I have these example data:
{
lastName: "dasdasd",
totalAmount: 400,
cartItems: [
{
color: "Black",
size: "500",
quantity: 2,
cat: "ML",
name: "Tumbler",
price: 200
}
],
orderCreatedAt: { seconds: 1647338693, nanoseconds: 319000000 },
Address: "France",
houseNo: "7",
firstName: "Anna",
},
I wanted to print the first name, last name, houseNo, address, total amount, the cartItems(name and color only), and then the timestamp date of orderCreatedAt. I recreated this in codesandbox: 
CodePudding user response:
The reason why it shows [Object,Object] is when you do
data.map((item) => rows.push(Object.values(item)));
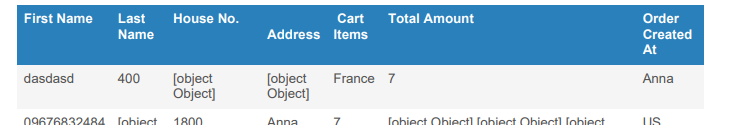
You are actually pushing the whole data object without any data transformation, to the rows array one by one. So on the House No. column, the [Object,Object] actually represents the cartItems object, and on the Address column the [Object,Object] actually is the value of orderCreatedAt.
Now the columns that you defined doesn't align with the data object you have, therefore you need to do some data transformation first. I have edited the codesandbox here for your reference.
Also for the orderCreatedAt column, I'm guessing you are getting the data from firebase, so you may need to import the Timestamp from the firebase/firestore package to do the conversion, but people also found out you can convert the Timestamp to Date with this formula.
Hope it helps.
