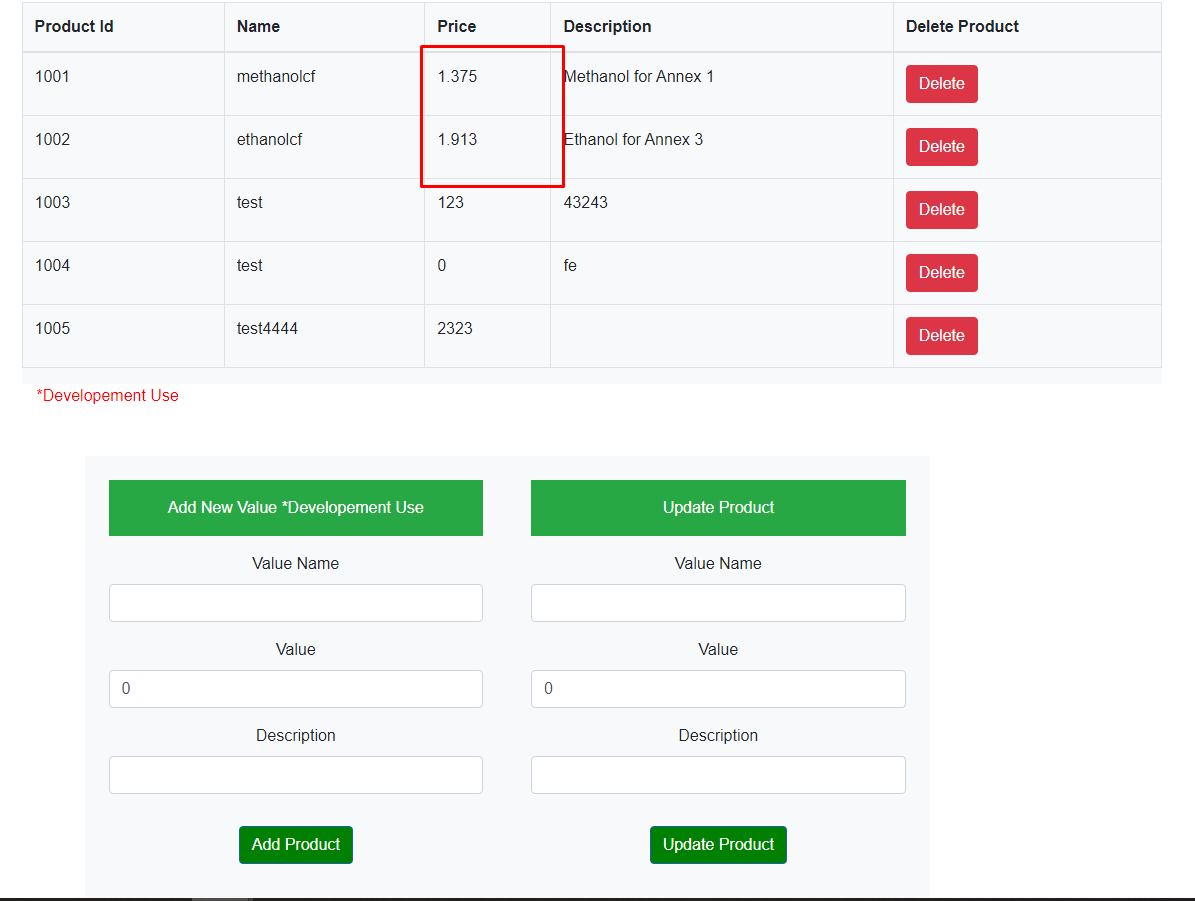
Values like Methanol and Ethanol will change during the years so I have created a Login -> Admin Panel page and created an SQLite using this (tutorial: 
for example, if I update the Methanol value on my Admin then this should also get updated:
CodePudding user response:
I update the Methanol value on my Admin then this should also get updated
I think it's just a perspective adjustment required. You're looking at the Index page and wondering "how can I make the value from the admin page go into the model on the index page" ...
... the database is the central source of truth; the admin page reads from the DB and shows you the data. You can edit or add or delete and those actions go back into the DB. When you navigate to the Index page, the idea is that the index page shall go into the DB and get the values out just like the admin page does, it's just that the index page then maybe stores and uses them differently
There isn't a (need for) communication directly between pages; generally pages query and update the data store independently..
..even if they don't, and you had some index page that showed "a list of all the products" and then links off from it where you could "click on a product and see all its pricing history", it wouldn't mean that the index page would download "all the products and all their histories" and then give the "one product-with-history you clicked on" to the "page that shows the history"
You would instead download some "list of all the products" (just products, no history - it's small and quick) and when you click on one product you give just the id of the product to the page that gets the history etc. That page then approaches the DB to get the long history for just that one product. This saves the index page having to load large amounts of data that may never be needed.
All in, your next steps: look at how the admin page pulls data from the DB; make the index page pull it in a similar way..