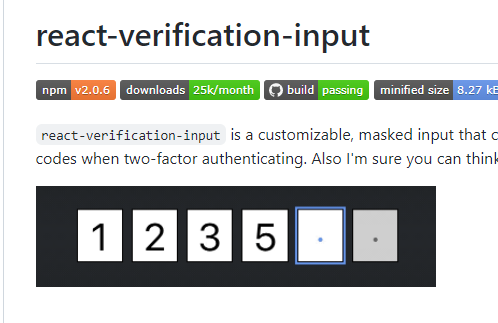
I need a verification input and want to make it like in this picture:
I know how to make it but not customable. Maybe I want to make 4 or 5.
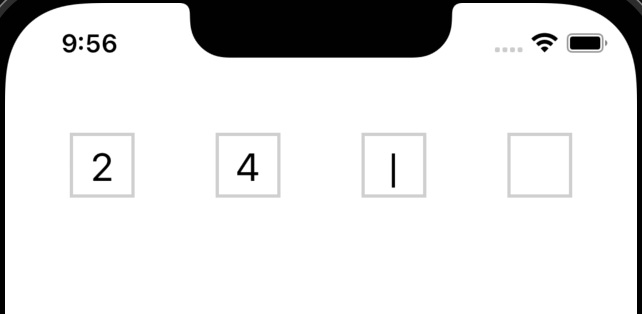
I can make it like this
const input2 = useRef();
const input3 = useRef();
const input4 = useRef();
const input5 = useRef();
<TextInput onChangeText={(e) => (setText(e), input2.focus() ) } />
<TextInput ref={(input) => { input2 = input } } />
But then its hardcoded. How can I make it customable ?
CodePudding user response: