I looked at the suggestions online for how to fix firebase, but they didn't work. I tried setting my firebase.json hosting feature where says "public" to "build", but that didn't work so what else should I do? I don't get errors when I compile it, but the website is blank when I run "npm start". Here is the relevant javascript code:
import firebase from 'firebase/compat/app';
import 'firebase/compat/auth';
import 'firebase/compat/firestore';
const firebaseApp = firebase.initializeApp({
apiKey: "AIzaSyBl_kNHH8oIn17VrR2mcKQqOn3eAZo-Osw",
authDomain: "instagram-clone-react-82ab7.firebaseapp.com",
projectId: "instagram-clone-react-82ab7",
storageBucket: "instagram-clone-react-82ab7.appspot.com",
messagingSenderId: "562669348604",
appId: "1:562669348604:web:ae6a7cee3832803e761979",
measurementId: "G-6PENZ2M8LS"
});
const db = firebaseApp.firestore();
const auth = firebase.auth();
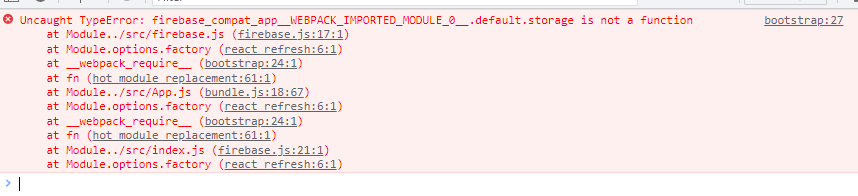
const storage = firebase.storage();
export { db, auth, storage };
export default db;
App.js file code:
import React, { useState, useEffect } from 'react';
import './App.css';
import Post from './Post';
import { db } from './firebase';
function App() {
const [posts, setPosts] = useState([]);
//useEffect: Runs a piece of code based on a specific condition
useEffect(() => {
//this is where the code runs
db.collection('posts').onSnapshot(snapshot => {
//Everytime a new post is added, this line of code activates
setPosts(snapshot.docs.map(doc => doc.data()))
}) //"posts" inside of firebase also everytime a document gets modified inside of post it takes a screenshot
}, [] ); //conditions go here and there just variables
return (
<div className="App">
<div className="app__header">
<img
className="app__headerImage"
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo.png/735145cfe0a4.png"
alt="instagram_text"
/>
</div>
<h1>Hello clever programmers let's build a react app!!!</h1>
{
posts.map(post => (
<Post username={post.username} caption={post.caption} imageUrl={post.imageUrl} />
))
}
</div>
);
}
export default App;
CodePudding user response:
Try to use
const storage = firebase.storage().ref();
instead of
const storage = firebase.storage();
CodePudding user response:
You need to use the below code to make it work. It will call the ref() function from the Firebase Storage object.
const storage = firebase.storage().ref();
The code should make the storage variable be set properly.