I'm trying to insert a local image in my CSHTML file. The image is located in the same folder as the executable. I have tried the following, but none of these options work:
<img src="image.png" alt="Image" />
<img src="~/image.png" alt="Image" />
<img src="@Url.Content("~/image.png")" alt="Image" />
However, absolute paths and external URLs work perfectly:
<img src="C:/fake/path/image.png" alt="Image" />
<img src="www.example.com/image.png" alt="Image" />
This is how executing the app looks in cmd, I tried copying the same image to C:, C:/API and C:/API/win-x64, just in case, still nothing (there are no subfolders in C:/API/win-x64).
Does anyone know why is this happening? I don't want to use absolute paths.
CodePudding user response:
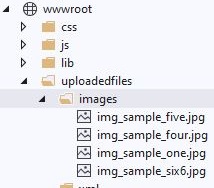
To access static files in the Asp.net core, you must place them in the wwwroot folder
According to the image above, the image link is as follows
<img src="/uploadedFiles/images/img_sample_five.jpg" />
more information :
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-6.0